Hi Konstantin
Tried and looks good

A couple of questions:
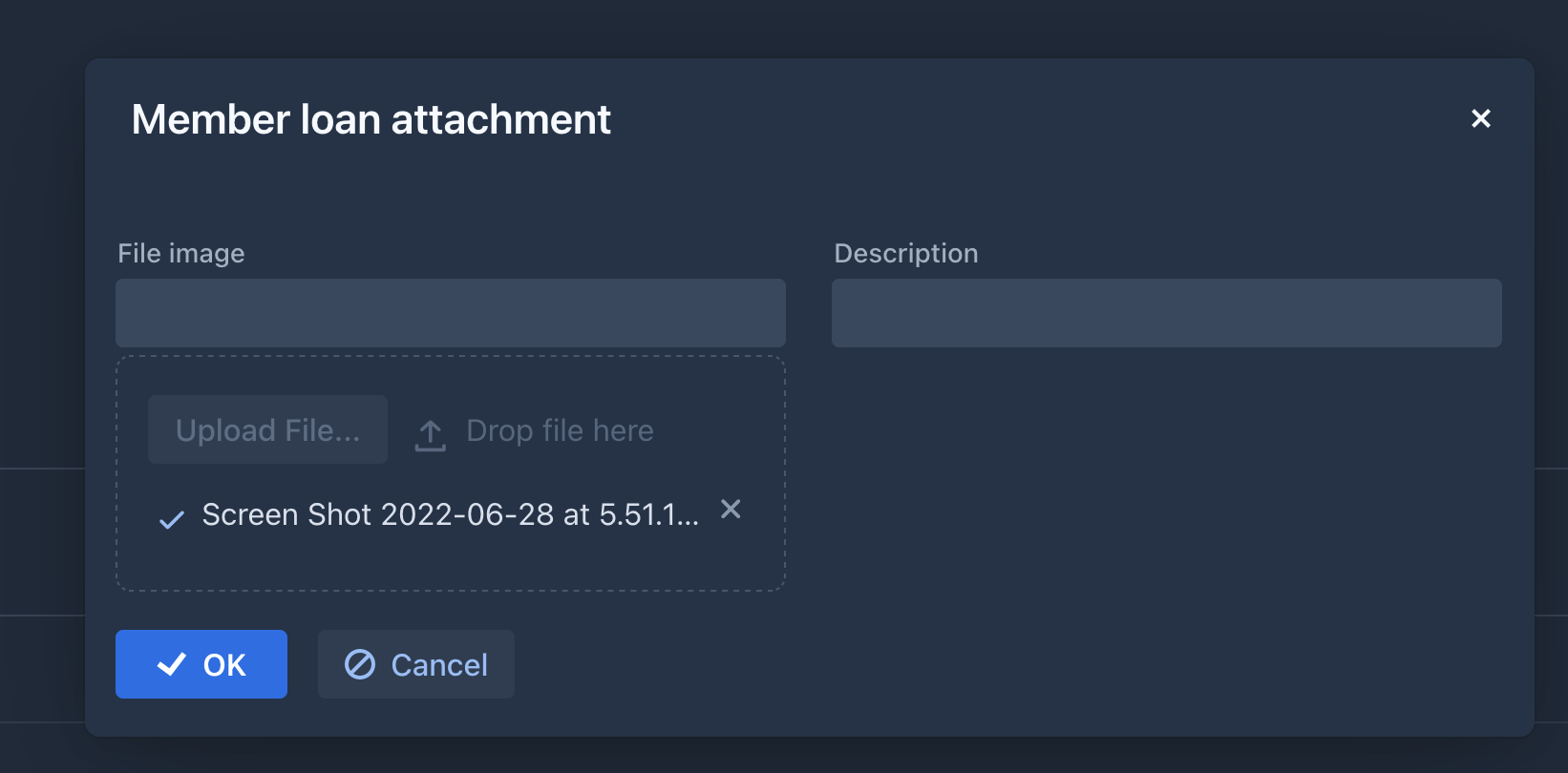
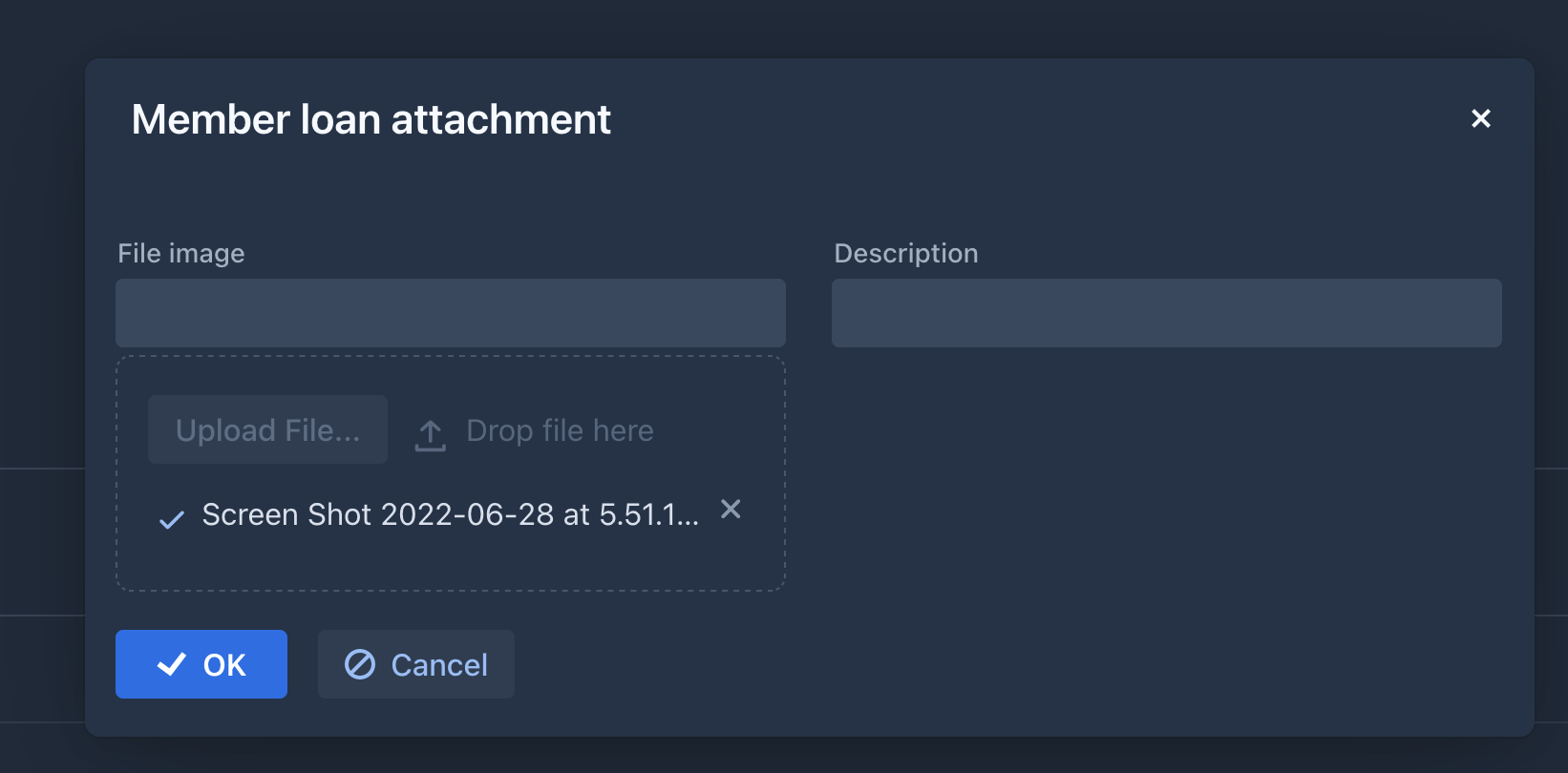
- How can we handle if it is an image (byte[])
- How can we display the file/image on a screen?
The second part of my exchange is:
Hi Konstantin
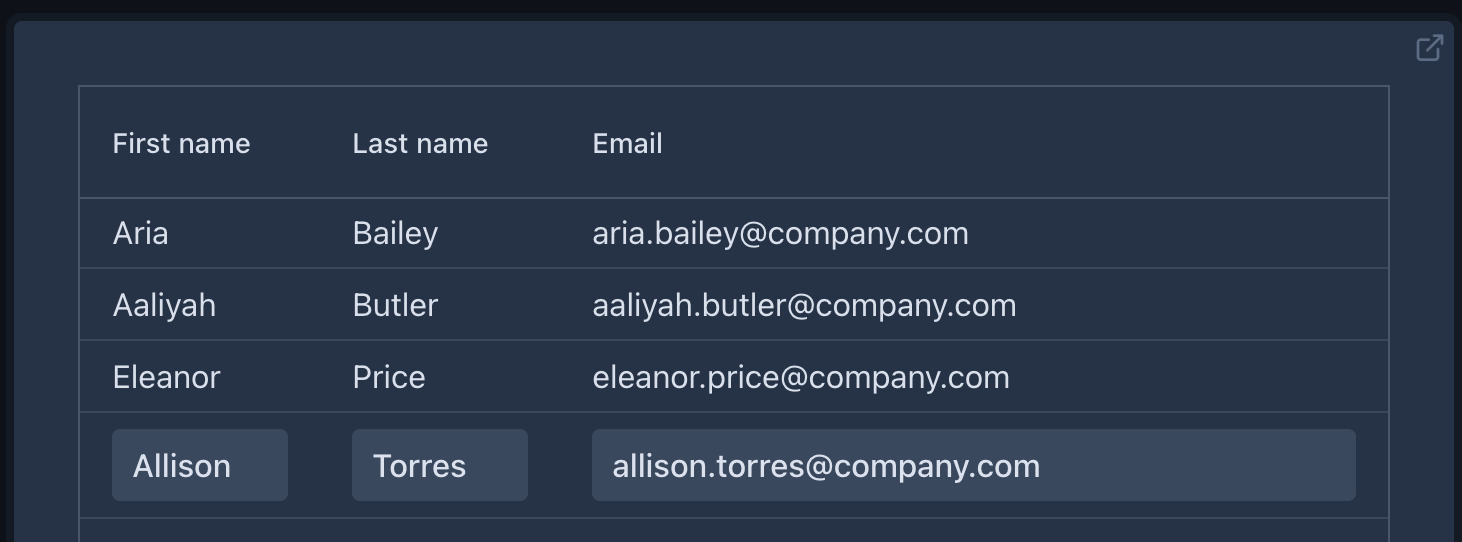
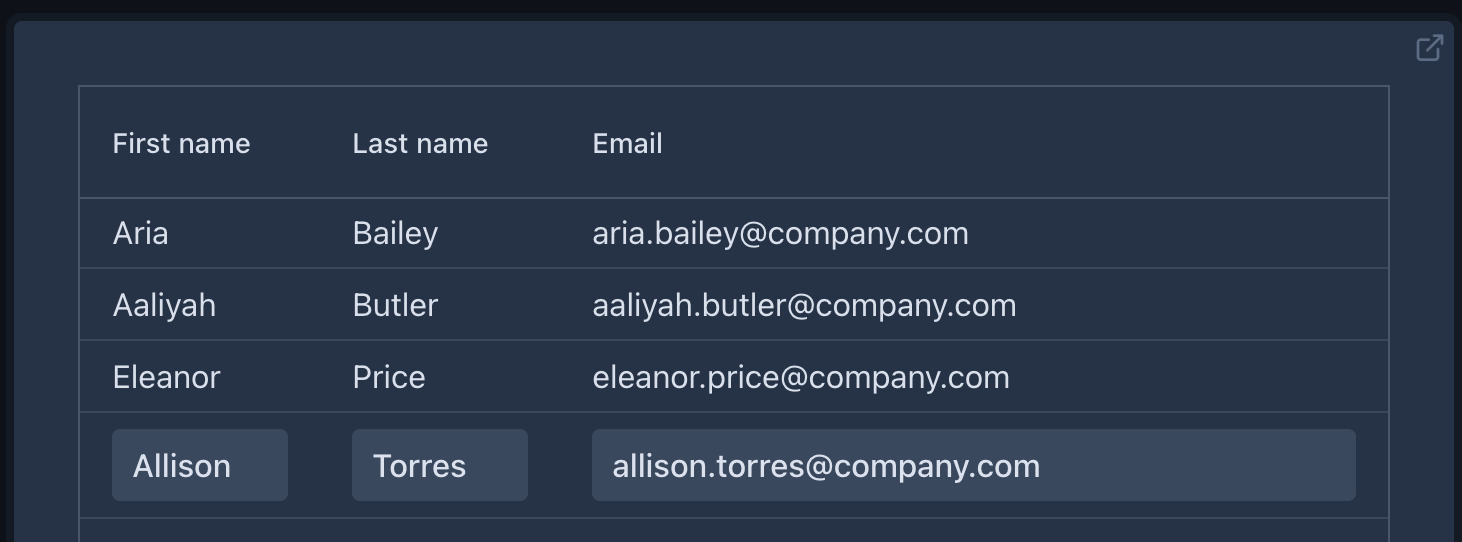
Thanks for clarifying, we may lose that functionality in Flow to control the cursor. But I hope we’ll not loose many. How can you please help how we use the inline editor in datagrid?
I see in Vaadin grid we can perform it easily as described here and the non-buffered datagrid looks like as follows:

I tried the code-snipped in Vaadin site but it looks like some functions are not recognized in Jmix.
Grid.Column<BankCashEntryLine> descriptionColumn = bankCashEntryLineTable.getColumnByKey("description");
Binder<BankCashEntryLine> binder = new Binder<>(BankCashEntryLine.class);
Editor<BankCashEntryLine> editor = bankCashEntryLineTable.getEditor();
editor.setBinder(binder);
TextField description = new TextField();
description.setWidthFull();
addCloseHandler(description, editor);
binder.forField(description)
.asRequired("Description must not be empty")
.withStatusLabel(firstNameValidationMessage)
.bind(BankCashEntryLine::getDescription, BankCashEntryLine::setDescription);
descriptionColumn.setEditorComponent(description);
bankCashEntryLineTable.addItemDoubleClickListener(e -> {
editor.editItem(e.getItem());
Component editorComponent = e.getColumn().getEditorComponent();
if (editorComponent instanceof Focusable) {
((Focusable<Component>) editorComponent).focus();
}
});
The following lines are not recognized in the code above:
addCloseHandler(description, editor);
editor.editItem(e.getItem());
Component editorComponent = e.getColumn().getEditorComponent();
Can you please help?