I have a template Report DOCX
Joining date: ${User.joiningDate}
Picture : ${User.picture}
When i run i received a report that has image like that

And another template HTML

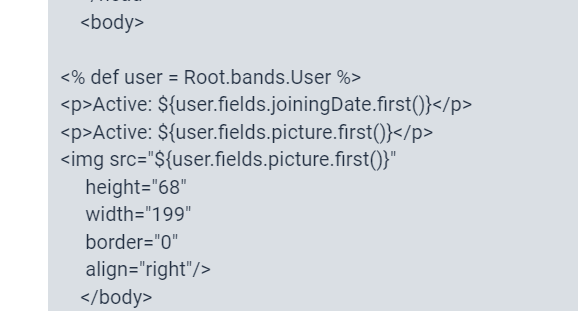
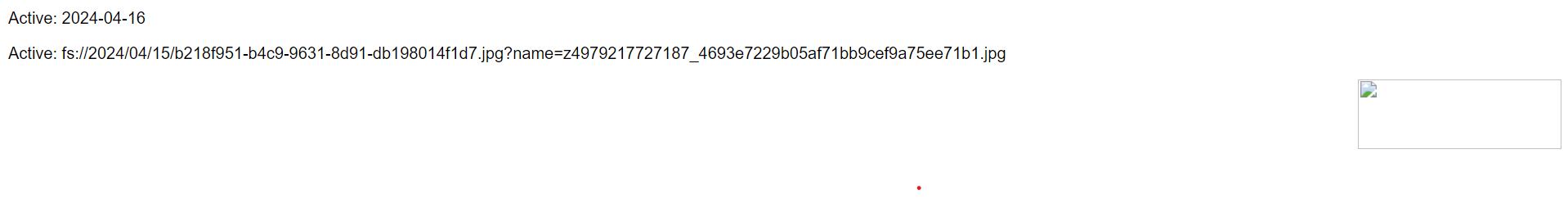
I don’t received pre Image

I have a template Report DOCX
Joining date: ${User.joiningDate}
Picture : ${User.picture}
When i run i received a report that has image like that

And another template HTML

I don’t received pre Image

Hello @thangbn28032001 ,
You need to create a groovy-band and add a base64 conversion image. For example:
Groovy band:
import io.jmix.core.FileStorageLocator;
import org.apache.commons.io.IOUtils;
def entity = params['entity'];
def photo = entity.photo;
def fileStorageLocator = applicationContext.getBean(FileStorageLocator.class);
def fileContent = IOUtils.toByteArray(fileStorageLocator.getByName(photo.getStorageName()).openStream(photo));
def photoBase64 = Base64.getEncoder().encodeToString(fileContent);
return [[
"username": entity.username,
"photo": photoBase64
]]
HTML-template:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru">
<head>
<title> User </title>
<style type="text/css">
body {font-family: 'Charis SIL', sans-serif;}
tbody tr {height:20px; min-height:20px}
</style>
</head>
<body>
<#assign User = Root.bands.User><br/>
<#setting boolean_format="True,False">
<p>ID: ${(User[0].fields('id'))!?string!}</p>
<p>Username: ${(User[0].fields('username'))!?string!}</p>
<p>Photo:
<img style='display:block; width:100px;height:100px;' id='base64image'
src='data:image/png;base64,${(User[0].fields('photo'))!?string!}' />
</p>
</body>
</html>
Regards,
Nikita