Hi Team,
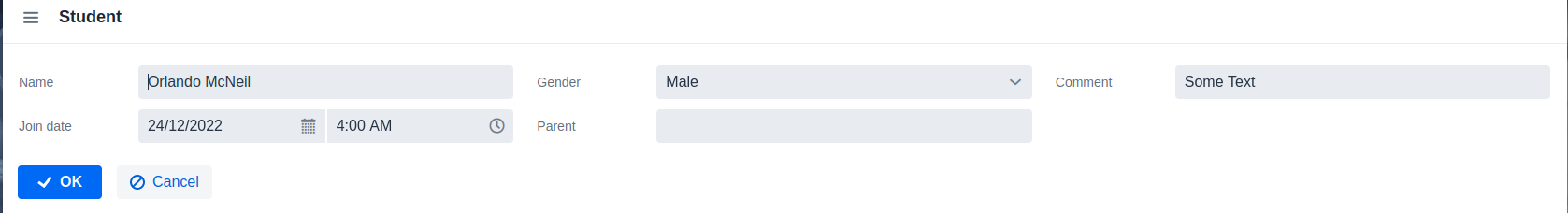
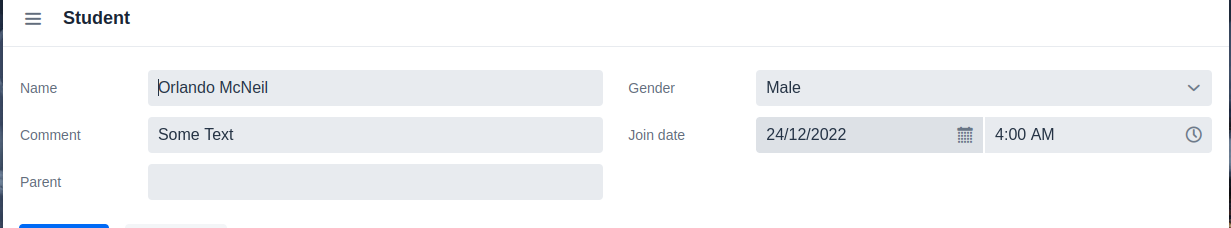
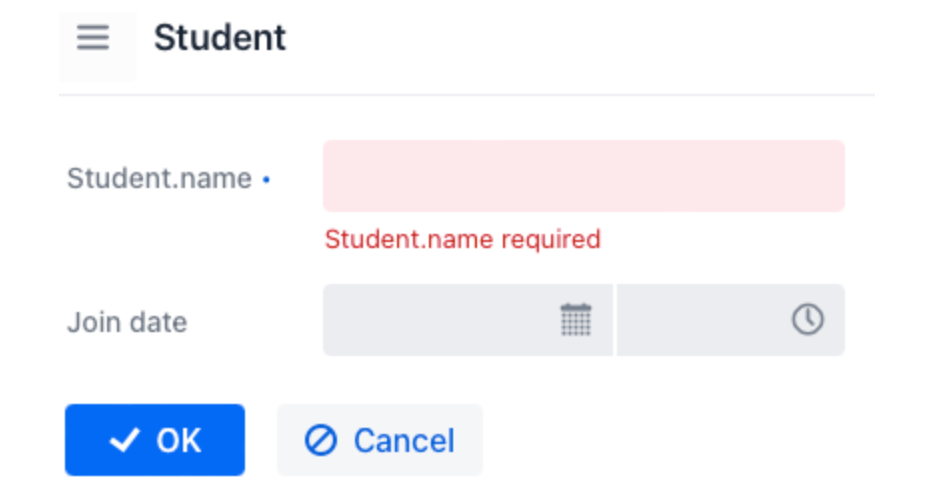
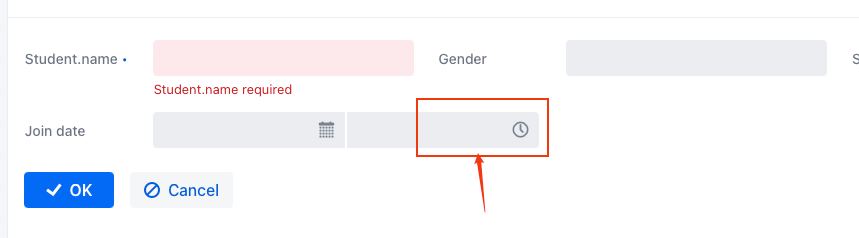
When adding dateTimePicker in Form, it’s width can’t be aligned in the form:

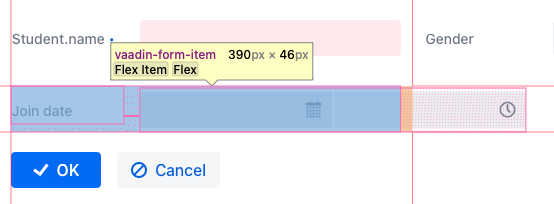
It shows the dateTimePicker exceeds its parent formItem in the browser inspector:

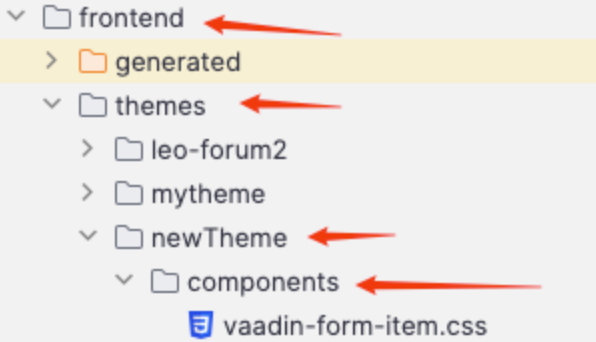
Could you please help check how to fix it now?
Jmix version: 2.1.2
Jmix Studio plugin version: 2.1.2-233
IntelliJ version: IntelliJ IDEA 2023.3.3 (Ultimate Edition)