Hello, I would like to know if it is possible to make a Chart in a tab sheet or in a Fragment.
I have a screen with a tabSheet like that:
<tabSheet id="tabsheet" width="100%" themeNames="equal-width-tabs" css="padding: 0px">
<tab id="identity" css="padding: 0px">
<fragment id="identityFragment" class="fr.albalogic.brmt.view.contract.IdentityFragment"
css="padding: 0px"/>
</tab>
<tab id="commercial" css="padding: 0px">
<fragment id="commercialFragment" class="fr.albalogic.brmt.view.contract.CommercialFragment"
css="padding: 0px"/>
</tab>
<tab id="quantity">
<fragment id="quantityFragment" class="fr.albalogic.brmt.view.contract.QuantityFragment"
css="padding: 0px"/>
</tab>
<!-- <tab id="price" label="msg://price">-->
<!-- <fragment id="priceFragment" class="PriceFragment"/>-->
<!-- </tab>-->
<tab id="pricePenalty">
<fragment id="pricePenalityFragment" class="fr.albalogic.brmt.view.contract.PenalityPriceFragment"
css="padding: 0px"/>
</tab>
<tab id="quality">
<fragment id="qualityFragment" class="fr.albalogic.brmt.view.contract.QualityFragment"
css="padding: 0px"/>
</tab>
<!-- <tab id="transport" label="msg://transport">-->
<!-- <fragment id="transportFragment" class="TransportFragment" css="padding: 0px"/>-->
<!-- </tab>-->
<tab id="transportPenalty">
<fragment id="transportPenalityFragment"
class="fr.albalogic.brmt.view.contract.PenalityTransportFragment" css="padding: 0px"/>
</tab>
<tab id="certification">
<fragment id="certificationFragment" class="fr.albalogic.brmt.view.contract.CertificationFragment"
css="padding: 0px"/>
</tab>
<tab id="indices">
<fragment id="indiceFragment" class="fr.albalogic.brmt.view.contract.IndiceFragment"
css="padding: 0px"/>
</tab>
<tab id="document">
<fragment id="documentFragment" class="fr.albalogic.brmt.view.contract.DocumentFragment"
css="padding: 0px"/>
</tab>
</tabSheet>
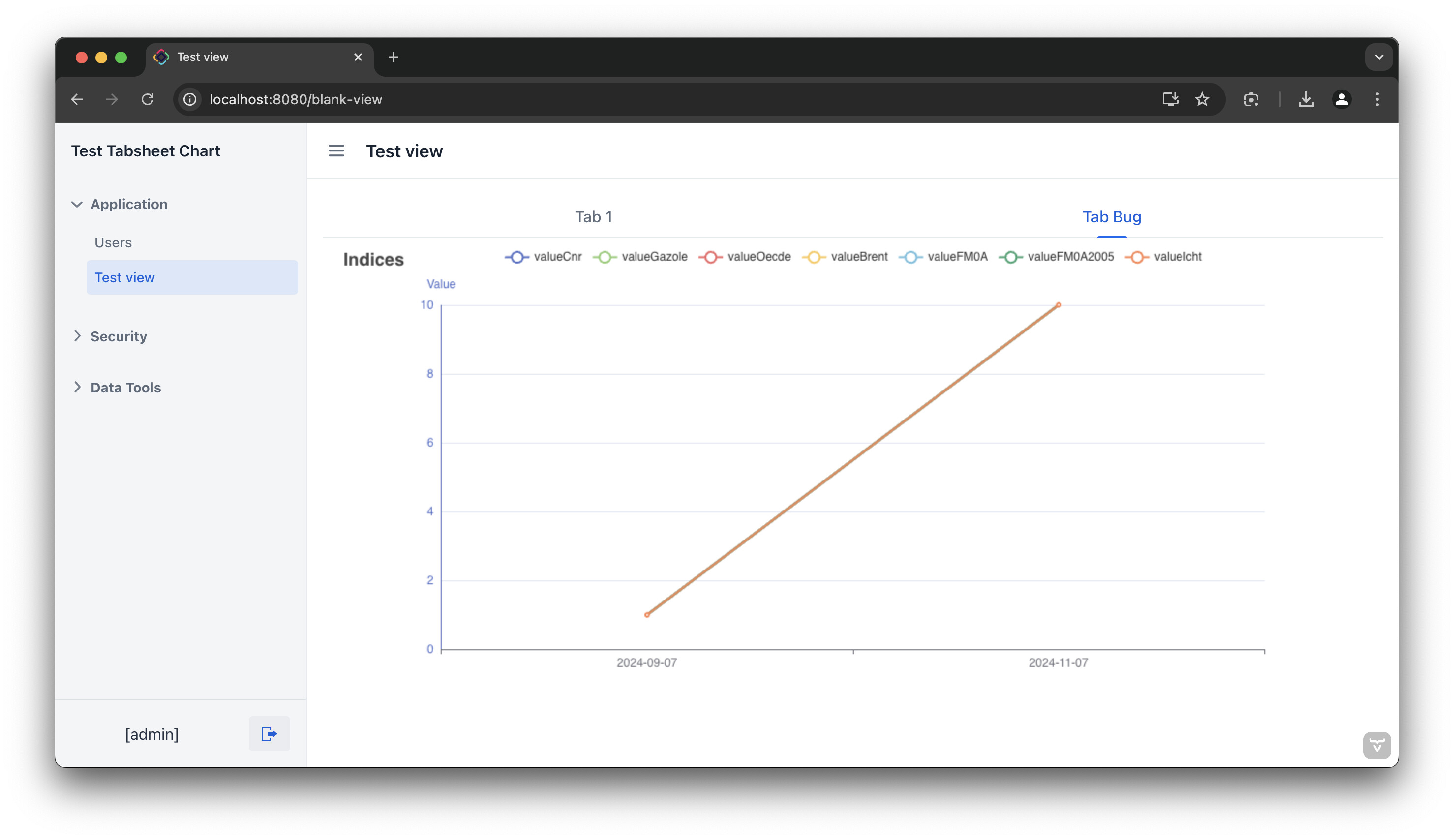
Inside my indice fragment I have a multiple line chart. This chart is very well displayed in a classic view, but in that configuration I just got nothing expect I big white screen.
Any solutions?