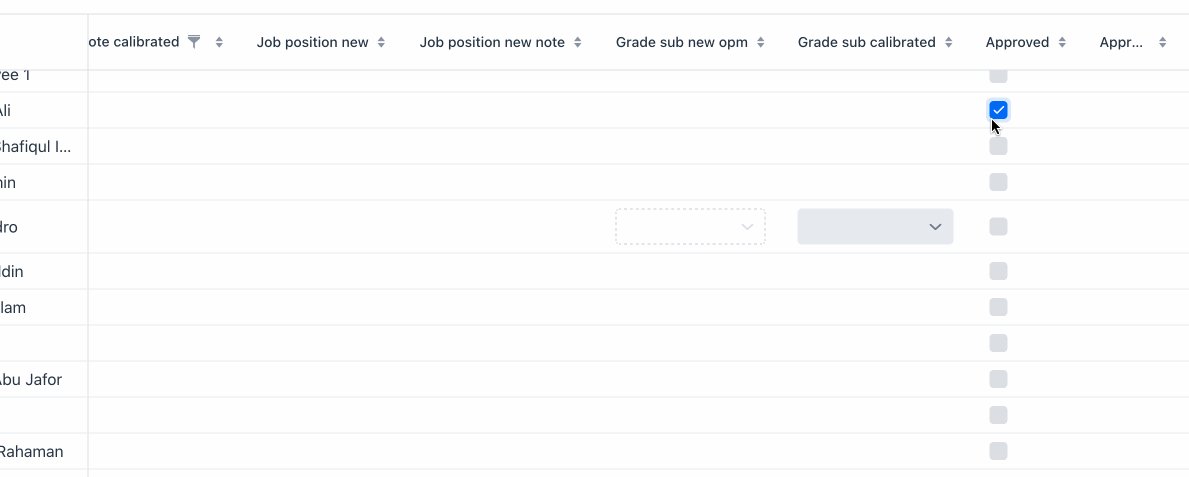
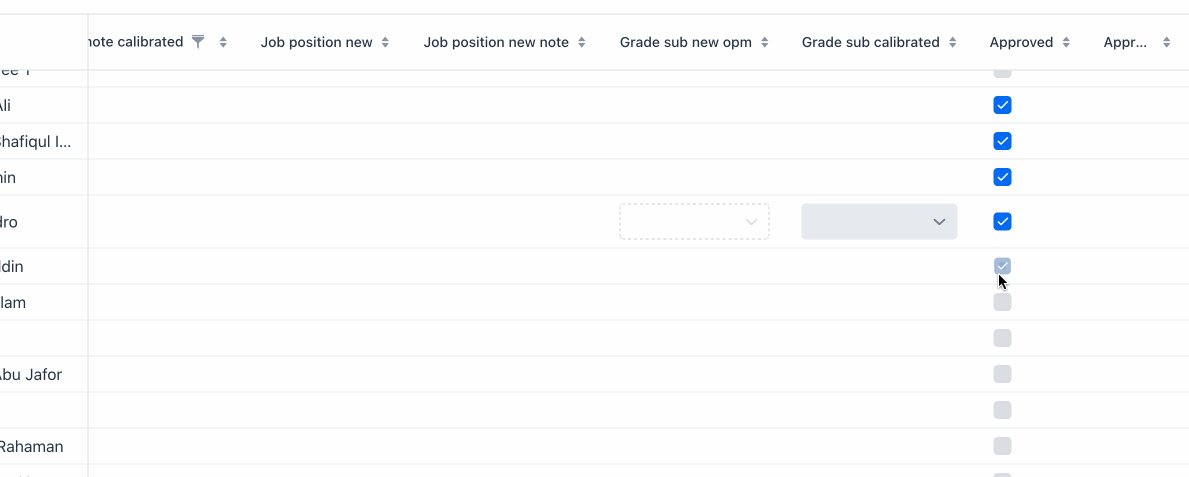
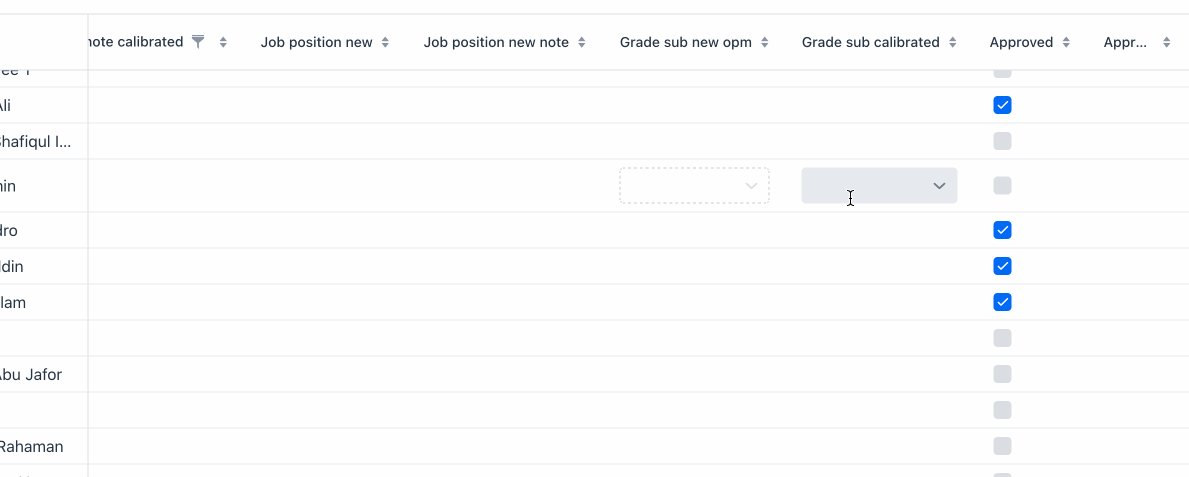
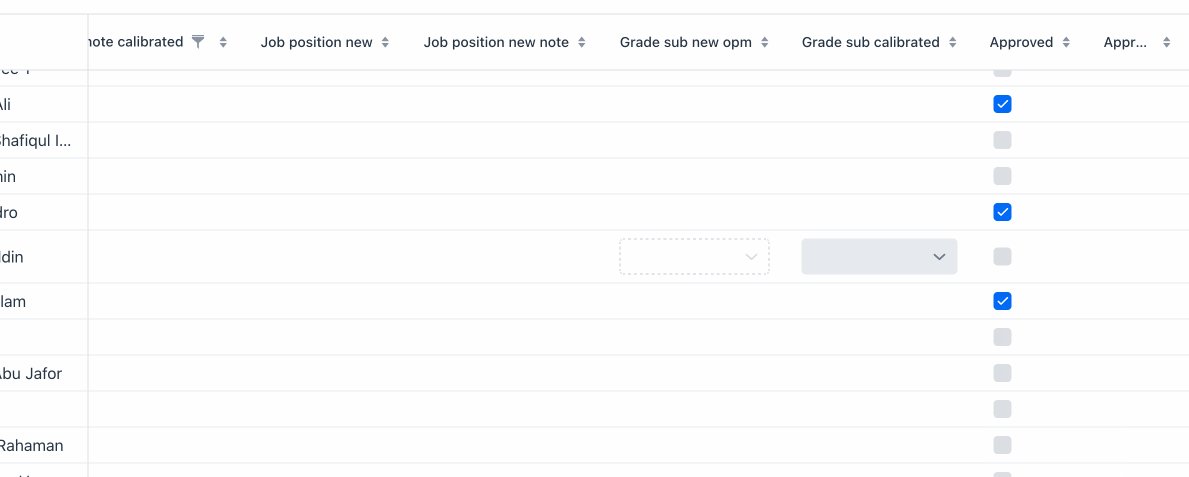
In an editable column in data grid, a checkbox can be clicked and checked irrespective of whether it is a current row or not. However, the value is only saved if it is checked only when the item is a current item. see blow.

This can easily lead users to make mistakes. How can I make the item (row) current the moment the user clicks on the checkbox so that the value is validly accepted by the datagrid and the container?
Here is my code for the checkbox in the data grid:
@Supply(to = "salaryReviewsTable.approved", subject = "renderer")
private Renderer<SalaryReview> salaryReviewsTableApprovedRenderer() {
return new ComponentRenderer<>(
() -> {
JmixCheckbox checkbox = uiComponents.create(JmixCheckbox.class);
checkbox.setReadOnly(!userType.equals("hr"));
return checkbox;
},
(checkbox, entity) -> checkbox.setValue(entity.getApproved()));
}
When I use the following approach -
//Editable columns
DataGridEditor<SalaryReview> editor3 = salaryReviewsTable.getEditor();
editor3.setColumnEditorComponent("approved", generationContext -> {
JmixCheckbox checkField = uiComponents.create(JmixCheckbox.class);
checkField.setValueSource(generationContext.getValueSourceProvider().getValueSource("approved"));
if(userType.equals("hr")){
if(generationContext.getItem().getPromoteCalibrated() && generationContext.getItem().getJobPositionNew()==null){
checkField.setReadOnly(true);
//notifications.create("Please update the new Job position before approving").show();
}else{
checkField.setReadOnly(false);
}
}else{
checkField.setReadOnly(!userType.equals("hr"));
}
return checkField;
});
CheckBox are displayed as text but clicking on an item in the column makes the row current and thus, if user click 2nd time, the value is changed. Thus, this is preventing from making mistake but best would be showing the check mark instead of text (true/false) and change the value of selection too.