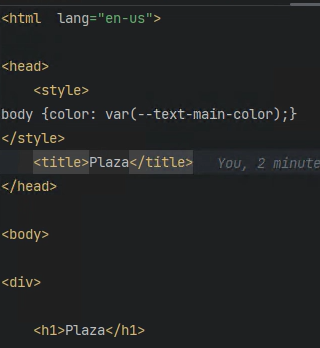
It appears that iframe cannot see styles prom parent, as a result setting color: var(--text-main-color); has no effect. There is no easy way to get styles from the parent other than using JS code like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
</style>
<script>
document.addEventListener("DOMContentLoaded", function (event) {
const parentElement = window.parent.document.getElementsByClassName("v-app")[0];
const color = getComputedStyle(parentElement, null)["color"];
window.document.body.style.color = color;
});
</script>
</head>
<body>
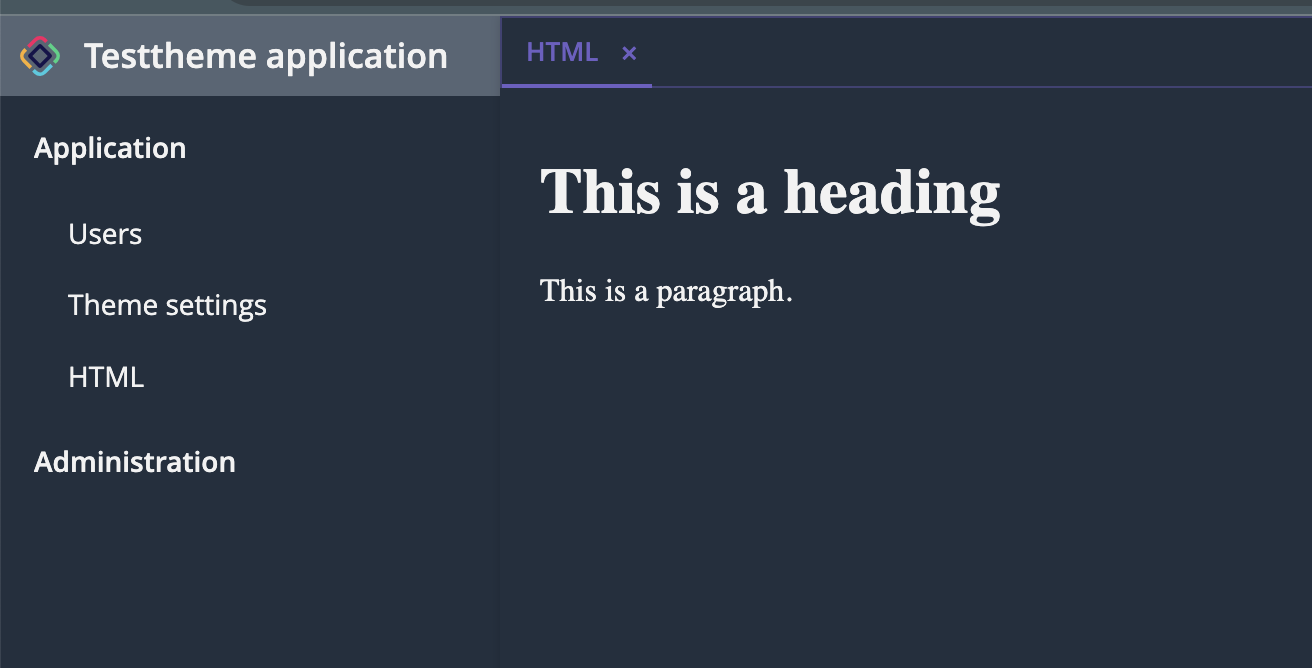
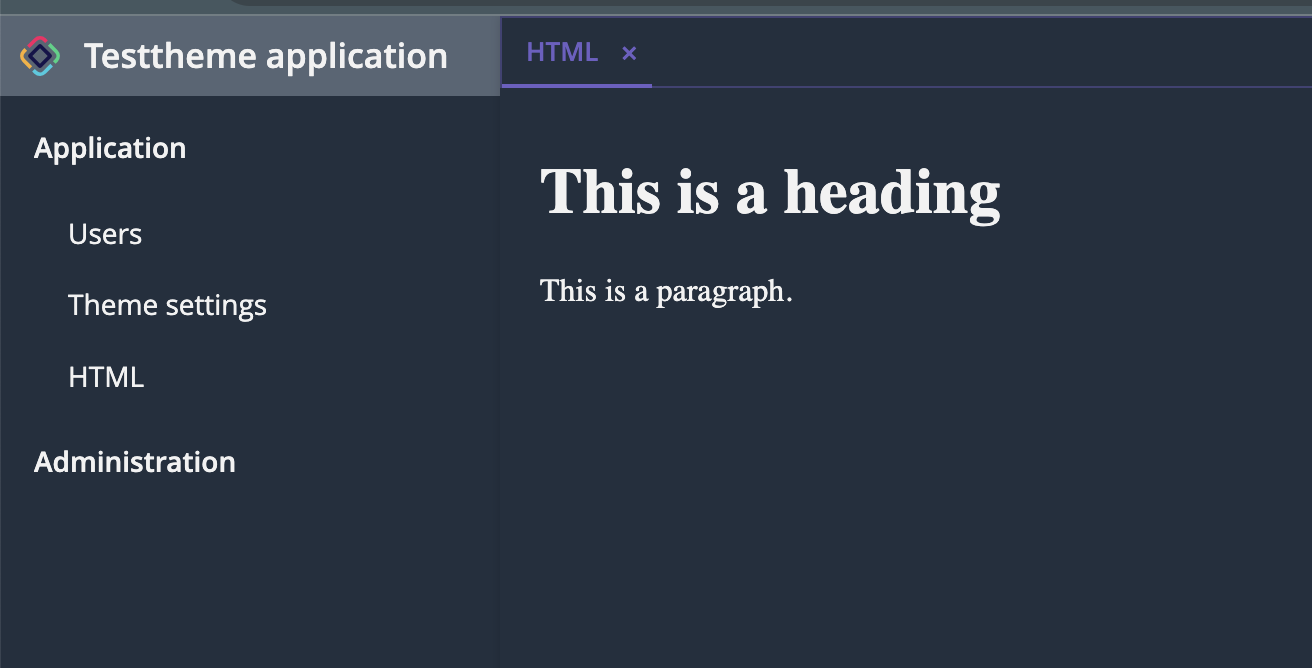
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>