Hi team,
When define a custom property filter value component as below:
<filter id="filter"
dataLoader="ordersDl">
<properties include=".*"/>
<configurations>
<configuration id="typeCodeConf"
default="true"
name="PropertyFilter">
<propertyFilter property="typeCode"
operation="EQUAL"
operationEditable="true">
<!-- here -->
<comboBox id="typeCodeFilter"/>
</propertyFilter>
</configuration>
</configurations>
</filter>
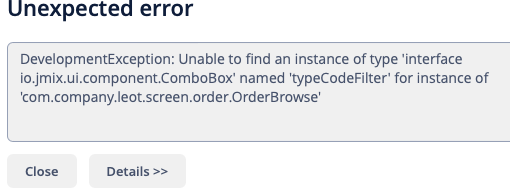
and inject the comboBox into controller, it will throw exception:

The use case is, we need to provide limited options for the field and it’s dynamic, can’t use enum options.