Hi Team,
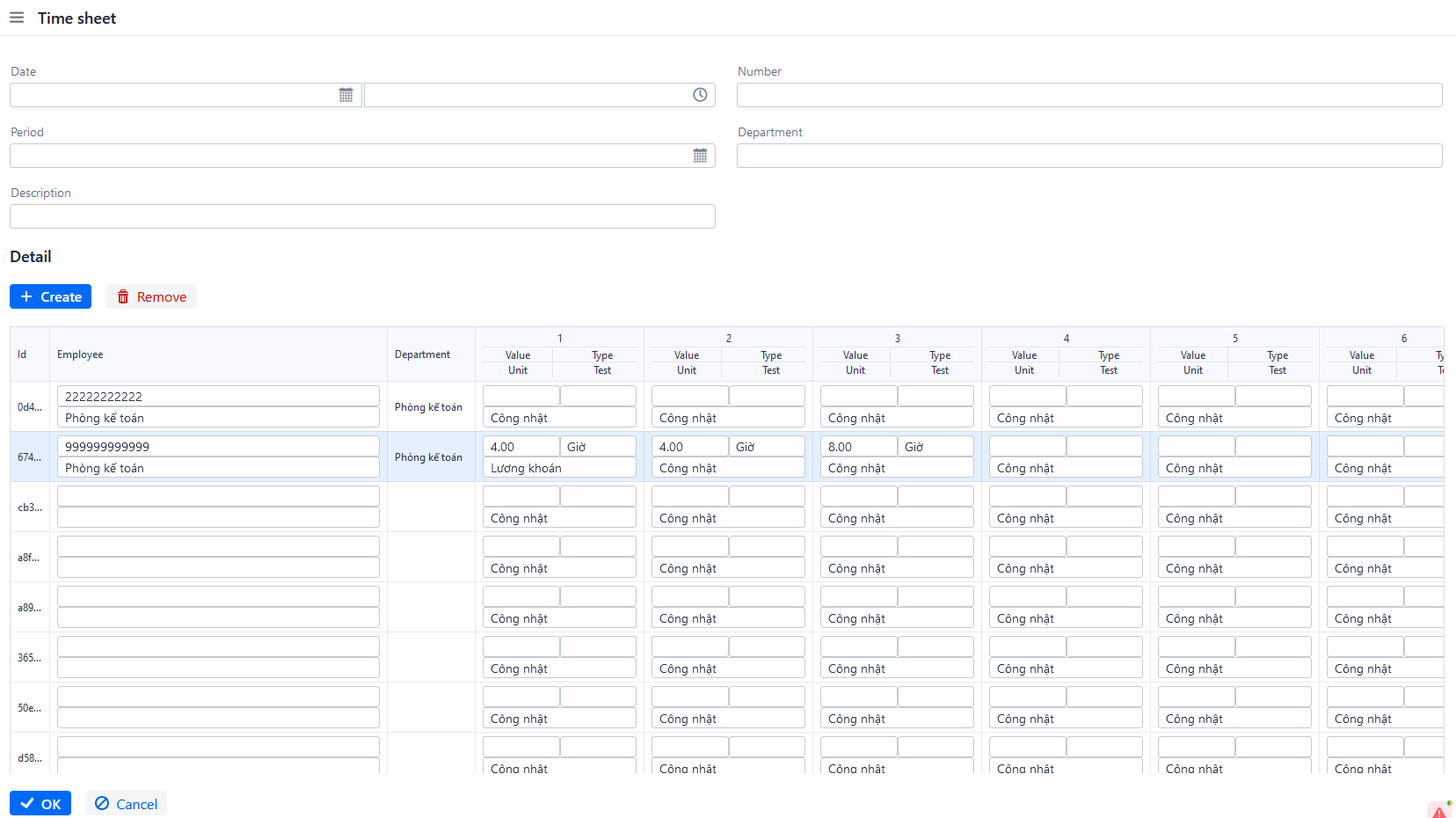
We create table timesheet 31 columns related with all days in month. User can directly edit on any cell.
Its work but we meet terrible issue with performance when number of row > 5… Very very slowly to create inline new row. We lost >10s or more to create one new row.
Here is my example code we try with ComponentRenderer
private void initDayColumns(){
for (int i=1; i<=31; i++) {
String fieldName = “day” + String.valueOf(i);
Renderer renderColumn = new ComponentRenderer<>(item → {
return createMyComponent(fieldName,item);
});
detailDataGrid.getColumnByKey(fieldName).setRenderer(renderColumn);
}
}
We try other render method with LitRenderer like this:
Renderer renderColumn = LitRenderer.of(
“<timesheet-detail " +
" .listData=”${item.listData}" " +
" .listType="${item.listType}" " +
" .listUnit ="${item.listUnit}" " +
“>” +
“”
) .withProperty(“listData”,dto → getListData(dto))
.withProperty(“listType”,dto → getListType(dto) )
.withProperty(“listUnit”,dto → getListUnit(dto) );
detailDataGrid.getColumnByKey(fieldName).setRenderer(renderColumn);
It quire better util we bind data (its very small array, example .withProperty(“listData”,dto → getListData(dto)) ) to our template component “timesheet-detail” , performance same as ComponentRenderer method.
Datagrid like this:

We think the table with ~40 column it not very big for enterprise application. because timesheet table its standard and not have any special requirement.
Please help us to investigate this issue or you have any solution to suggest us to make timesheet table bring to end user with smart and comfortable.
Thank you very much!