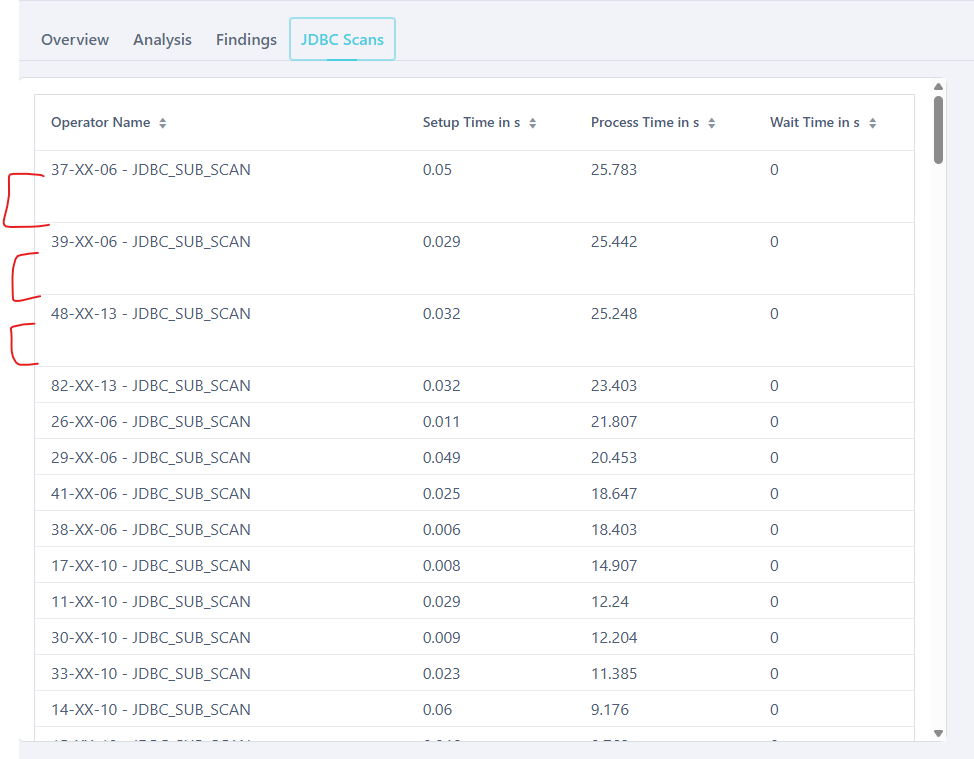
When using the ItemDetailsRenderer in a DataGrid which is in a fragment, it seems there is always a larger gap for the first three rows. I have seen this in several datagrids so far:

After clicking it once and closing it again, the gap is gone.
Code within a fragment:
datagrid.setItemDetailsRenderer(createSqlDetailsRenderer());
protected ComponentRenderer<JmixTextArea, MyDTO> createSqlDetailsRenderer() {
return new ComponentRenderer<>(
() -> createSqlDetailsRendererComponent(),
(jmixTextArea, myDto) -> { jmixTextArea.setValue(myDto.getValue()); }
);
}
protected JmixTextArea createSqlDetailsRendererComponent() {
JmixTextArea sqlField = uiComponents.create(JmixTextArea.class);
sqlField.setId("sqlField");
sqlField.setHeight("12em");
sqlField.setWidthFull();
sqlField.setReadOnly(true);
return sqlField;
}