Hi Team,
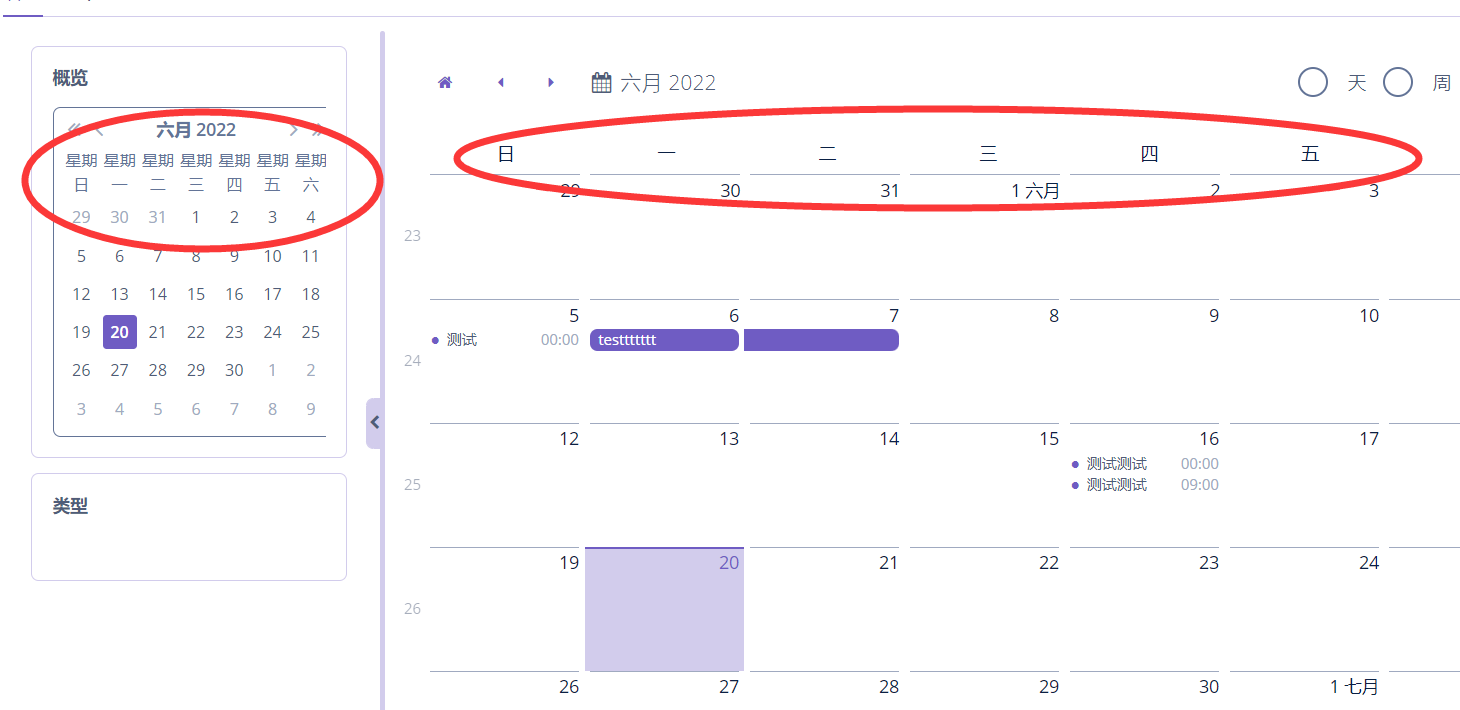
The DatePicker component show different week day names than Calendar component:

The day names for Calendar can be specified with ‘calendar.xxxx’ properties.
How to specify day names for Datepicker?
Regards,
Ray
Hi Team,
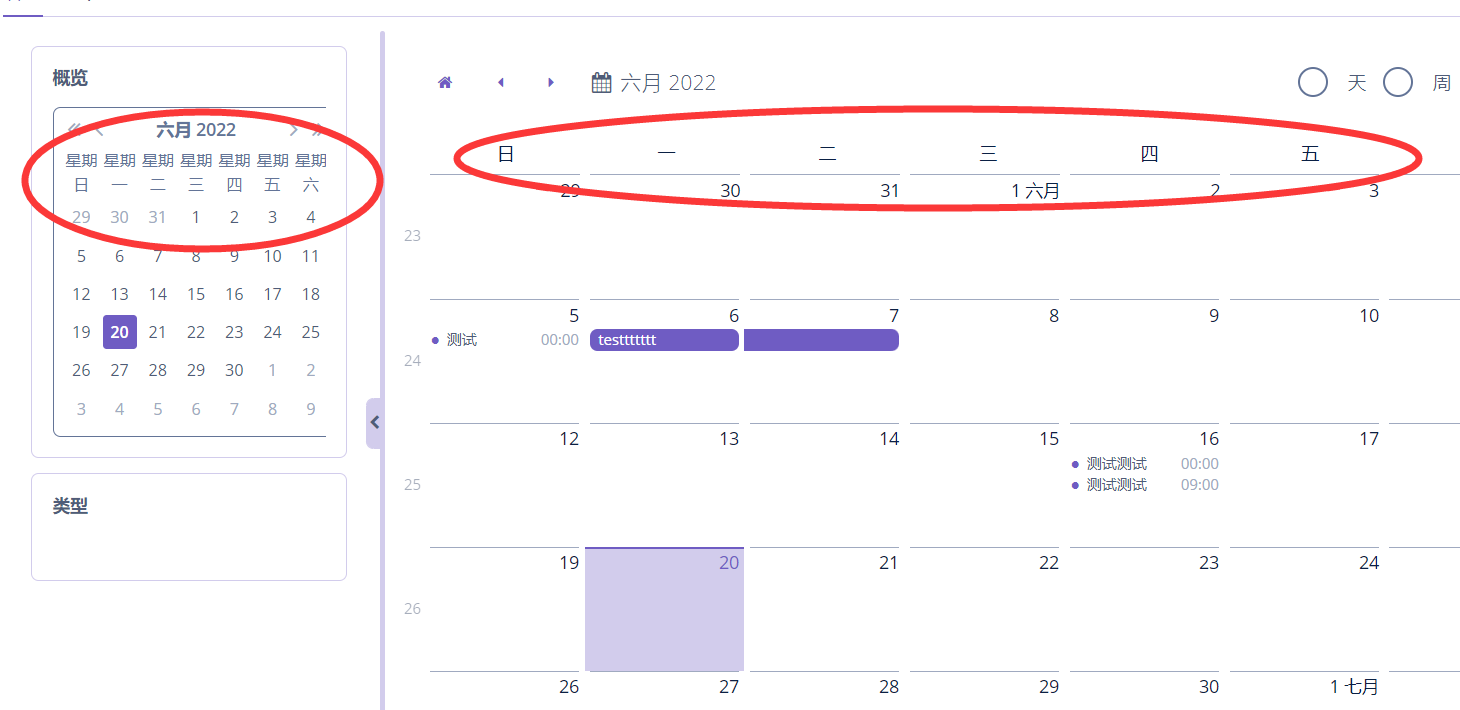
The DatePicker component show different week day names than Calendar component:

The day names for Calendar can be specified with ‘calendar.xxxx’ properties.
How to specify day names for Datepicker?
Regards,
Ray
Hi,
DatePicker takes short day names from LocaleService. To change short day names you should override it and provide your names.
import com.vaadin.server.LocaleService;
import com.vaadin.shared.ui.ui.UIState;
import com.vaadin.ui.UI;
import java.util.Locale;
public class CustomLocaleService extends LocaleService {
public CustomLocaleService(UI ui, UIState.LocaleServiceState state) {
super(ui, state);
}
@Override
protected UIState.LocaleData createLocaleData(Locale locale) {
UIState.LocaleData localeData = super.createLocaleData(locale);
if ("zh-CN".equals(locale.toLanguageTag())) {
localeData.shortDayNames = new String[]{ "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"};
}
return localeData;
}
}
public class CustomAppUI extends AppUI {
private LocaleService customLocaleService =
new CustomLocaleService(this, getState(false).localeServiceState);
public static CustomAppUI getCurrent() {
return (CustomAppUI) AppUI.getCurrent();
}
@Override
public LocaleService getLocaleService() {
return customLocaleService;
}
}
@Bean("custom_AppUI")
@UIScope
@Primary
public AppUI appUI() {
return new CustomAppUI();
}
And exclude AppUI bean in the application.properties:
jmix.core.exclude-beans=appUI