Hi ,
How we can display images in Gridview in single form . The images are stored in Filestorage.

Hi ,
How we can display images in Gridview in single form . The images are stored in Filestorage.

User are added the images and we can display that images in another screen in gridview format. Then how to use GridLayout or ResponsiveGridLayout in that case.
You need to create the components programmatically. See the below example based on the jmix-onboarding project.
In the screen descriptor, I define data components and hbox which will contain programmatically created grid:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://jmix.io/schema/ui/window"
caption="msg://imagesGridScreen.caption">
<data>
<collection id="usersDc" class="com.company.onboarding.entity.User">
<fetchPlan extends="_base"/>
<loader id="usersDl">
<query>
<![CDATA[select e from User e]]>
</query>
</loader>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<layout>
<hbox id="container" width="100%" height="100%"/>
</layout>
</window>
In the controller, I create the GridLayout with the calculated number of rows, output images into its cells and then add the grid to the container:
package com.company.onboarding.screen.imagesgrid;
import com.company.onboarding.entity.User;
import io.jmix.core.FileRef;
import io.jmix.ui.UiComponents;
import io.jmix.ui.component.FileStorageResource;
import io.jmix.ui.component.GridLayout;
import io.jmix.ui.component.HBoxLayout;
import io.jmix.ui.component.Image;
import io.jmix.ui.model.CollectionContainer;
import io.jmix.ui.screen.Screen;
import io.jmix.ui.screen.Subscribe;
import io.jmix.ui.screen.UiController;
import io.jmix.ui.screen.UiDescriptor;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.List;
@UiController("ImagesGridScreen")
@UiDescriptor("images-grid-screen.xml")
public class ImagesGridScreen extends Screen {
public static final int COL_COUNT = 2;
@Autowired
private CollectionContainer<User> usersDc;
@Autowired
private UiComponents uiComponents;
@Autowired
private HBoxLayout container;
@Subscribe
public void onAfterShow(AfterShowEvent event) {
List<User> users = usersDc.getItems();
GridLayout gridLayout = uiComponents.create(GridLayout.class);
gridLayout.setColumns(COL_COUNT);
int rowsCount = (int) Math.ceil((double) users.size() / COL_COUNT);
gridLayout.setRows(rowsCount);
for (int i = 0; i < users.size(); i++) {
int row = i / COL_COUNT;
int col = i % COL_COUNT;
Image image = uiComponents.create(Image.class);
image.setWidth("100px");
image.setHeight("100px");
image.setScaleMode(Image.ScaleMode.CONTAIN);
User user = users.get(i);
FileRef fileRef = user.getPicture();
if (fileRef != null) {
image.setSource(FileStorageResource.class).setFileReference(fileRef);
}
gridLayout.add(image, col, row);
}
container.add(gridLayout);
}
}
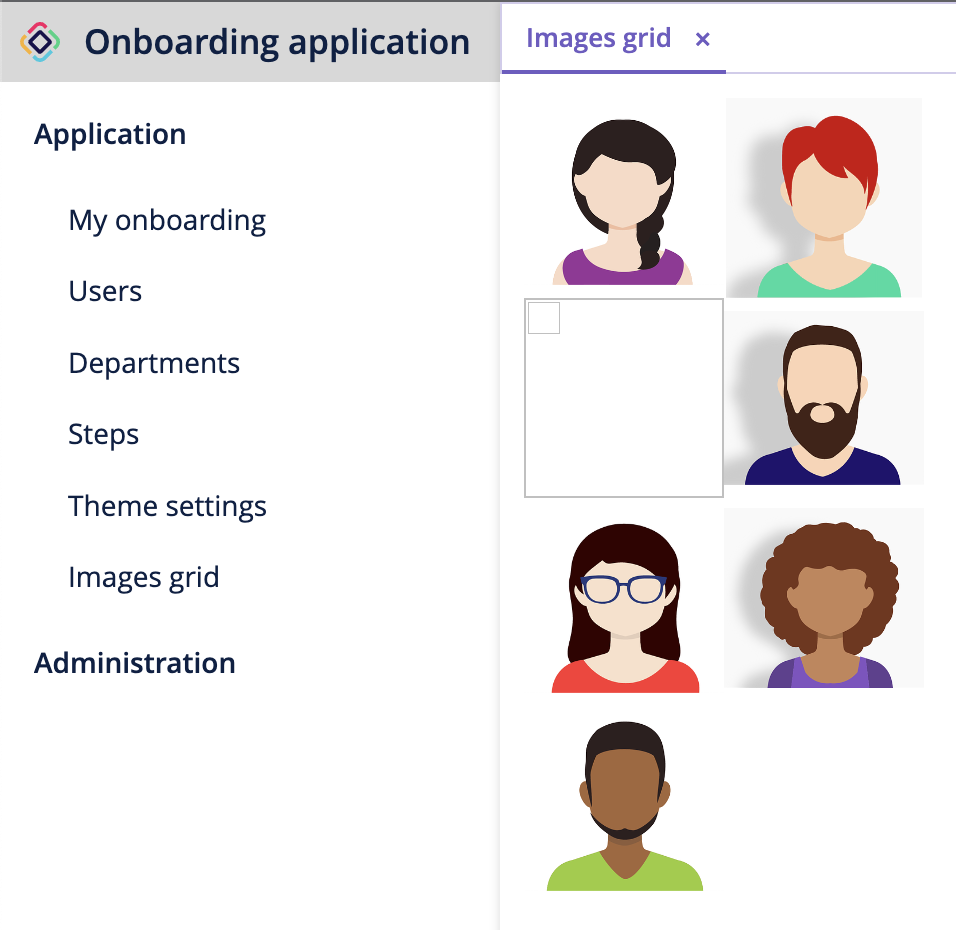
The result:

The entire project attached:
onboarding.zip (439.7 KB)