Hi,
Jmix application can be embedded in other ReactJS app, same as Vaadin app, but technology itself has some limitations even for pure Vaadin applications.
The most noticeable, in my opinion, is that both navigation and routing features are unavailable for embedded applications. In simple words, you cannot embed the whole application, i.e. with side menu and navigate over all available views. For each view WebComponentExporter class must be created.
The reasons why you may not see Jmix View in a React app are:
- Jmix application by default has security enabled, so generated endpoint for js file is restricted, e.g. in the browser console may be the following message:
Access to script at 'http://localhost:8080/vaadin-app/login' (redirected from 'http://localhost:5173/vaadin-app/web-component/newsletter-subscription.js') from origin 'http://localhost:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
to solve this problem, define SecurityFilterChain that permit specific route, e.g.:
@Configuration
public class Sandbox23SecurityConfiguration {
@Bean
@Order(JmixSecurityFilterChainOrder.CUSTOM)
SecurityFilterChain publicFilterChain(HttpSecurity http) throws Exception {
return http.securityMatcher("/web-component/**")
.authorizeHttpRequests(authorize ->
authorize.anyRequest().permitAll()
).build();
}
}
- Embedded view doesn’t invoke Jmix view lifecycle events, as a result, nothing is loaded from XML. You can check it by creating components in the constructor, e.g.:
public class SandboxView extends StandardView {
@Autowired
private Notifications notifications;
public SandboxView() {
TextField textField = new TextField();
textField.setSuffixComponent(new Button(VaadinIcon.REFRESH.create(), event -> {
String value = RandomStringUtils.randomAlphabetic(5);
textField.setValue(value);
notifications.show("Value set: " + value);
}));
getContent().add(textField);
}
}
In this case you can only use pure Vaadin components, because Jmix components must be created using UiComponents bean for correct initialization.
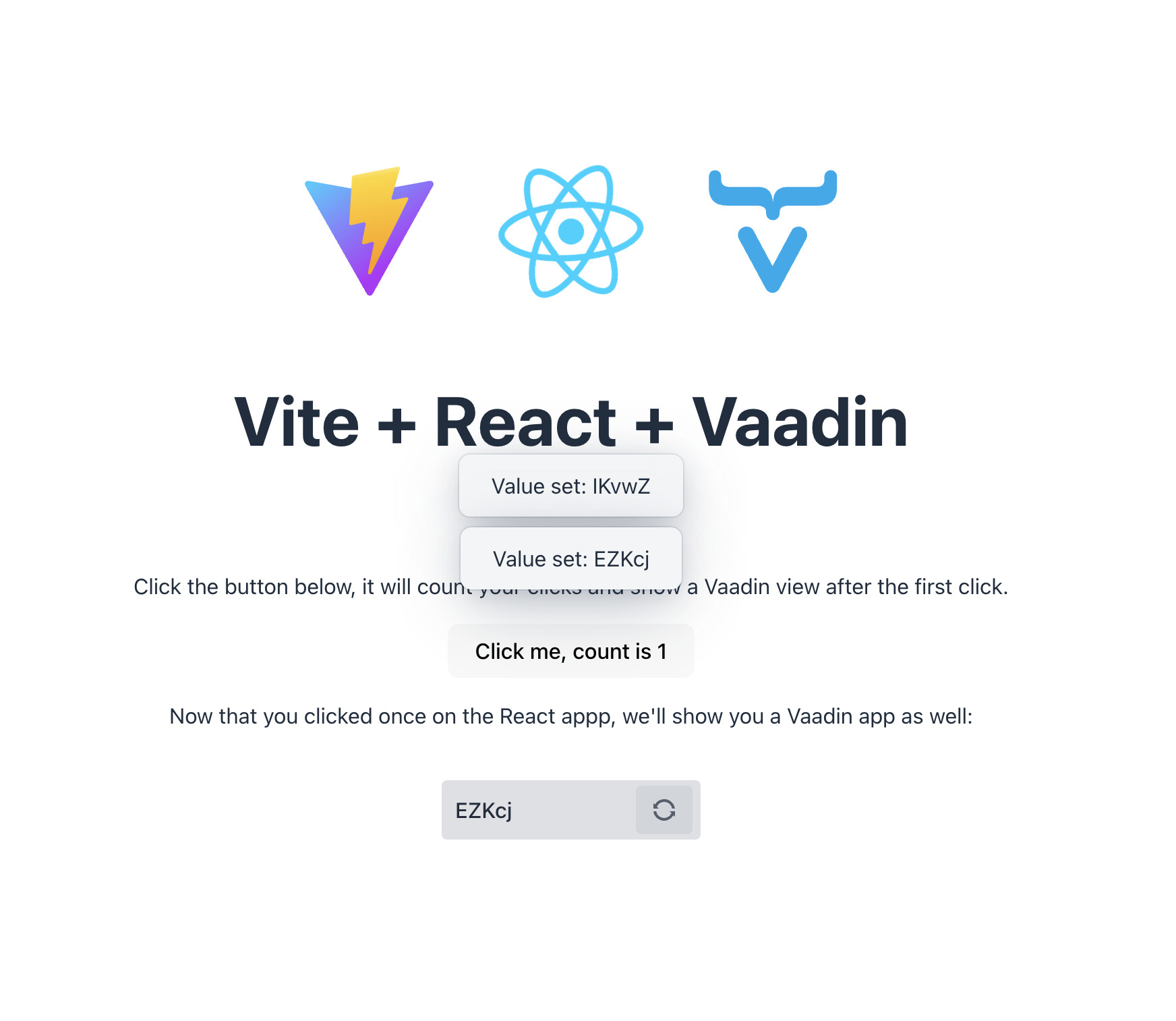
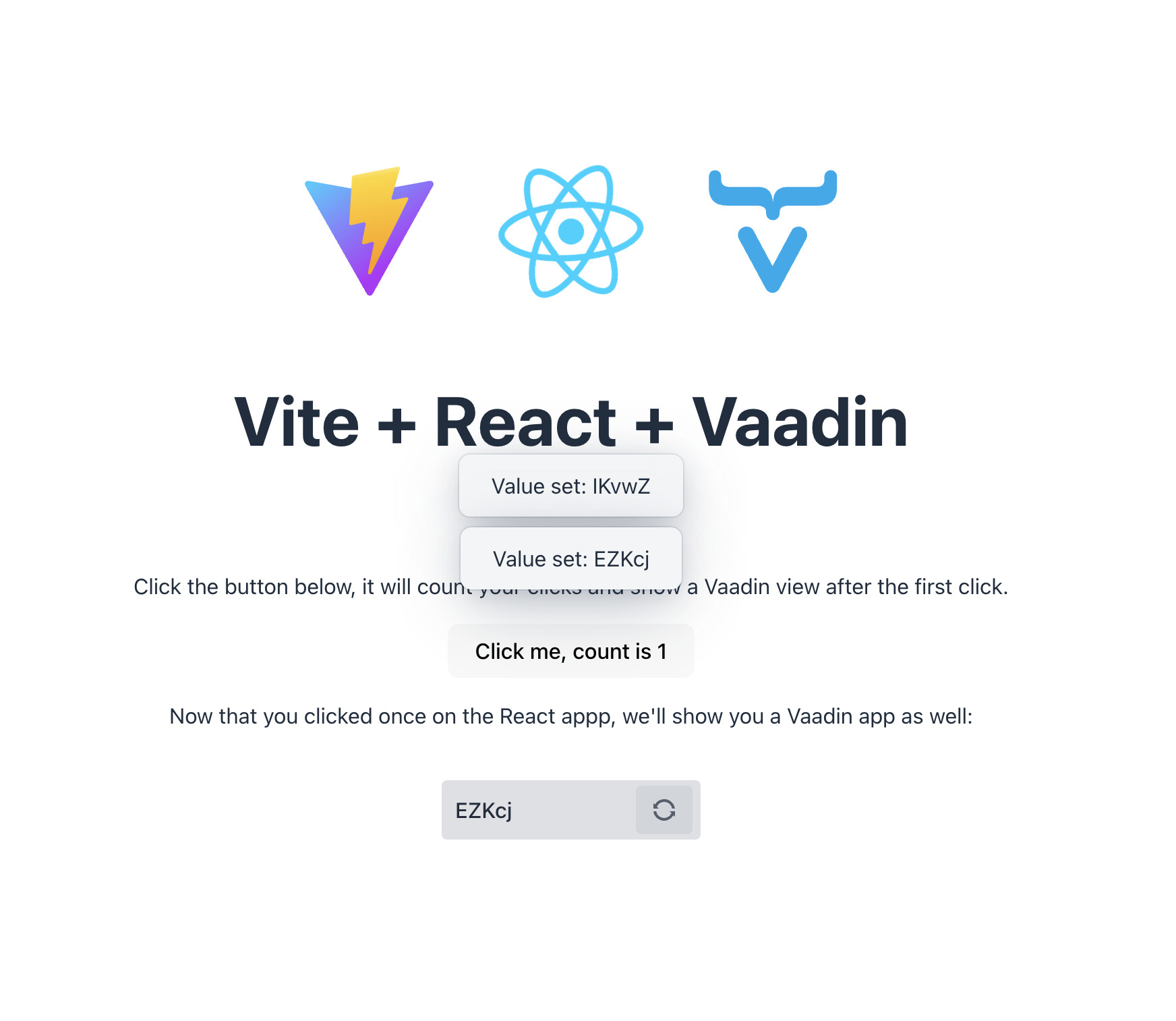
Jmix view with Vaadin components created in the constructor:

Regards,
Gleb