I have a screen edit and tow button Edit and ReadOnly :
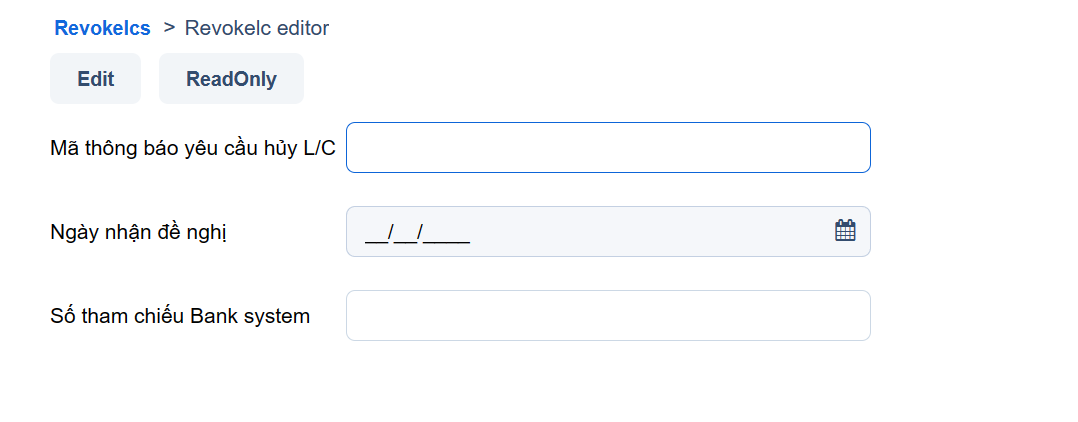
Step 1, when i start edit screen:

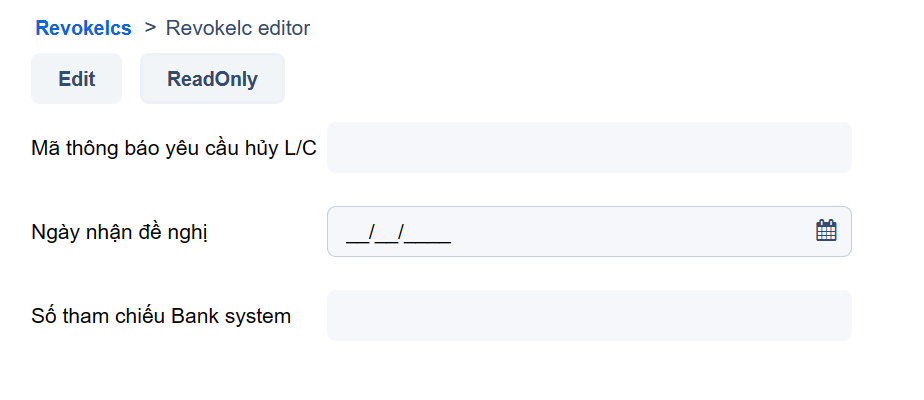
Step 2, when i click button ReadOnly → setReadOnly(true); and screen like that:

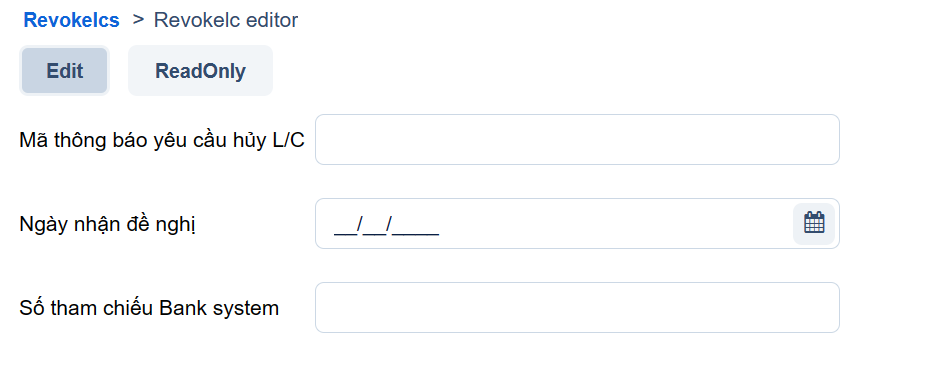
Step 3, after when i click button Edit → setReadOnly(false); and screen like that:

===> Issue at step3 i want screen like step 1 (with the second field being disabled)
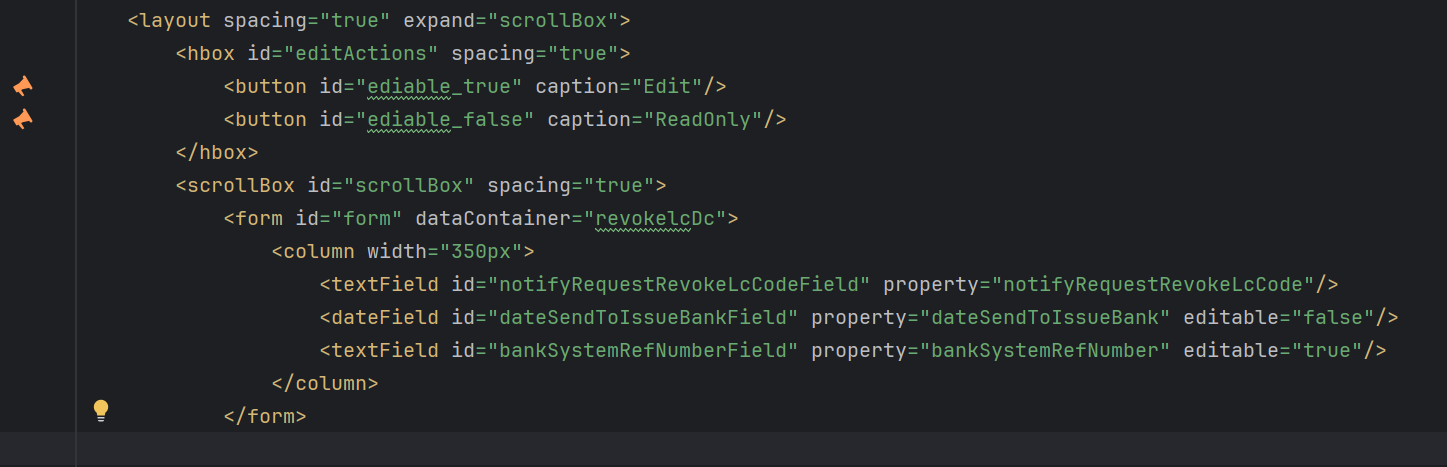
My Desciptor:

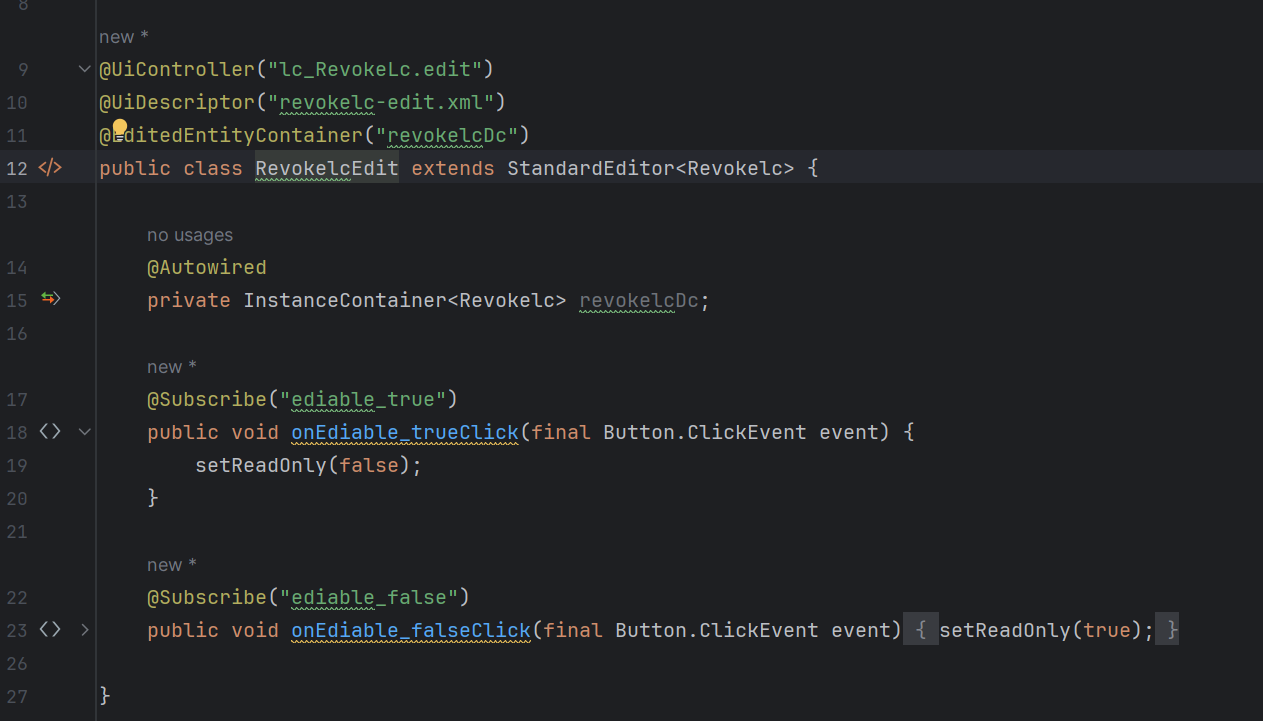
My Controller:

Thanks and Regards