Hi everyone,
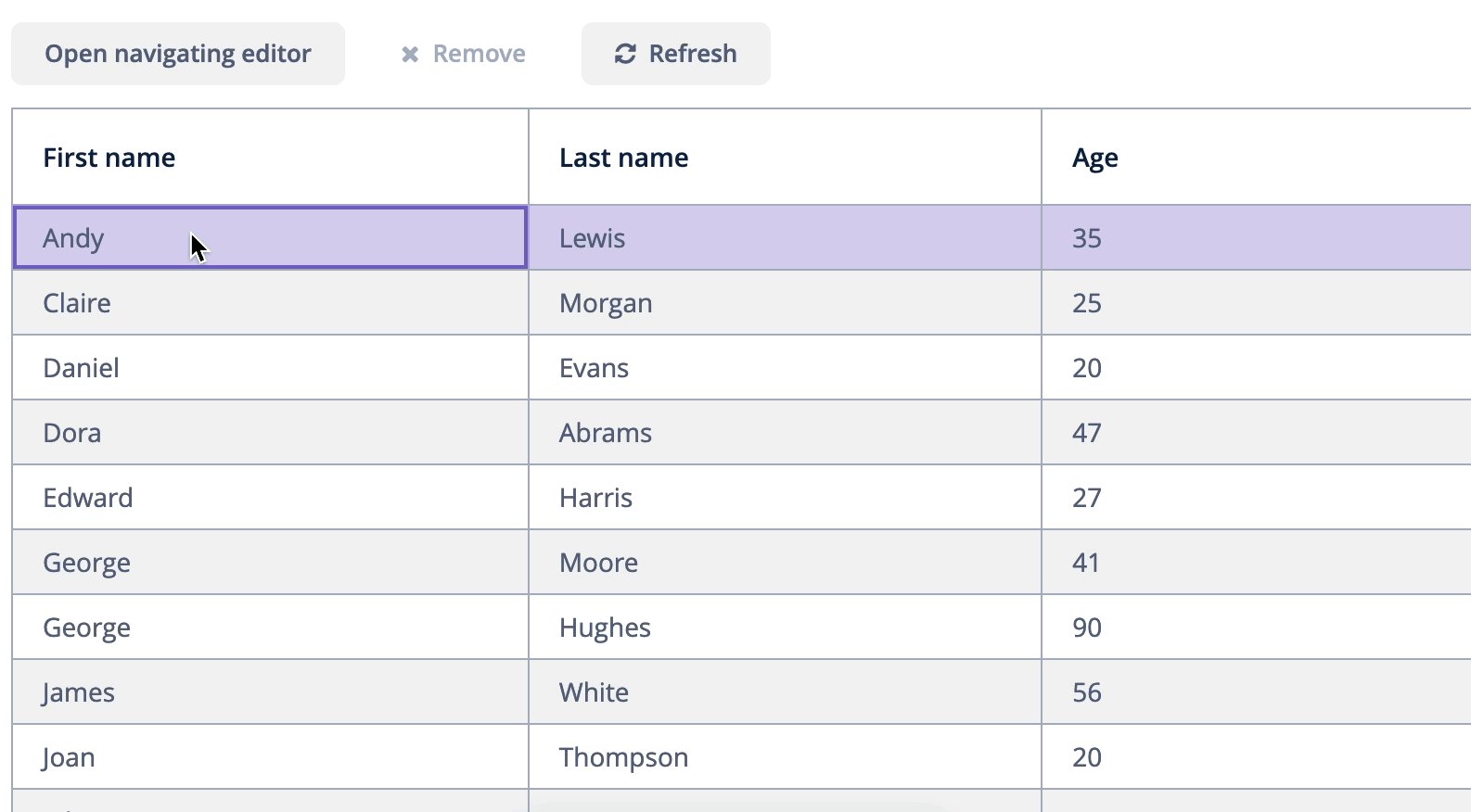
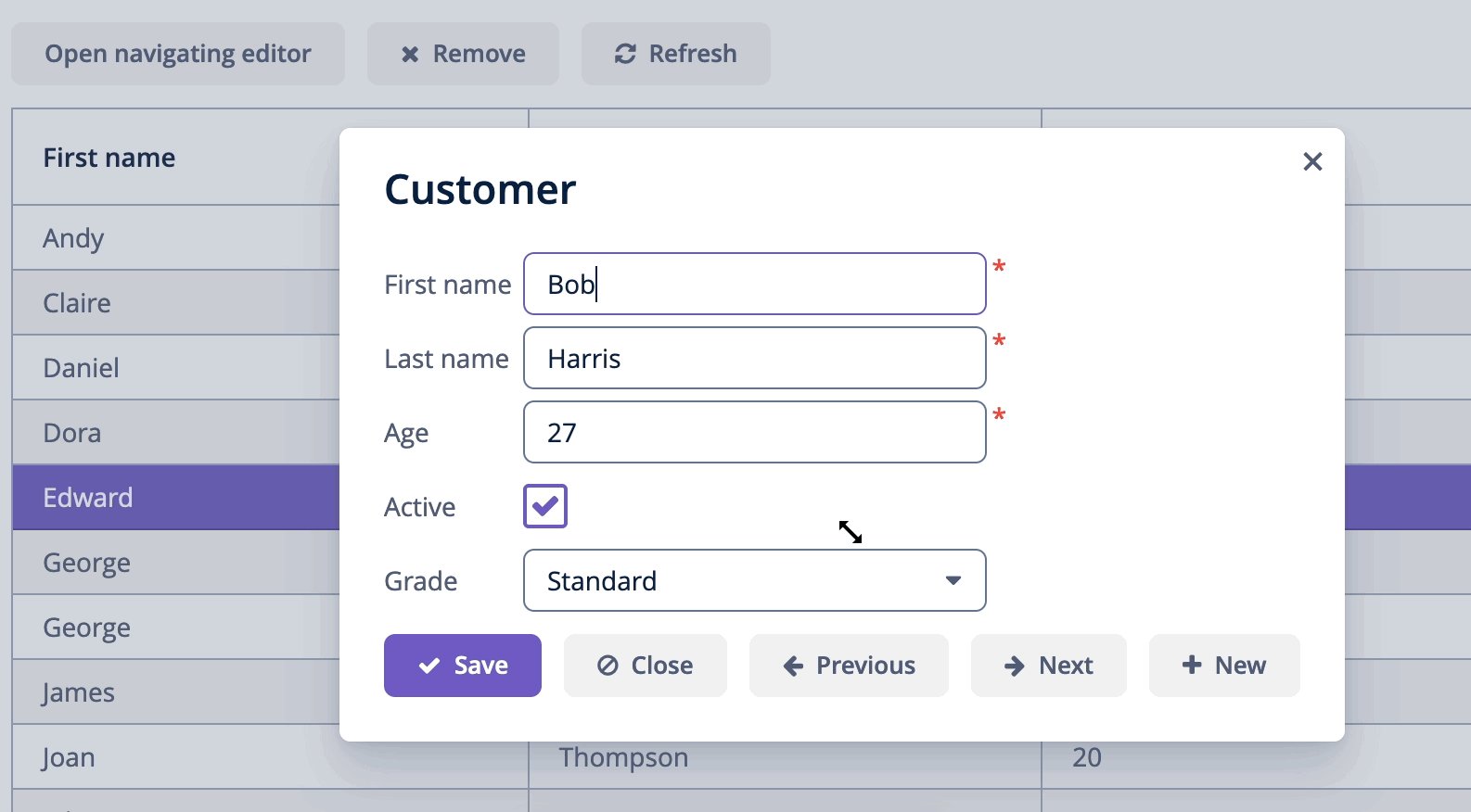
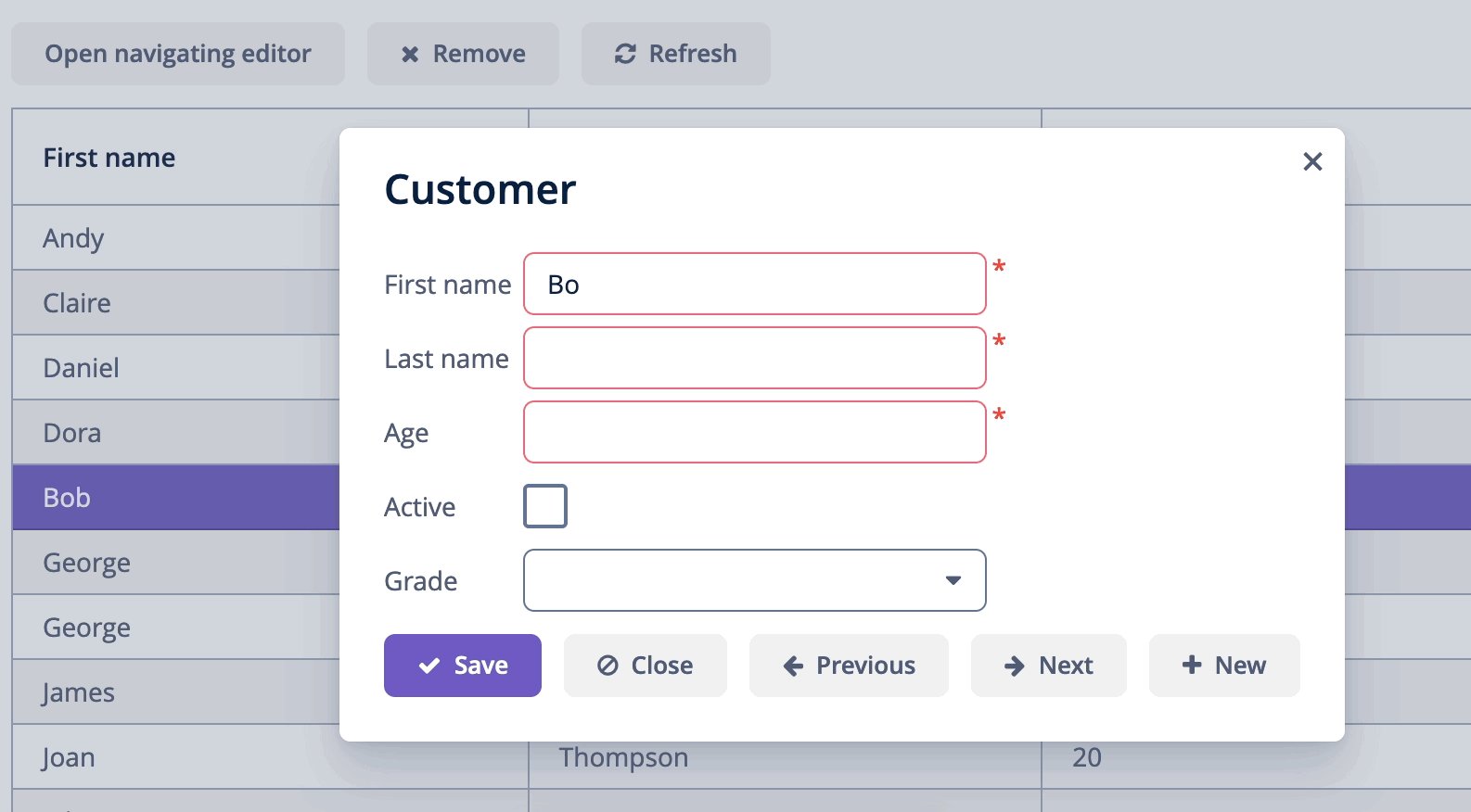
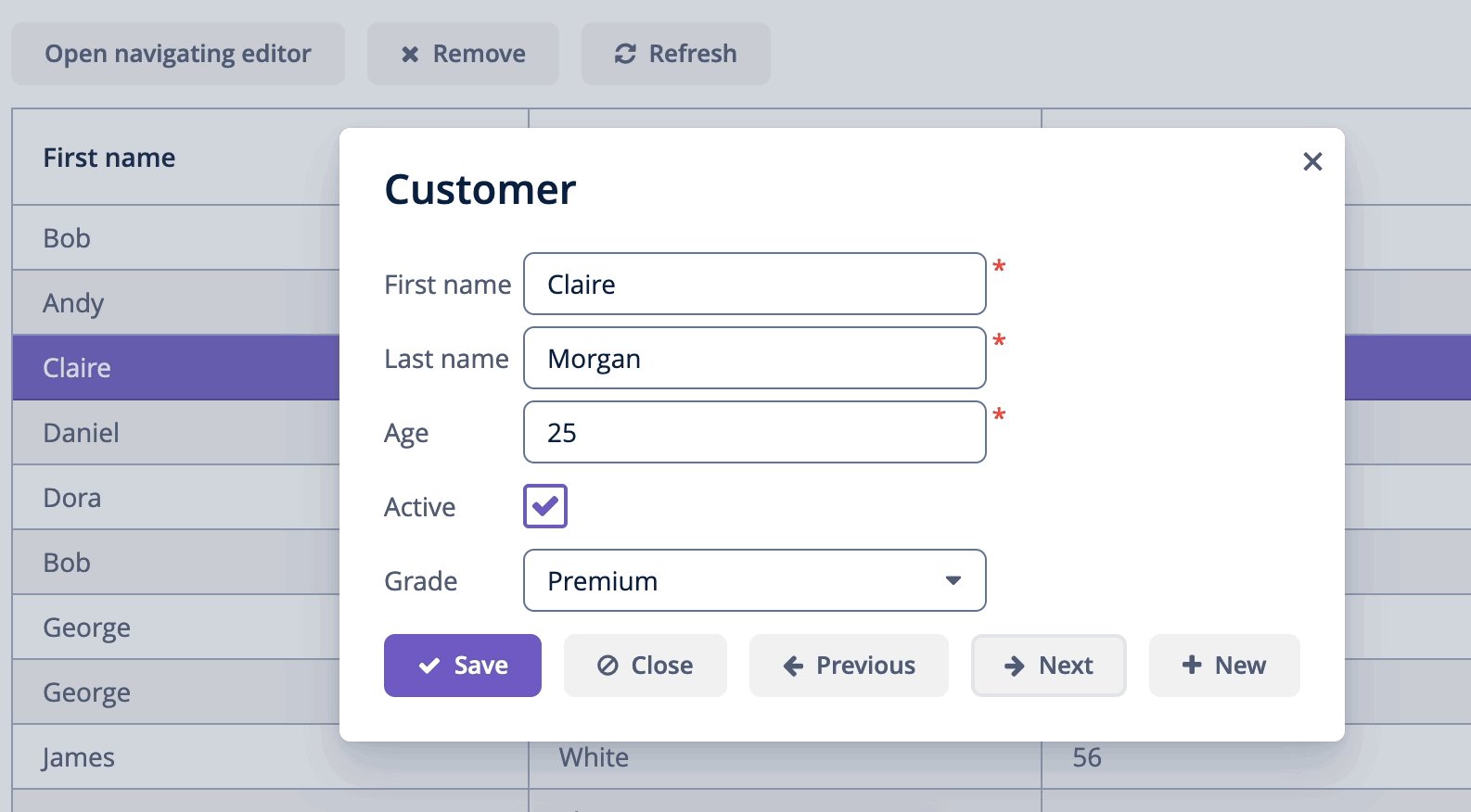
We’ve added an example of how to implement the edit screen capable of moving through the list of entities and creating new entities without closing the screen:

Check it out at https://demo.jmix.io/sampler/#main/sample?id=navigating-editor
Also, take a look at other examples in the Cookbook section!