Hi to everyone,
I’m very happy to share classic UI JmixMultiValuePicker component to DB interaction
I develop for my company www.data-ware.it (Italy) .
Following the steps I did to create the DB->GUI and GUI->DB interaction
If you need help contact me on scarfagna@data-ware.it I will be happy to help you.

Define enumeration in order to have have the choices we need
// www.data-ware.it
public enum it.data-ware.ValueEnum implements EnumClass<String> {
32BIT("32BIT"),
64BIT("64BIT"),
....
}
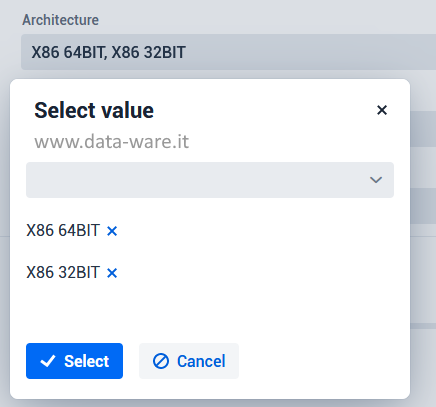
Place the component on ““Detail”” view of the Entity
<!-- www.data-ware.it -->
<formLayout id="form" dataContainer="nameDc">
<multiValuePicker id="architectureValuePicker" label="Architecture">
<actions>
<action id="select" type="multi_value_select">
<properties>
<!-- mind the gap -->
<!-- we are handling ValueEnum Object -->
<!-- mind the gap -->
<property name="enumClass" value="it.data-ware.example.entity.ValueEnum "/>
</properties>
</action>
<action id="clear" type="value_clear"/>
</actions>
</multiValuePicker>
</formLayout>
<!-- www.data-ware.it -->
On the Detail View code form we need to handle events from Jmix
// www.data-ware.it
public class CustomEntityDetailView extends StandardDetailView<CustomEntity> {
}
// www.data-ware.it
First, inject the component valuePicker, defined on the xml form
// www.data-ware.it
@ViewComponent
private JmixMultiValuePicker<Object> valuePicker;
// www.data-ware.it
Then subscribe the onReady event in order to fill the component values to UI component
// www.data-ware.it
@Subscribe
public void onReady(final ReadyEvent event) {
// ...
final String architecture = getEditedEntity().getArchitecture();
// ...
final String[] architectureParts = architecture.split(";");
final ArrayList<Object> valuePartsEnum = new ArrayList<>();
// ...
for (String architecturePart : architectureParts) {
// mind the gap
// from string to Enum
final ValueEnum item = ValueEnum.fromId(architecturePart);
valuePartsEnum .add(item);
}
// ...
valuePicker.setValue(valuePartsEnum );
}
// www.data-ware.it
Finally subscribe the onBeforeSave event to get component values from UI and set it on Entity field to allow Jmix to save it.
// www.data-ware.it
@Subscribe
public void onBeforeSave(final BeforeSaveEvent event) {
// ...
getEditedEntity().setArchitecture("");
// set empty field and exit
if (!architectureValuePicker.isEmpty()) {
// ...
final Collection<Object> collection = valuePicker.getValue();
// ...
final StringBuffer architectureParts = new StringBuffer();
// ...
collection.forEach((temp) -> {
architectureParts.append(temp).append(";");
});
// ...
architectureParts.setLength(architectureParts.length() - 1);
final String architecture = architectureParts.toString();
// ...
getEditedEntity().setArchitecture(architecture);
}
}
// www.data-ware.it

