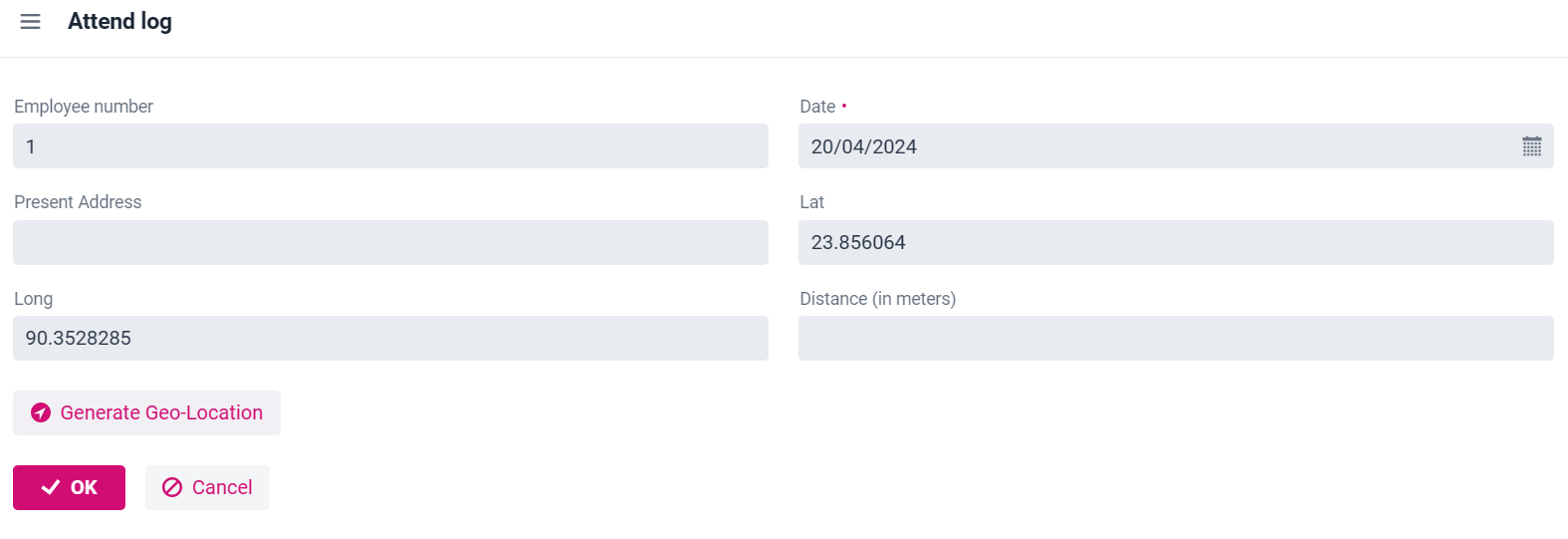
Hi, I’m working on a small project where the employee’s geo-location, i.e., the latitude and longitude fields should be auto-filled by clicking the “Generate Geo-location” button.

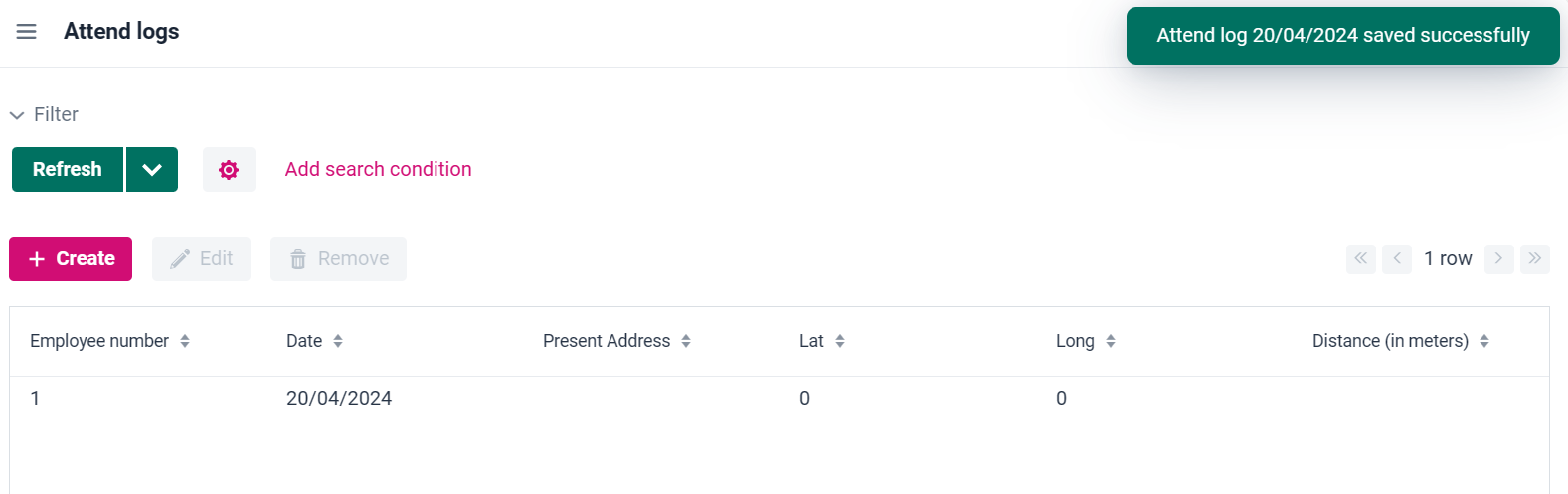
I’ve used javascript in the Java controller to fetch coords data from the browser to the respective fields but when I press “OK”, the values are not saved, leading to an instance created but without the geo-location data.

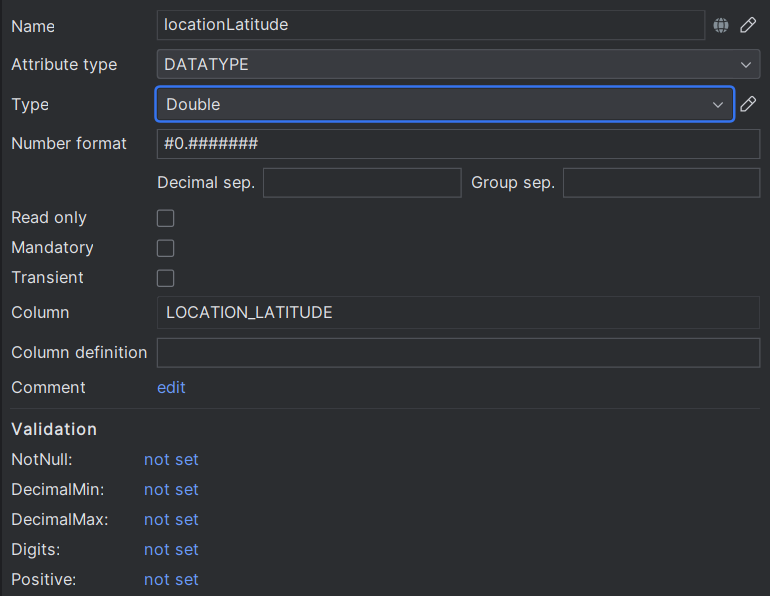
These are the attribute settings for both.

How can I solve this?