I have been using FlowUI for my project but now noticed there is no Calendar component to show e.g. appointments or leave plans for employees etc. It seems Vaadin doesn’t have it too… Wondering whats the component substituting this, any thoughts?
What about this one?
I did not try.
That’s a commercial component. If I buy commercial components, there are much better products available around…
I want something that is open source and working within Jmix.
Yeah, you know, like there was in the Classic UI 
Is this commercial too?
This one is from the same company but with only basic functionalities. This is coming under the MIT license (free). But if you want to use timeline of the like, you have to buy license.
Did you find any suitable solution?
I’m also looking for the calendar/scheduler component
Not yet…
Just found this one, how do you find it?
Looks professional but it’s too much for me. I’m lookng for something simpler but with the resources like this:
https://javascript.daypilot.org/demo/calendar/resources.html
This looks like the scheduling is only offered in the paid version as opposed to the one that shared is free.
Noticed later that this one is also not free: GitHub - neuronetio/gantt-schedule-timeline-calendar: Gantt Gantt Gantt Timeline Schedule Calendar [ javascript gantt, js gantt, projects gantt, timeline, scheduler, gantt timeline, reservation timeline, react gantt, angular gantt, vue gantt, svelte gantt, booking manager ]
Jmix team - perhaps @krivopustov - an answer is needed here. Is a Calendar component - similar to the one included with Classic UI - on the plans for Jmix Flow UI? It’s a basic necessity in many business apps.
Yes we’ll either include it in the Jmix components library or provide an example of integration with a thrdparty component.
any news about calendar? or third part integration? I would start with a new jmix project and a calendar is required.
An example of integrating FullCalendar will be in the Jmix PetClinic app when it is updated for Flow UI. Hopefully in the next couple of weeks.
A calendar component in the standard Jmix palette will appear in one of the next feature releases.
I have been using fullCalendar component, the code is shared below if it helps:
private FullCalendar fullCalendar;
private Div monthNameDiv;
private LocalDate currentSelectedDate;
@Autowired
private CurrentAuthentication currentAuthentication;
@Subscribe
public void onBeforeShow(BeforeShowEvent event) {
currentSelectedDate = LocalDate.now();
fullCalendar = generateCalAndLoad();
fullCalendar.setWidth("900px");
fullCalendar.setHeight("700px");
monthNameDiv = new Div();
monthNameDiv.setClassName("calendar-month");
vbox.removeAll();
// Create custom header toolbar
HorizontalLayout headerLayout = new HorizontalLayout();
headerLayout.setClassName("calendar-header");
// Create previous month button
Button prevButton = new Button("<");
prevButton.addThemeVariants(ButtonVariant.LUMO_SMALL);
prevButton.addClickListener(event2 ->{
fullCalendar.previous();
currentSelectedDate = currentSelectedDate.plusMonths(-1);
updateMonthYearName();
}
);
headerLayout.add(prevButton);
headerLayout.add(monthNameDiv);
// Create next month button
Button nextButton = new Button(">");
nextButton.addThemeVariants(ButtonVariant.LUMO_SMALL);
nextButton.addClickListener(event2 -> {
fullCalendar.next();
currentSelectedDate = currentSelectedDate.plusMonths(1);
updateMonthYearName();
});
headerLayout.add(nextButton);
vbox.add(headerLayout);
vbox.add(fullCalendar);
}
private FullCalendar generateCalAndLoad() {
FullCalendar calendar = FullCalendarBuilder.create().build();
calendar.setLocale(Locale.CANADA);
vbox.add(calendar);
User user = (User) currentAuthentication.getUser();
UUID employeeProfileId = user.getEmplProfile().getId();
// Load employee leave days
List<UUID> employeeIdList = inteaccHrServiceBean.getEmployeeListDirectAndIndirect(employeeProfileId);
List<LeaveApplication> leaveApplicationList = dataManager.load(LeaveApplication.class)
.query("select l from hr_LeaveApplication l " +
"where l.employeeProfile.id in :employeeProfileId1")
.parameter("employeeProfileId1", employeeIdList)
.list();
if (leaveApplicationList != null) {
for (LeaveApplication leaveApplication : leaveApplicationList) {
Entry entry = new Entry();
// Convert start and end dates to LocalDateTime
LocalDateTime startDate = leaveApplication.getStartDate().atStartOfDay();
LocalDateTime endDate = leaveApplication.getEndDate().atTime(LocalTime.MAX);
entry.setStart(startDate);
entry.setEnd(endDate);
entry.setTitle(leaveApplication.getEmployeeProfile().getName() + " " + leaveApplication.getLeaveProfileLine().getLeaveType().getName());
entry.setDescription(leaveApplication.getEmployeeProfile().getName());
if(leaveApplication.getEmployeeProfile().getId().equals(employeeProfileId)) {
entry.setColor("#6495ED");
}else{
entry.setColor("#40E0D0");
//entry.setColor("#ff3333");
}
calendar.getEntryProvider().asInMemory().addEntries(entry);
}
}
/*
calendar.addEntryDroppedListener(event -> {
event.applyChangesOnEntry();
Entry entry = event.getEntry();
if (entry instanceof ResourceEntry) {
Set<Resource> resources = ((ResourceEntry) entry).getResources();
if (!resources.isEmpty()) {
// Do something with the resource info
}
}
});
*/
calendar.addDatesRenderedListener( e ->{
String monthName = currentSelectedDate.getMonth().getDisplayName(TextStyle.FULL, Locale.CANADA);
int year = currentSelectedDate.getYear();
monthNameDiv.setText(monthName + " " + year);
});
return calendar;
}
private void updateMonthYearName(){
monthNameDiv.setText(currentSelectedDate.getMonth().name() +" "+ currentSelectedDate.getYear());
}
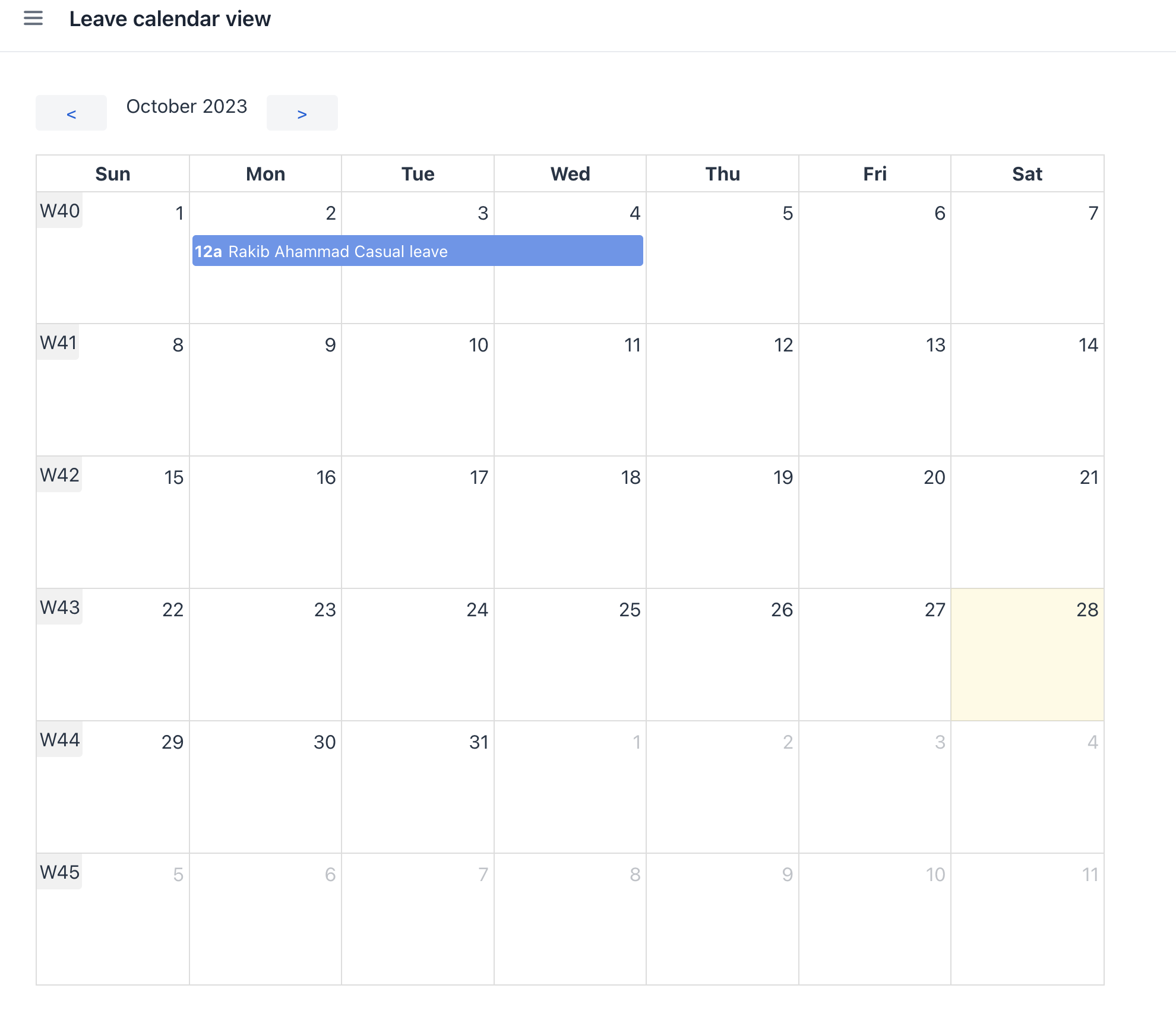
Here is how it looks like.