Hi Gleb
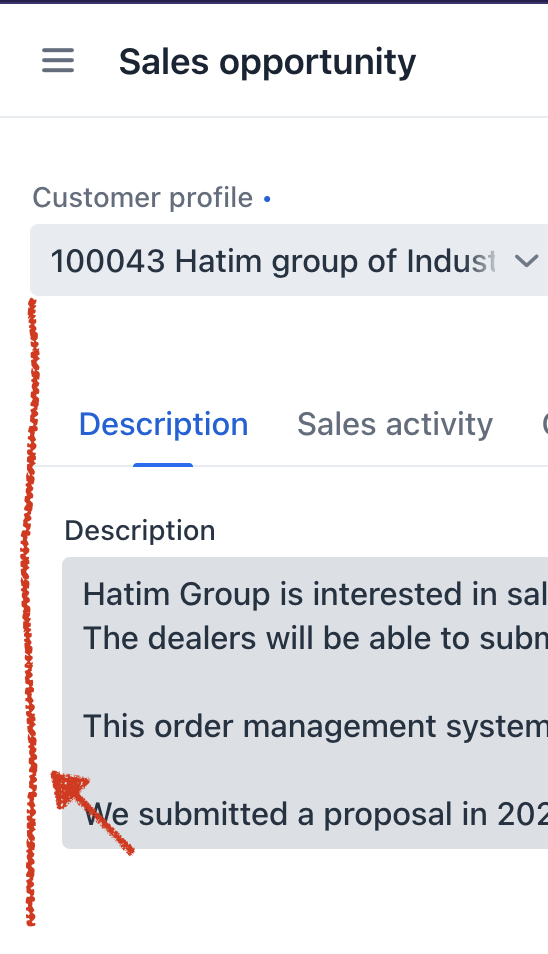
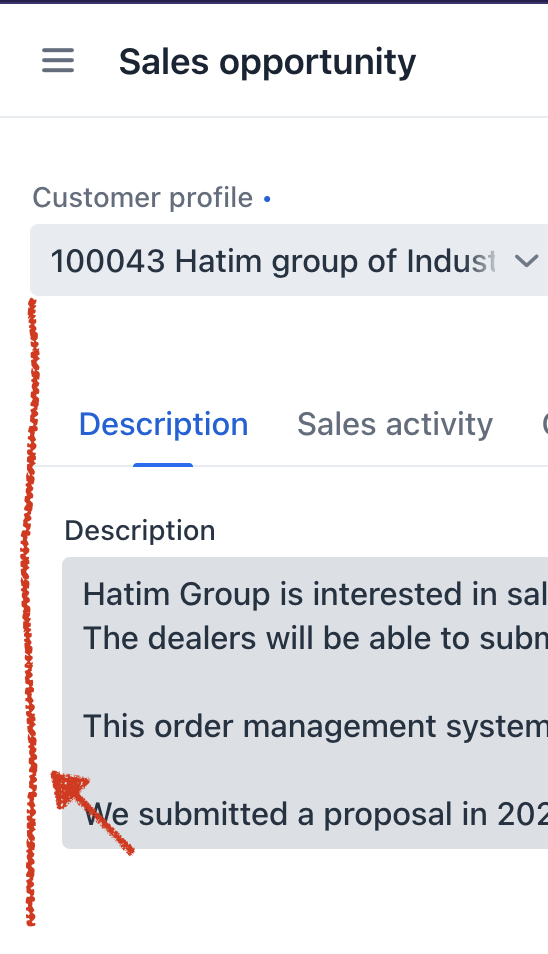
By using padding =“false”, it improves but still has another padding/margin that still looks odd, please see below:

<tabSheet id="tabSheet" width="100%" height="100%">
<tab id="tabDesc" label="msg://salesOpportunityDetailView.tabDesc">
<vbox padding="false" height="100%">
<formLayout id="form2" dataContainer="salesOpportunityDc">
<textArea id="descriptionField" property="description" colspan="2" minHeight="9em"/>
</formLayout>
</vbox>
</tab>
I’m using V2.1.3. How can we remove that extra margin as indicated in the arrow mark?