how to change entity picker and entity combobox button color.
Thanks
how to change entity picker and entity combobox button color.
Thanks
Hi,
There is too abstract request (what exactly you want to repaint), but i think you need to use CSS and theming.
I advise you to make recolor you theme properly to prevent chaotic theme in you application. If you need to change theme - there is cool instrument to do it: Lumo theme editor
If you still want to repaint only button - you need a CSS knowledge and think which context you want to do:
a) repaint locally in element and sub-elements
b) globally in whole application
There is a simple guide how to do it: Styling | Button | Components | Vaadin Docs
Also, i recommend to read our docs how to style component: Styling UI Components :: Jmix Documentation
If you want to do it locally, you need to create css class, apply it for the target root where styleing start to apply. E.g
.my-class {
--vaadin-button-primary-background: black;
}
and apply for target component:
<layout classNames="my-class">
.... all children will extend the class name.
</>
For more details you can ask our free AI Assistant, it would be faster then asking kinda questions on forum. It can explain how to do it properly and recommend best solutions
Best regards,
Dmitry
@d.cherkasov, Thanks for reply.
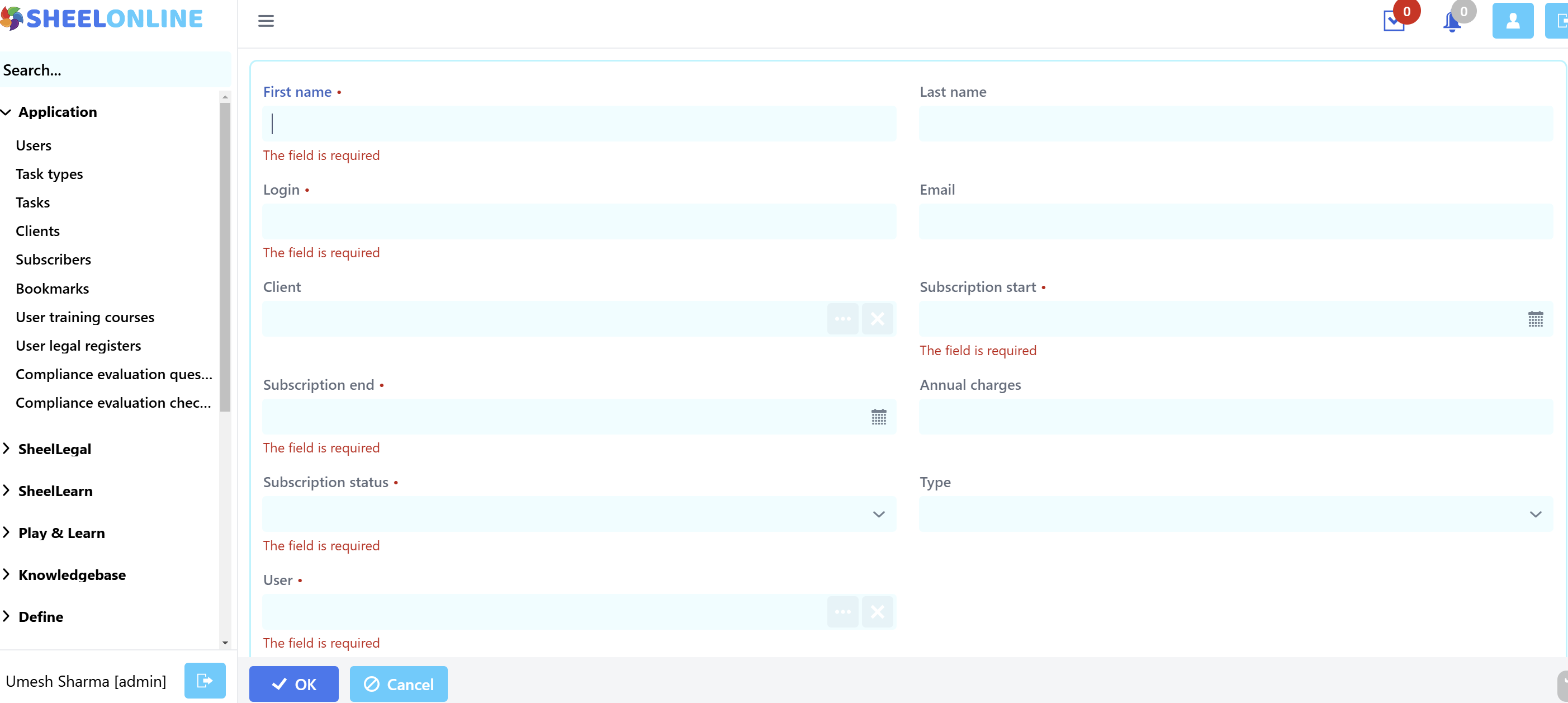
I able to change the theme as per my requirements. screenshot attached. But as you can see in the screenshot the buttons for entitycombobox are grayed. Same thing is happening for entitypicker and fileupload field button.
What will be css for changing color of these buttons. I was unable to find any reference in Lumo and vaadin styling guide. I even tried like vaadin-combo-box**::part(clear-button)** but no help.

Please Advice.
ok then
If you need to access the children, there is more simple way via cascades:
.sample {
jmix-combo-box-picker {
jmix-value-picker-button {
background-color: aqua;
}
}
}

I applied style for all view in this sample
<layout classNames="sample">
Regards,
Dmitry
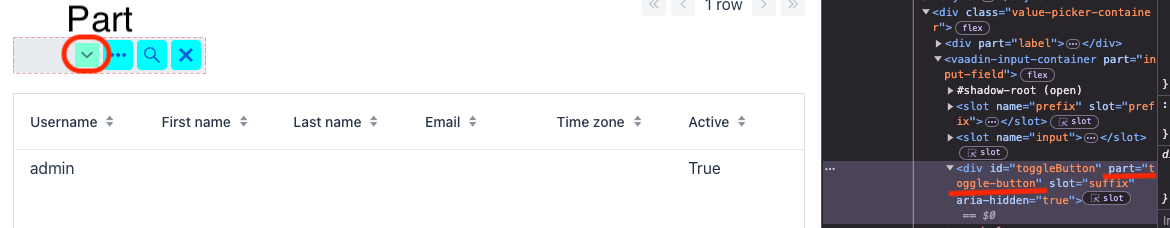
Parts needs only for ShadowDOM to access common parts of sub-emements of Vaadin/Jmix elements, due to you can’t use # selector (id selector) e.g.
.sample {
jmix-combo-box-picker {
jmix-value-picker-button {
background-color: aqua;
}
}
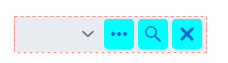
jmix-combo-box-picker::part(toggle-button) {
background-color: aquamarine;
}
}

Custom elements = access by cascades (literally sub-component)
Normal elements with shadow dom = access by part of (depended item)
Just a small query-
I am able to change fileupload button color by this -
.upload-button-color {
jmix-upload-field {
jmix-upload-button {
vaadin-button {
background-color:var(--blue-light);
}
}
}
But this works only when applied to layout and not when applied to individual component. (It is same for entity picker and entity combobox)