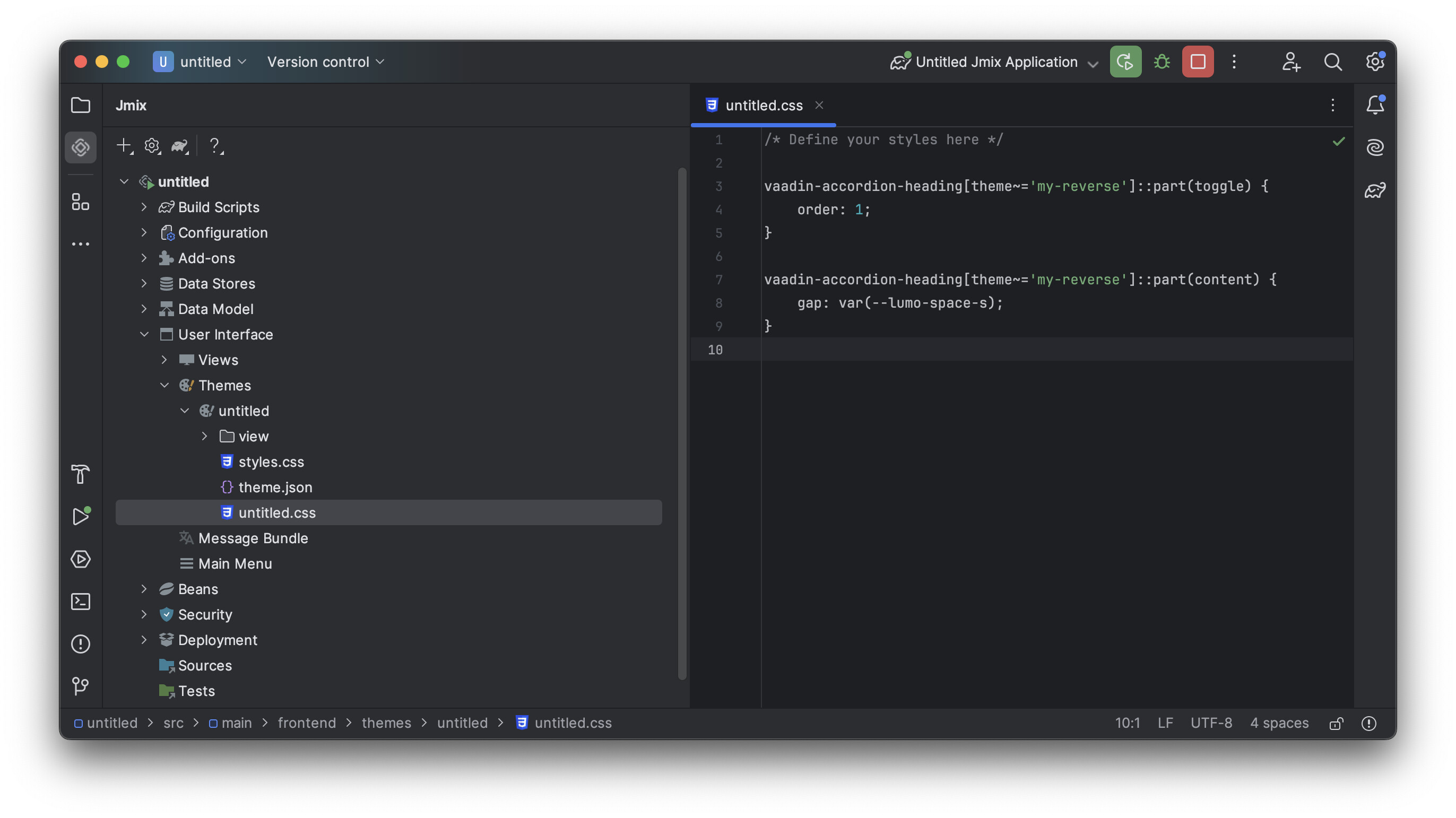
I want to place the accordion toggle after the summaryText, like this example below, and when it’s expanded, the toggle should remain right after the header. I tried using theme=“reverse” from the Vaadin documentation, but when it’s opened, the toggle moves to the very end, which doesn’t look good.