Hi guys,
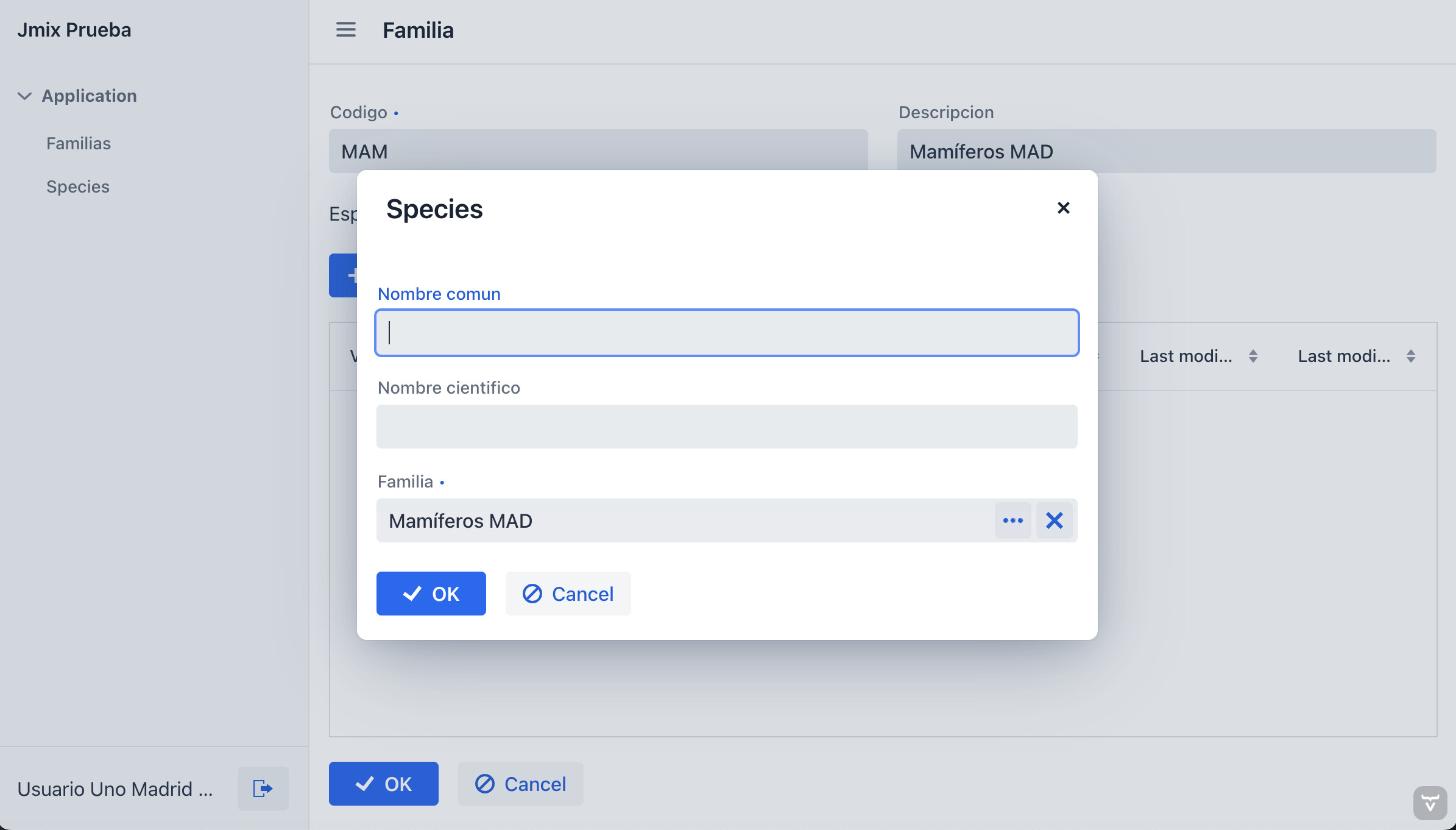
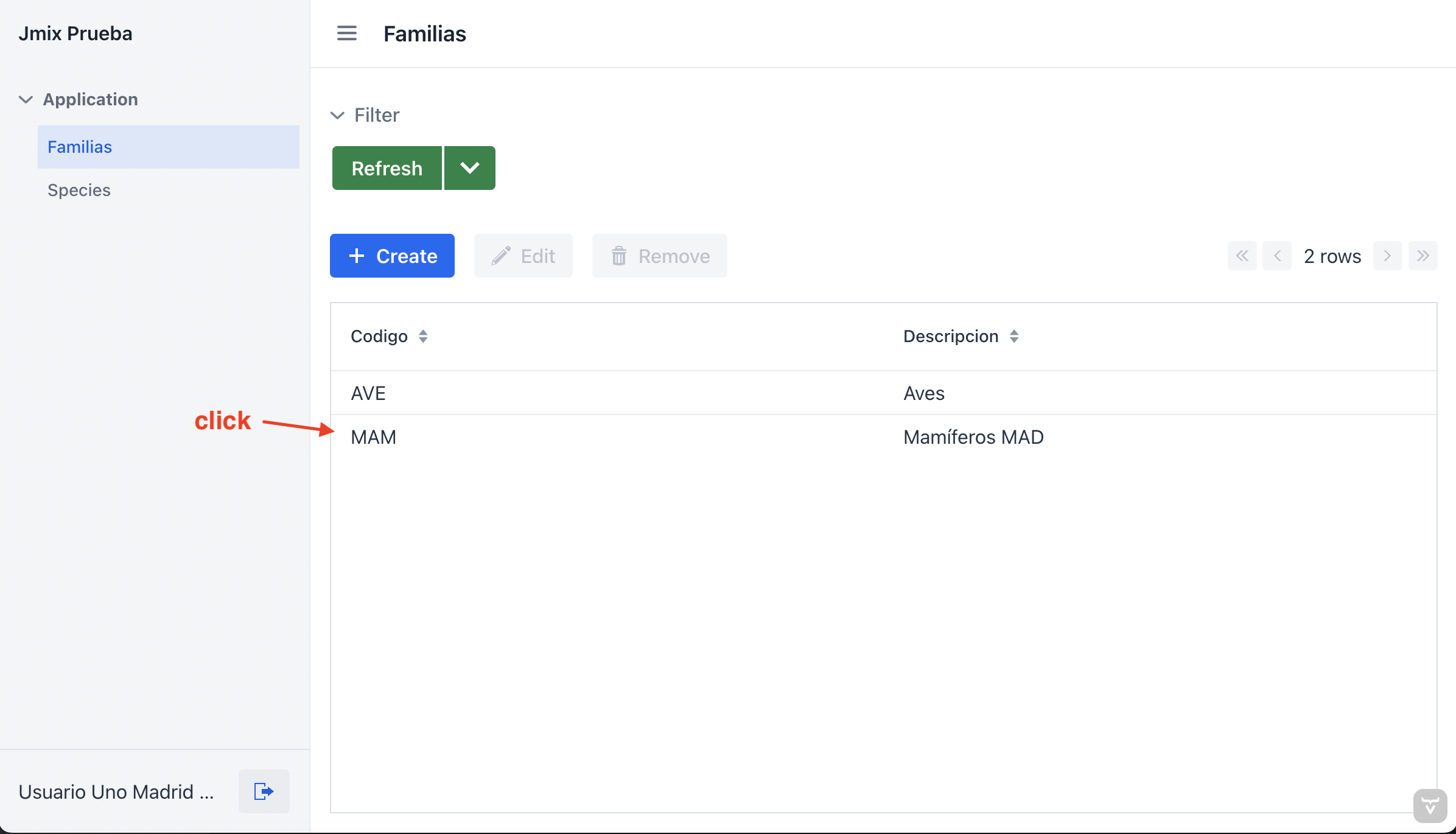
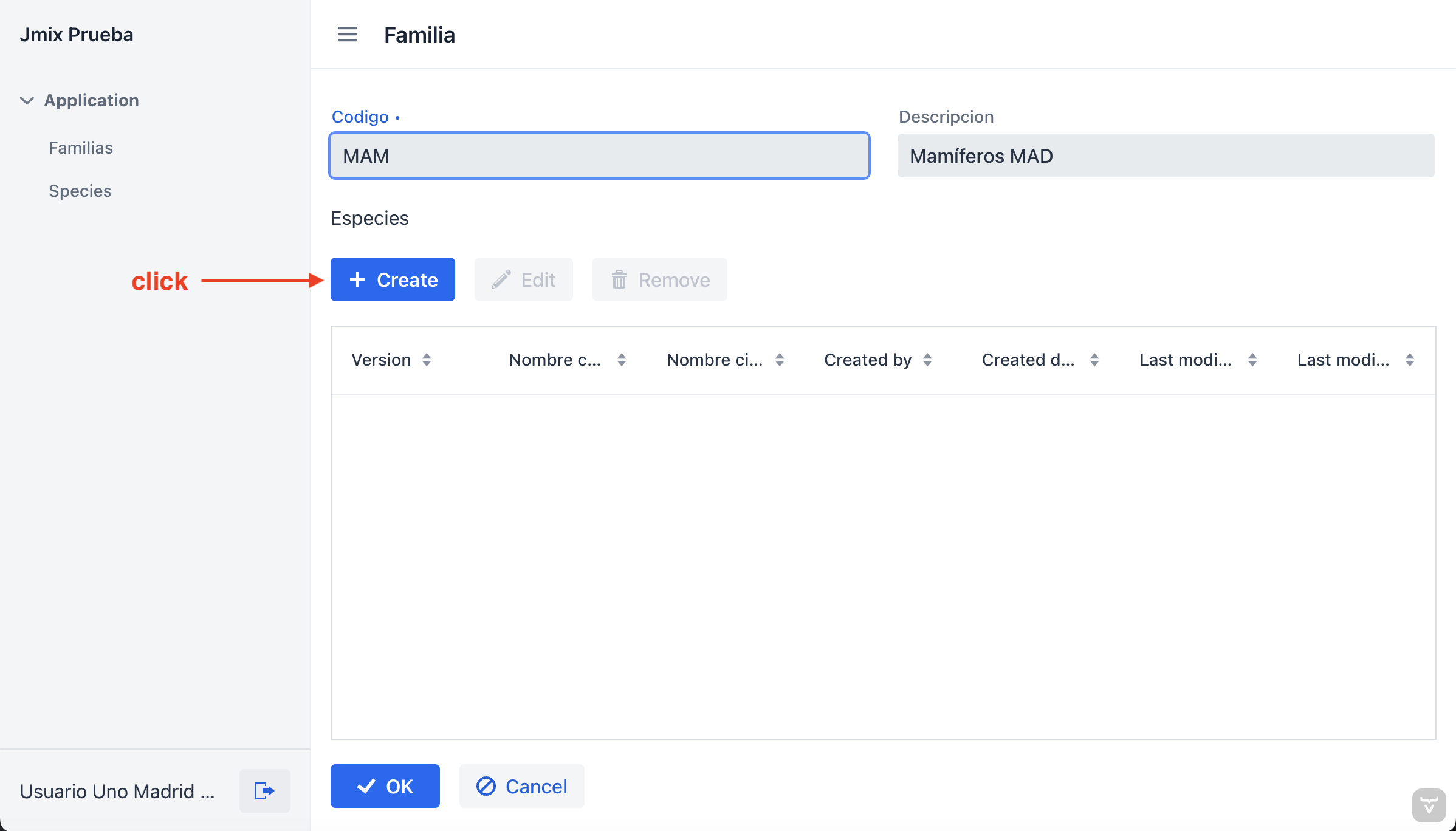
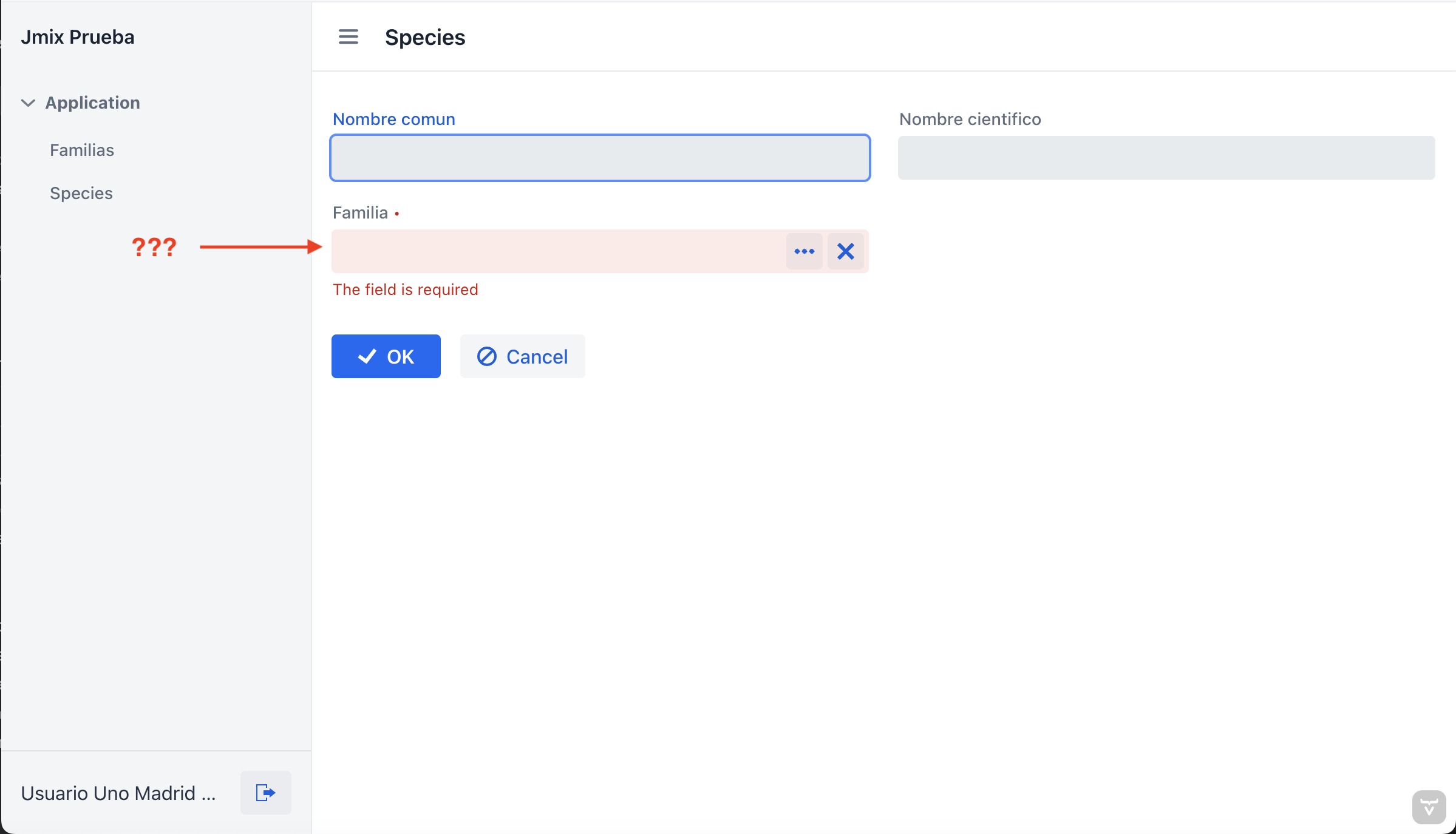
In my domain: an animal Family (ie: Mammals) have several Species (ie: dogs, cats), I’m trying to program a screen where an instance of Family (MAM: Mammals) is shown with its collection of Species. When I try to create a new record for Species, the detail screen is asking for its corresponding Family.



Shouldn’t the framework already know about that foreign key and auto-fill it? (I know that I can hide the field, just showing it here on purpose).
This is my Family Detail View:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<view xmlns="http://jmix.io/schema/flowui/view"
title="msg://familiaDetailView.title"
focusComponent="form">
<data>
<instance id="familiaDc"
class="com.company.jmixprueba.entity.Familia">
<loader/>
<collection id="especiesDc" property="especies"/>
</instance>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<actions>
<action id="saveAction" type="detail_saveClose"/>
<action id="closeAction" type="detail_close"/>
</actions>
<layout>
<formLayout id="form" dataContainer="familiaDc">
<textField id="codigoField" property="codigo"/>
<textField id="descripcionField" property="descripcion"/>
</formLayout>
<nativeLabel text="Especies"/>
<hbox id="buttonsPanel" classNames="buttons-panel">
<button action="especiesDataGrid.create"/>
<button action="especiesDataGrid.edit"/>
<button action="especiesDataGrid.remove"/>
</hbox>
<dataGrid id="especiesDataGrid" dataContainer="especiesDc" width="100%" height="100%">
<actions>
<action id="create" type="list_create"/>
<action id="edit" type="list_edit"/>
<action id="remove" type="list_remove"/>
</actions>
<columns>
<column property="version"/>
<column property="tenantId"/>
<column property="nombreComun"/>
<column property="nombreCientifico"/>
<column property="createdBy"/>
<column property="createdDate"/>
<column property="lastModifiedBy"/>
<column property="lastModifiedDate"/>
</columns>
</dataGrid>
<hbox id="detailActions">
<button id="saveAndCloseBtn" action="saveAction"/>
<button id="closeBtn" action="closeAction"/>
</hbox>
</layout>
</view>
And this is my Species Detail View:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<view xmlns="http://jmix.io/schema/flowui/view"
title="msg://especieDetailView.title"
focusComponent="form">
<data>
<instance id="especieDc"
class="com.company.jmixprueba.entity.Especie">
<fetchPlan extends="_base">
<property name="familia" fetchPlan="_base"/>
</fetchPlan>
<loader/>
</instance>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<actions>
<action id="saveAction" type="detail_saveClose"/>
<action id="closeAction" type="detail_close"/>
</actions>
<layout>
<formLayout id="form" dataContainer="especieDc">
<textField id="nombreComunField" property="nombreComun"/>
<textField id="nombreCientificoField" property="nombreCientifico"/>
<entityPicker id="familiaField" property="familia">
<actions>
<action id="entityLookup" type="entity_lookup"/>
<action id="entityClear" type="entity_clear"/>
</actions>
</entityPicker>
</formLayout>
<hbox id="detailActions">
<button id="saveAndCloseBtn" action="saveAction"/>
<button id="closeBtn" action="closeAction"/>
</hbox>
</layout>
</view>
I followed Mario David’s tutorial and, to my knowledge, I have followed the same steps he is explaining here:
Product-Prices
Thanks in advance.