<layout expand="form">
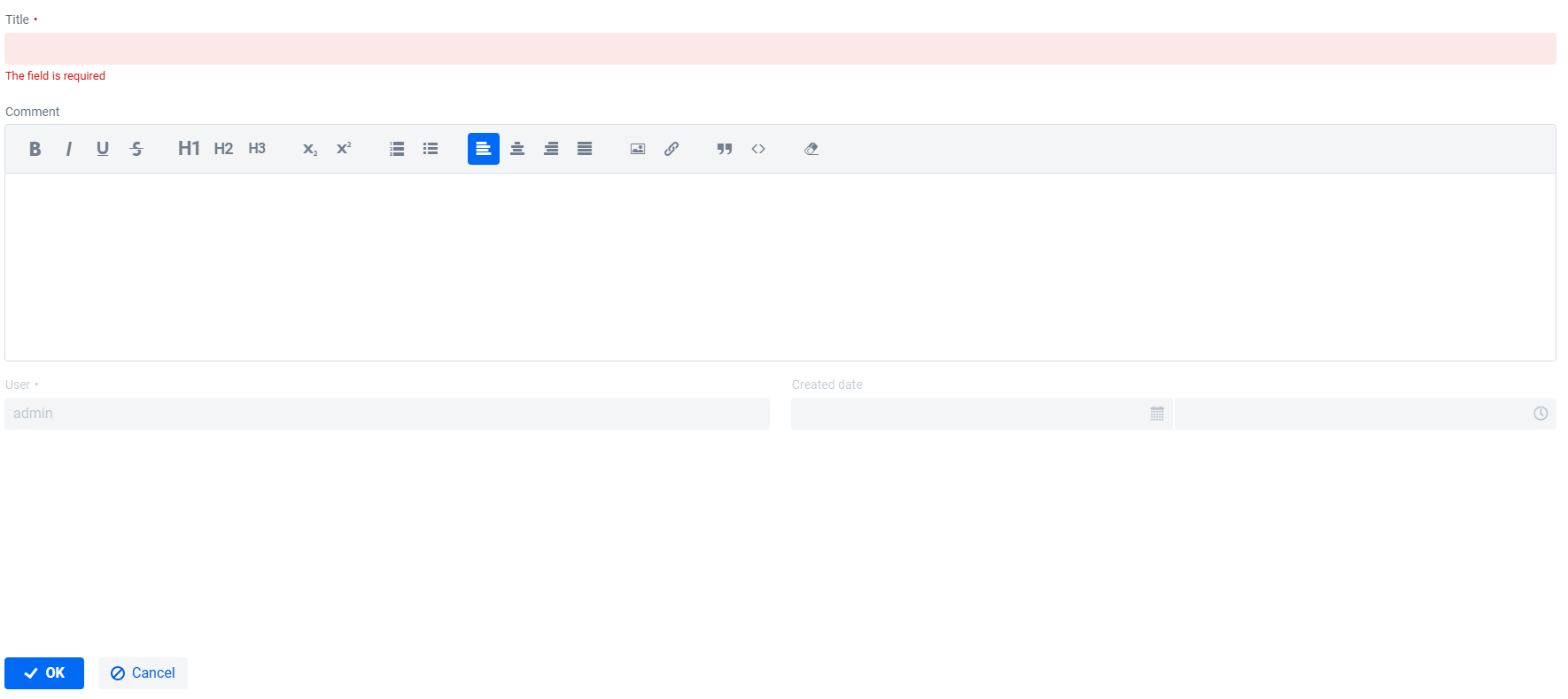
<formLayout id="form" dataContainer="kanbanTaskCommentDc" height="100%">
<responsiveSteps>
<responsiveStep minWidth="0" columns="1"/>
<responsiveStep minWidth="0" columns="2"/>
</responsiveSteps>
<textField property="title" colspan="2"/>
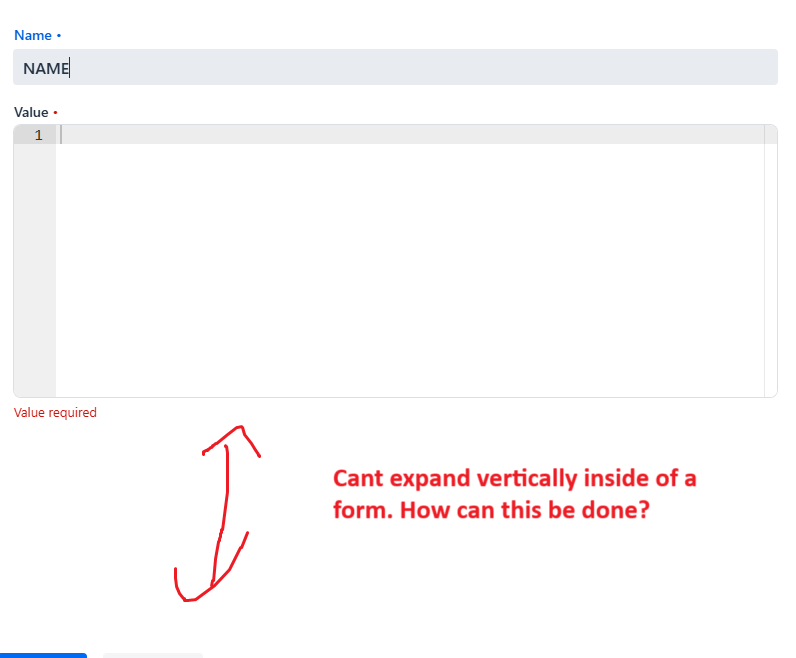
<richTextEditor id="commentField" property="comment" height="100%" colspan="2"/>
<entityPicker id="kanbanUserField" label="User" property="kanbanUser" enabled="false"/>
<dateTimePicker id="createdDateField" property="createdDate" enabled="false"/>
</formLayout>
<hbox id="detailActions" width="96px">
<button id="saveAndCloseButton" action="saveAction"/>
<button id="closeButton" action="closeAction"/>
</hbox>
</layout>