Hi everyone,
We’re thrilled to introduce a new demo project that showcases the mobile capabilities of Jmix. This project responds to a frequent request for a practical example of how Jmix can be used to efficiently build Progressive Web Applications (PWAs) and mobile apps.
Jmix Windturbines
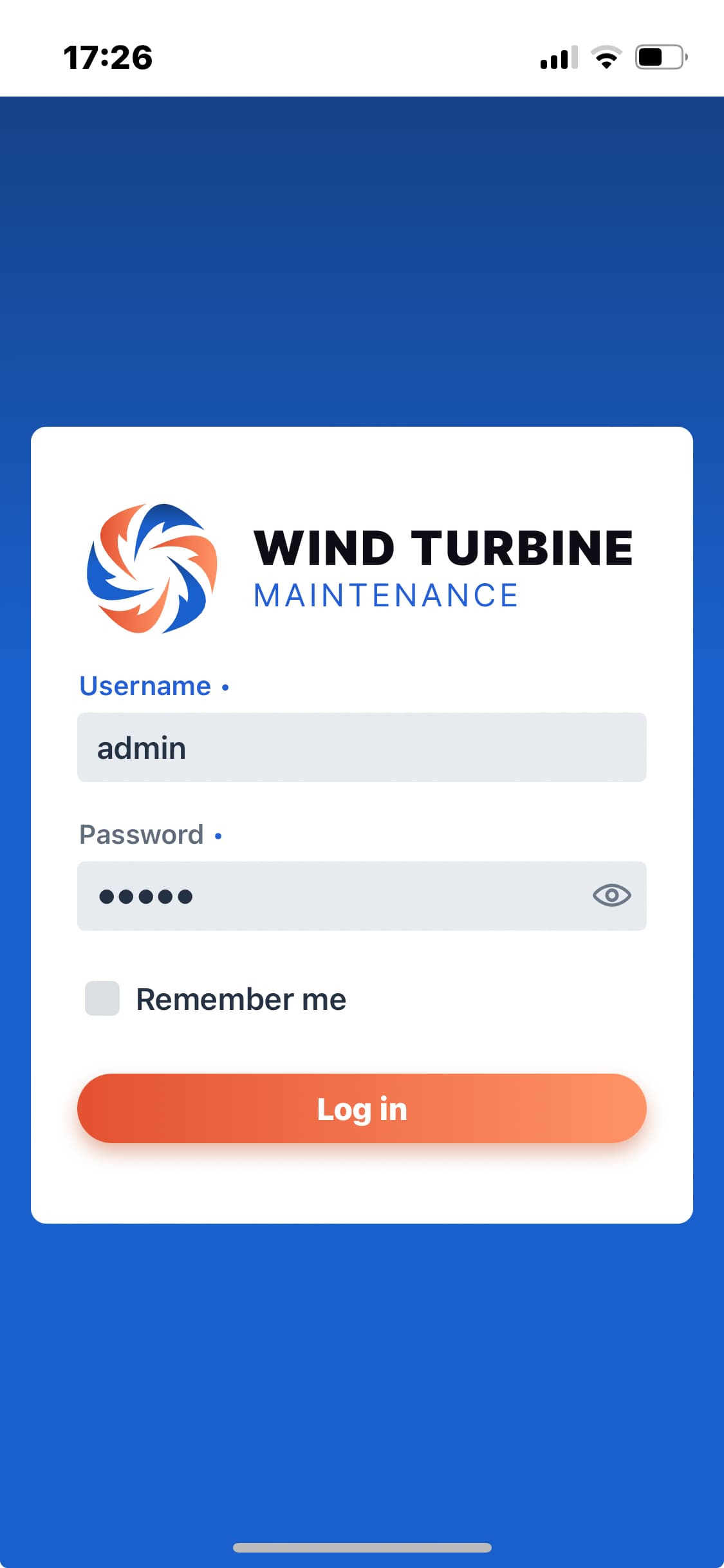
The Jmix Windturbines example demonstrates how to create robust, cost-effective mobile business applications using Jmix 2 and Vaadin 24. It highlights the seamless integration of PWAs, delivering mobile experiences with minimal cost and effort while leveraging Jmix and Vaadin’s powerful features.
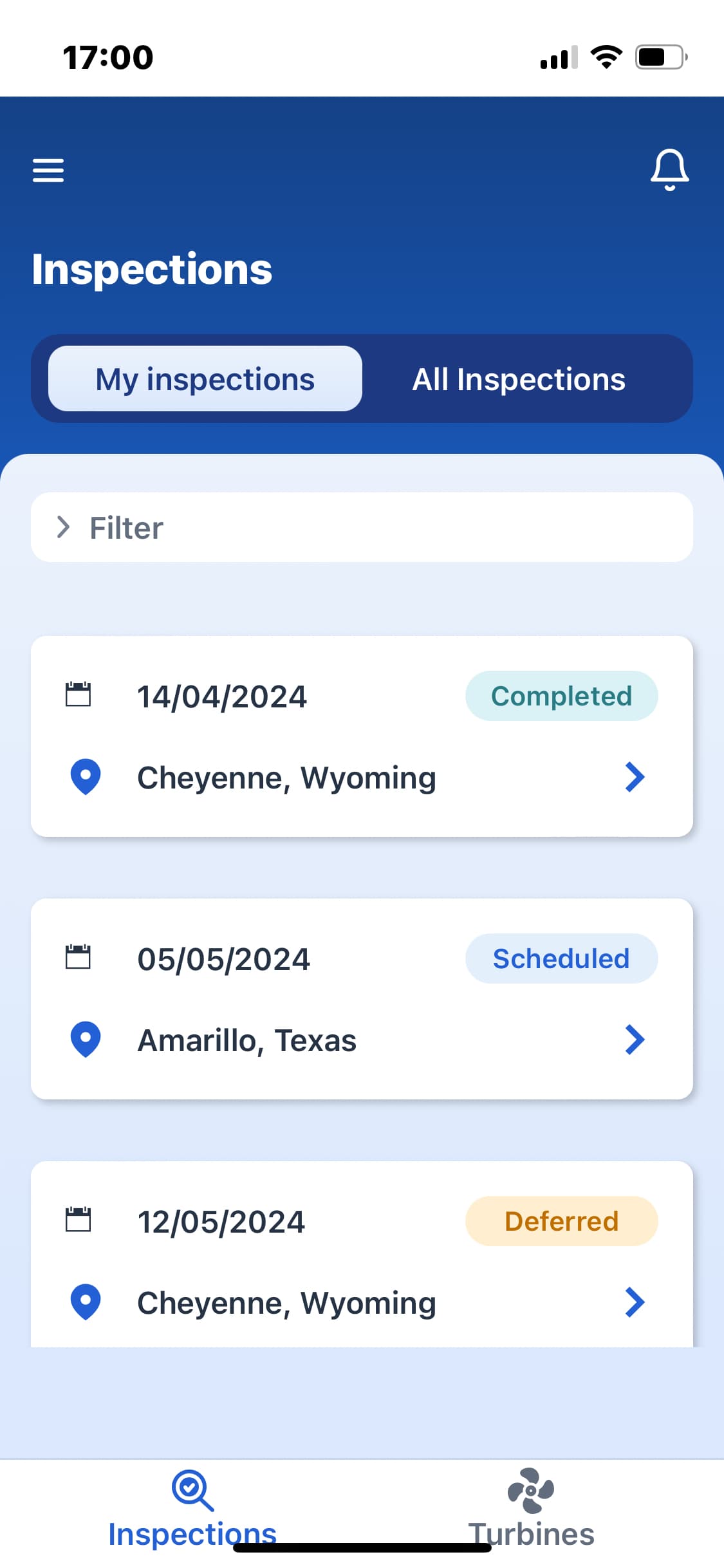
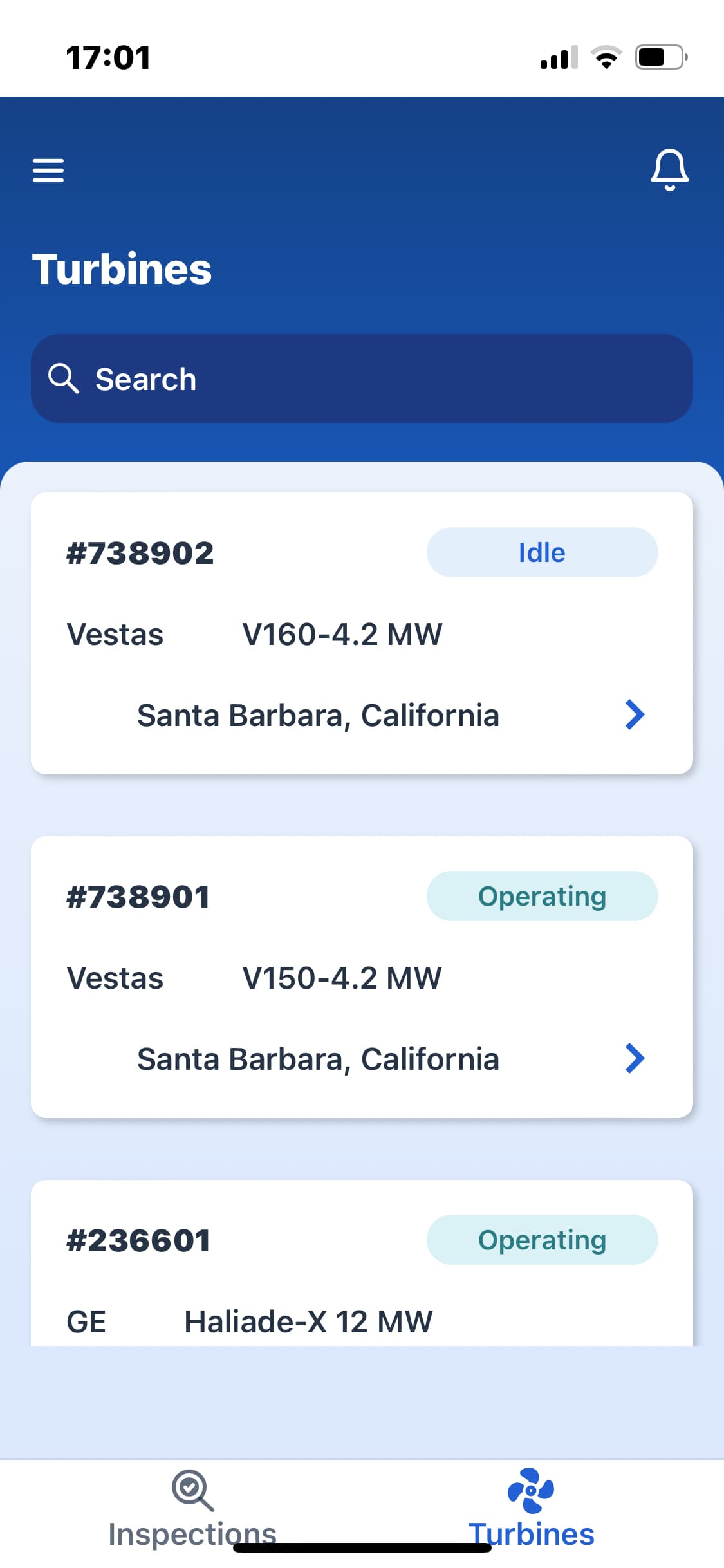
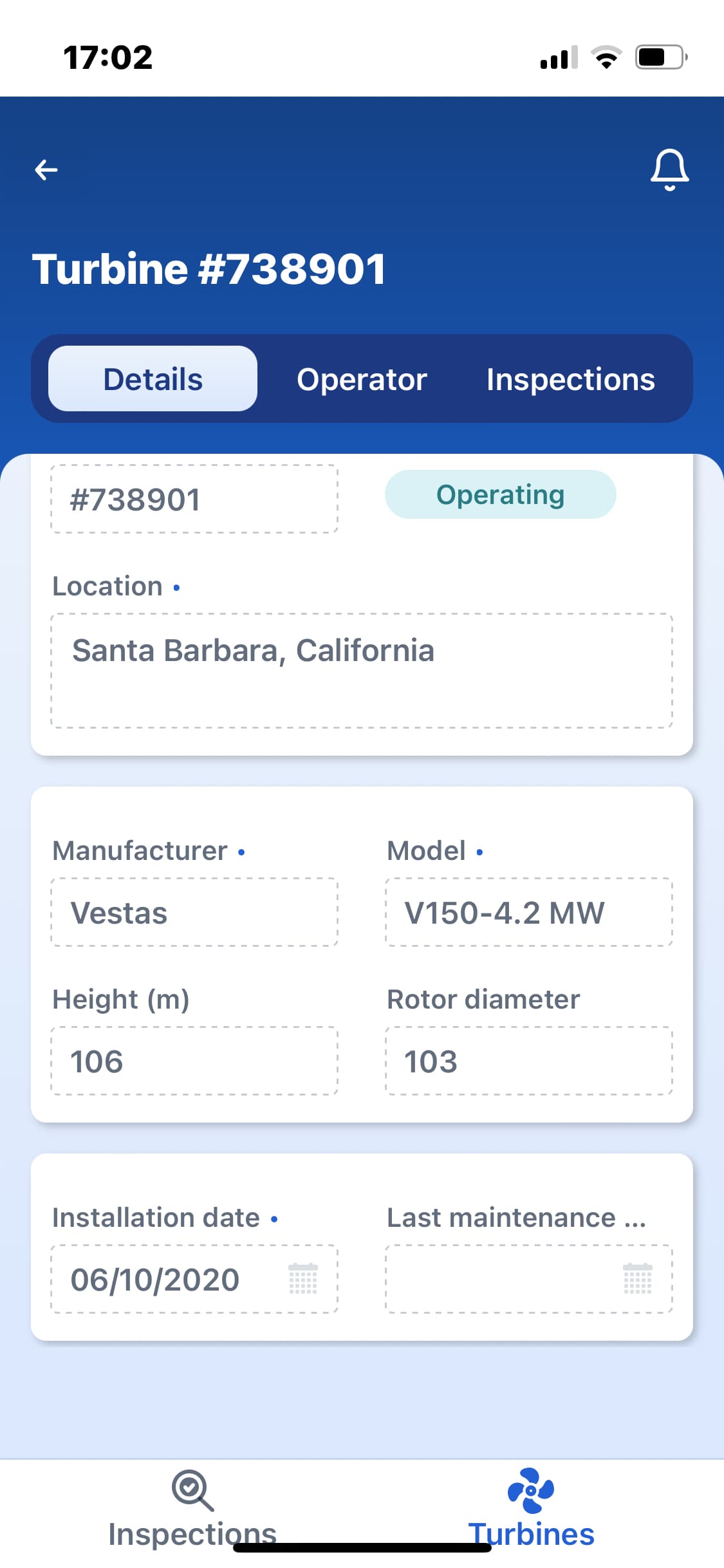
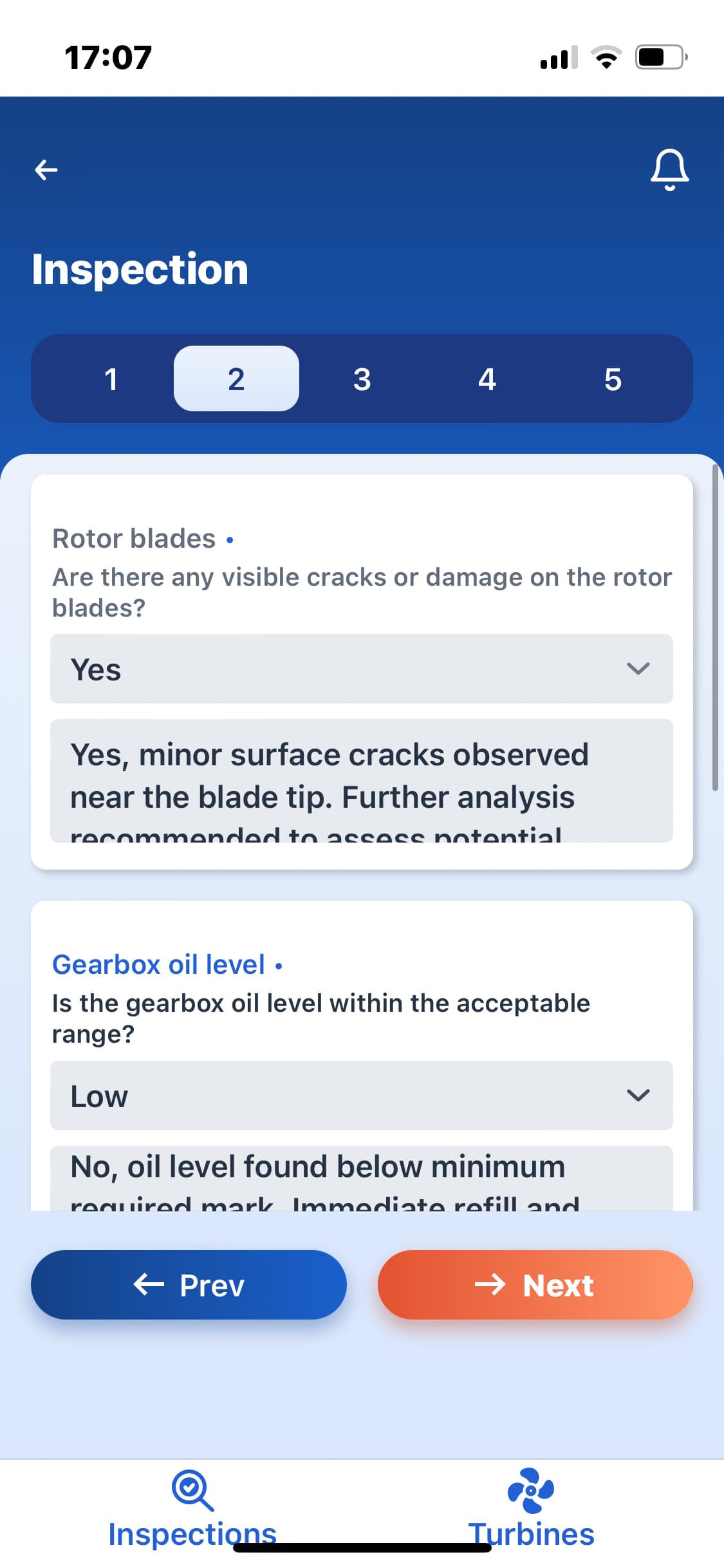
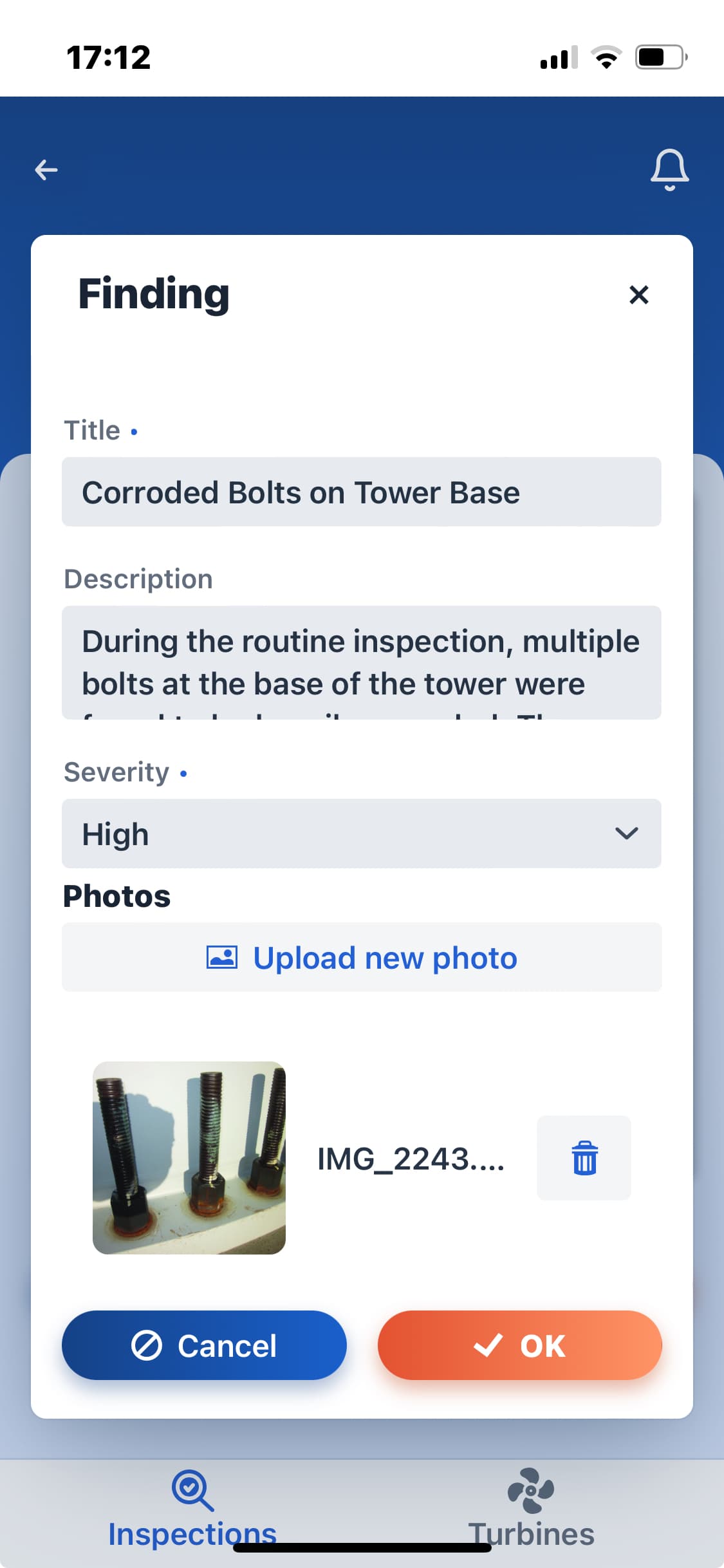
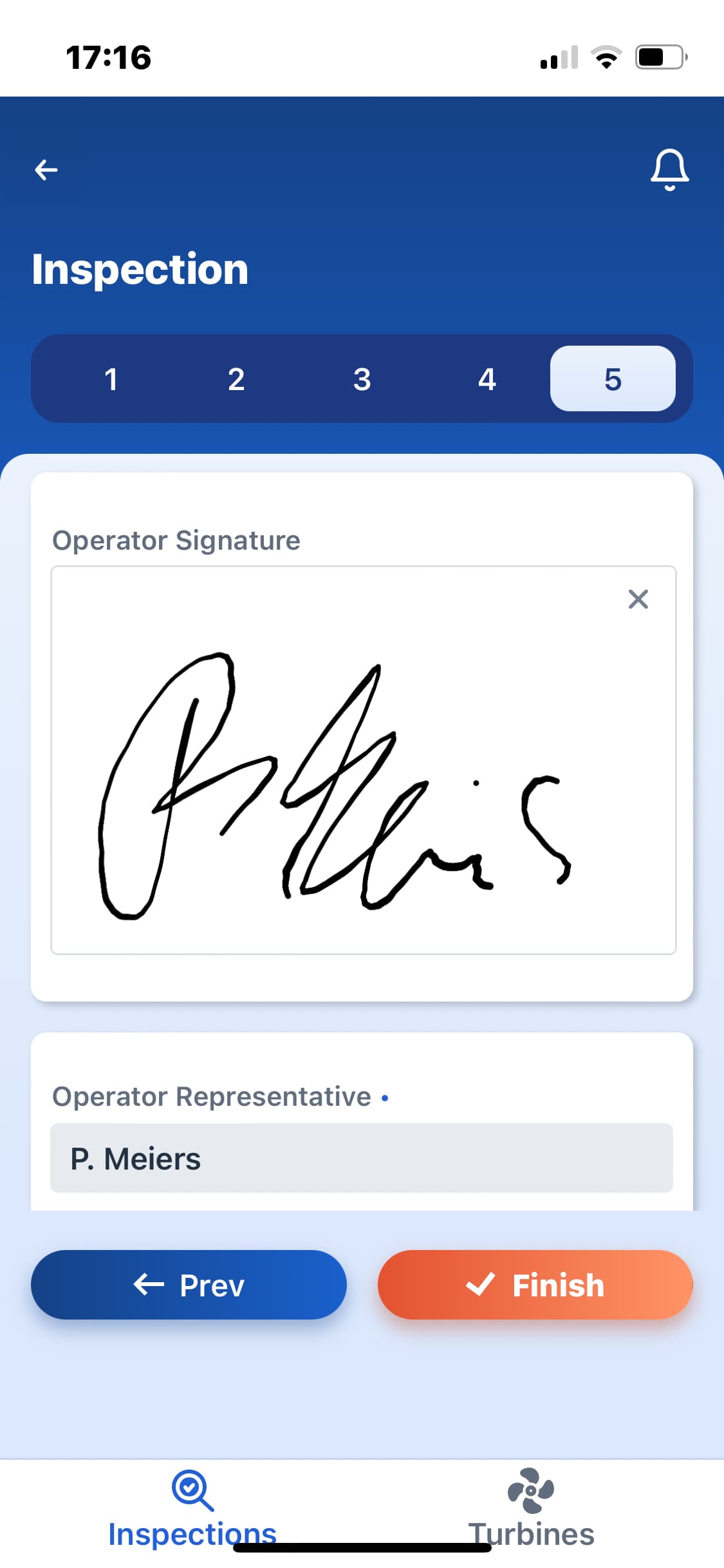
The business use case for our Jmix Windturbines application is the maintenance and inspection of wind turbines. Field technicians use the app to access critical information about the turbines, perform inspections, document findings, and report on maintenance activities.
Demo
Explore the Jmix Windturbines app by checking out the live demo here: https://demo.jmix.io/windturbines.
The sources of the demo you can find in the corresponding Github repository: GitHub - jmix-framework/jmix-windturbines: Mobile first Application for performing field-maintenance on wind turbines, developed using Jmix









Blog Post
For more insights on how to effectively use Jmix to build fast, efficient, and cost-effective mobile applications, check out our new blog post: Build Cost-Efficient Mobile Business Apps with Jmix 2 and PWAs.
In the coming weeks, we’ll publish a follow-up post with technical insights on building mobile-optimized Jmix applications like Windturbines. Stay tuned, and in the meantime, feel free to explore the demo and share your feedback!