Hello everyone, I have a question regarding Kubernetes Ingress configuration. I have an app composed of a module with a UI and another two modules that don’t have any UI. I have assigned paths in the following way:
Module1 with UI: “/”
Module2 without UI: “/mod2”
Module3 without UI: “/mod3”
In this way, everything works fine. However, if I configure “/mod1” in Module1 with UI, it can’t be accessed. The only way for Module1 to be accessible is to configure the path with “/”.
this is my ingress config:
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: example-ingress
annotations:
kubernetes.io/ingress.class: “nginx”
nginx.ingress.kubernetes.io/affinity: “cookie”
nginx.ingress.kubernetes.io/affinity-mode: “persistent”
nginx.ingress.kubernetes.io/session-cookie-hash: “sha1”
nginx.ingress.kubernetes.io/session-cookie-expires: “172800”
nginx.ingress.kubernetes.io/session-cookie-max-age: “172800”
nginx.ingress.kubernetes.io/proxy-body-size: 8m
nginx.ingress.kubernetes.io/rewrite-target: /$1
spec:
ingressClassName: nginx
tls:
- hosts:
-
myDomain.com
secretName: certs-tls
defaultBackend:
service:
name: example-service
port:
number: 80
rules: - host: myDomain.com
http:
paths:
- backend:
service:
name: example-service
port:
name: module1
path: /?(.)
pathType: ImplementationSpecific
- backend:
service:
name: example-service
port:
name: module2
path: /Mod2/?(.)
pathType: ImplementationSpecific
- backend:
service:
name: example-service
port:
name: module3
path: /Mod3/?(.*)
pathType: ImplementationSpecific
-
myDomain.com
Thanks in advance for any help.
EDIT:
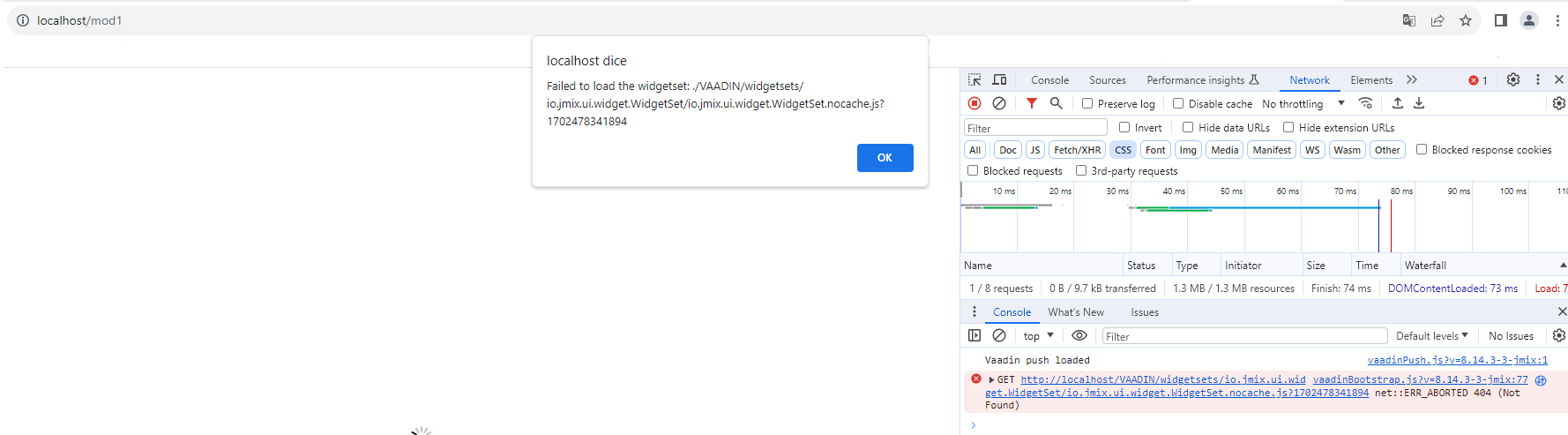
This is what happens when I try to access localhost/mod1.

EDIT AGAIN:
i have corrected this error by adding:
implementation ‘io.jmix.ui:jmix-ui-widgets-compiled’
However, i have received another type of error:
failed to load the bootstrap javascript: ./vaadin/vaadinbootstrap.js?