I would like to introduce a new badge color with an own theme name:
https://demo.jmix.io/ui-samples/sample/badge-simple
What is the best way to do this? I did not find anything in the documention for Jmix 2.2.
I would like to introduce a new badge color with an own theme name:
https://demo.jmix.io/ui-samples/sample/badge-simple
What is the best way to do this? I did not find anything in the documention for Jmix 2.2.
Hi Carsten
Do you know this one Lumo theme editor ?
Here you can create whatever you need 
Best regards
Felix
How do I integrate these Lumo themes? The skeleton / template for Jmix 2.2 only has css files.
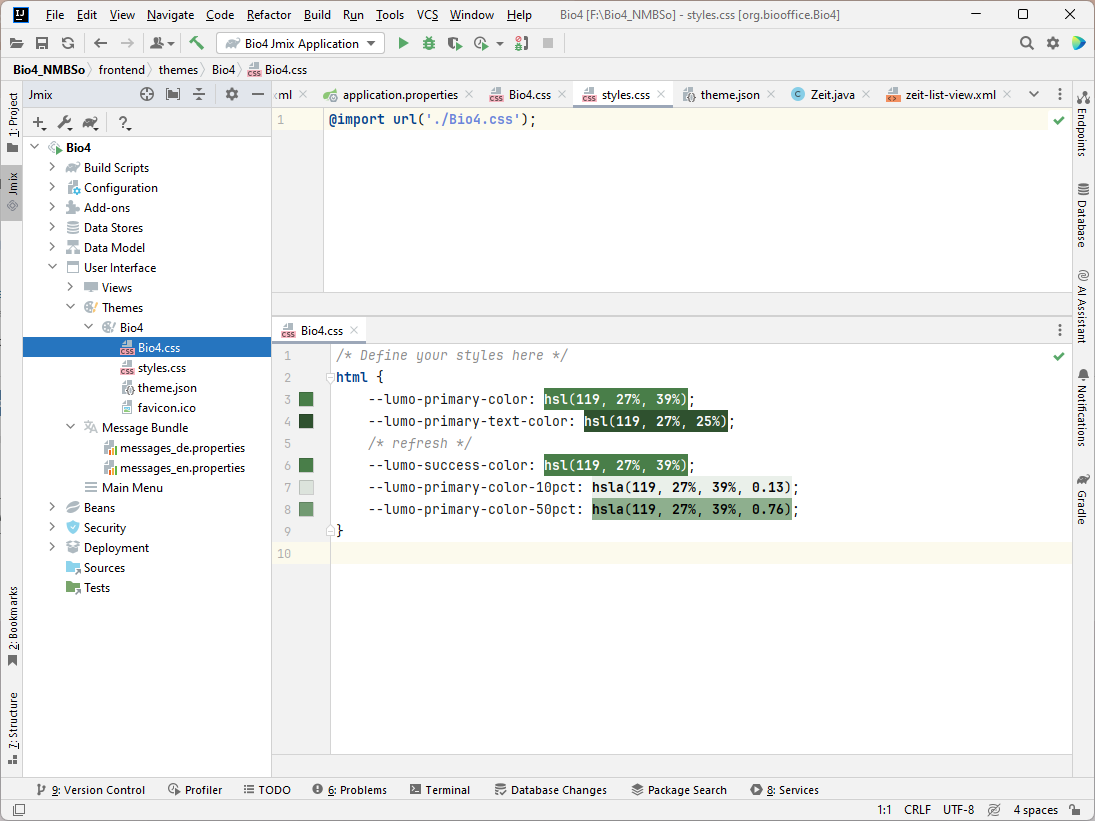
This is the way I did it.

Hi,
Any badge is defined by combination of badge theme name and optional variant, e.g. primary. In order to implement a custom badge color you need to implement styles that considers both theme names. For example, to create a purple badge variant, add the following styles:
[theme~='badge'][theme~='purple'] {
color: #7216f3;
background-color: #7216f31a;
}
<span themeNames="badge purple" text="purple badge"/>
Result:

As mentioned above, if you want to change theme CSS variables, Lumo theme editor can be used.
The content of html { ... } (including html tag) must be placed in project theme.
Regards,
Gleb