i have a browse page where i am displaying the general infomation. I need to open 1 edit page to show all the information and that can be editable. how can i link my edit page with the table. What kind of component will help me in this condition
Please provide a sketch of your desired UI layout.
What you describe, sounds like a regular list view / detail view pair.
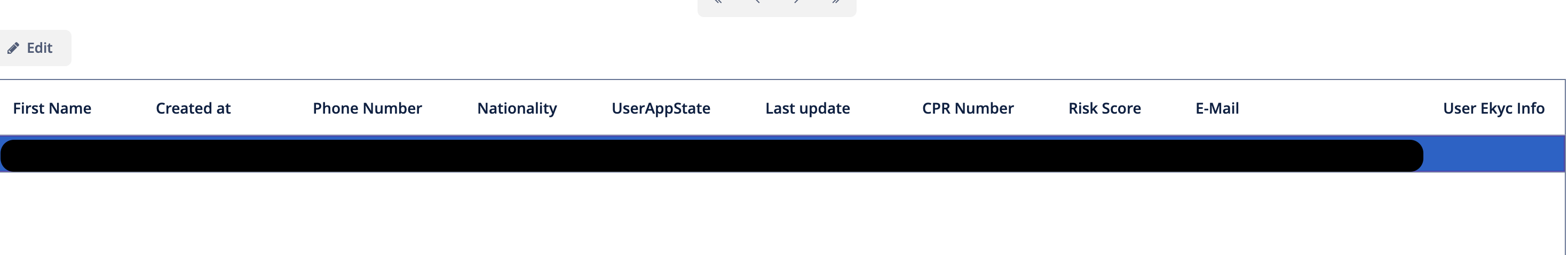
Below is my browse screen result in table

@krivopustov Below is my use case
Under User Kyc column i want to show a button which can open the below screen upon clicking.
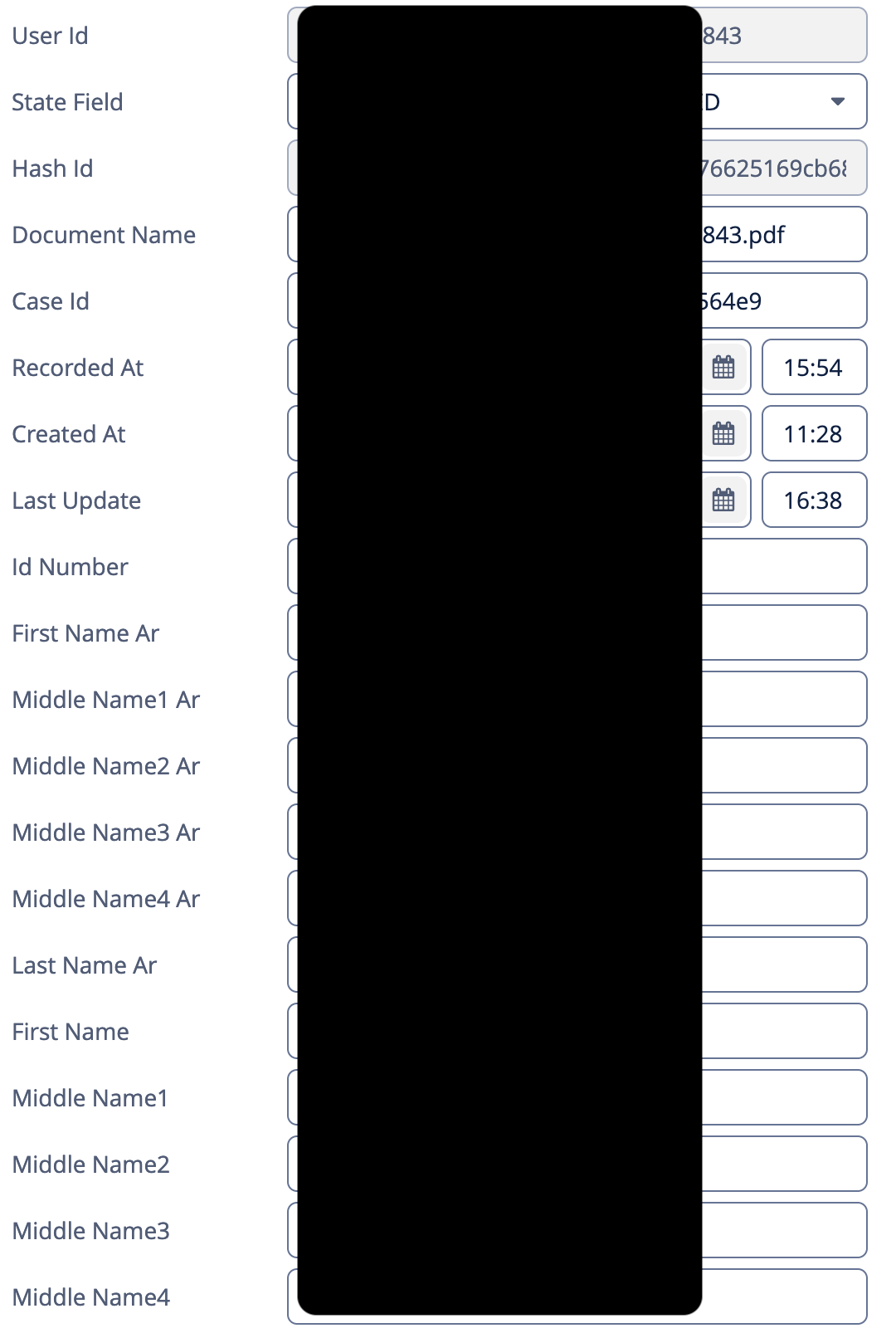
After this i want to add a link/ancor /button so that i can open a new edit/show window like the below
 =
=
how can i link these ??
In Jmix 1.x with Classic UI it’s very easy to make a link to an edit screen in any column, see Link To Edit Screen.
If you want a button in a separate column, create a generated column as follows:
Define a new column:
<groupTable id="usersTable" ...
<columns>
...
<column id="actions" caption="Actions"/>
</columns>
Create a column generator handler in the controller:
public class UserBrowse extends StandardLookup<User> {
@Autowired
private UiComponents uiComponents;
@Autowired
private ScreenBuilders screenBuilders;
@Autowired
private GroupTable<User> usersTable;
@Install(to = "usersTable.actions", subject = "columnGenerator")
private Component usersTableActionsColumnGenerator(final User user) {
Button button = uiComponents.create(Button.class);
button.setCaption("Edit");
button.addClickListener(clickEvent -> {
screenBuilders.editor(usersTable)
.withScreenClass(UserEdit.class)
.editEntity(user)
.show();
});
return button;
}
}
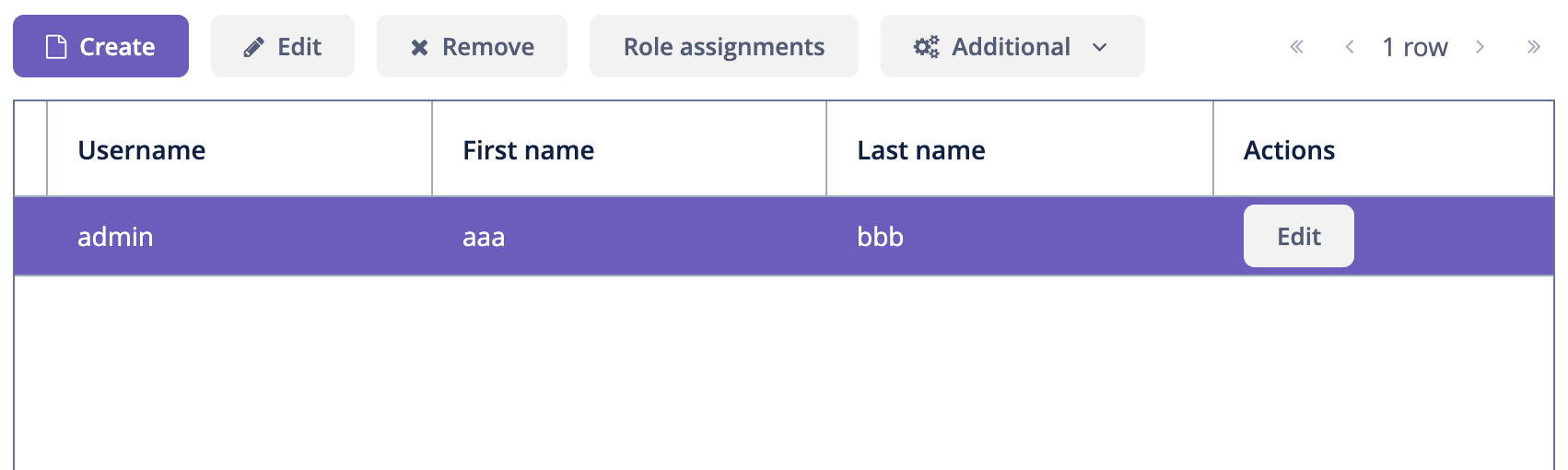
You will see the new column with the button:

Thanks @krivopustov for your response. Really Appreciate. but i want to open edit class of userInformation. when i add such code in browse it tells ,e the below error.
Inferred type ‘S’ for type parameter ‘S’ is not within its bound; should implement ‘io.jmix.ui.screen.EditorScreen<com.xx.xx.entity.dynamodb.Customer>’
Please provide the source code, at least the columnGenerator method.
Or better create a small demo project and attach it here (use Gradle → Zip Project in Jmix tool window). Then we will be sure we are talking about the same thing.