
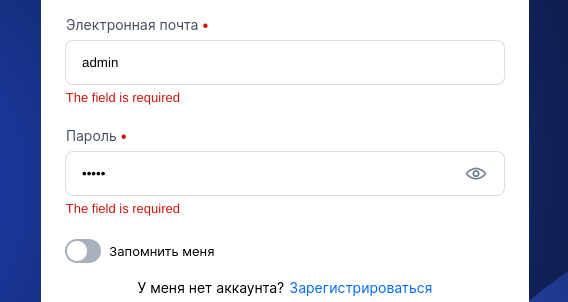
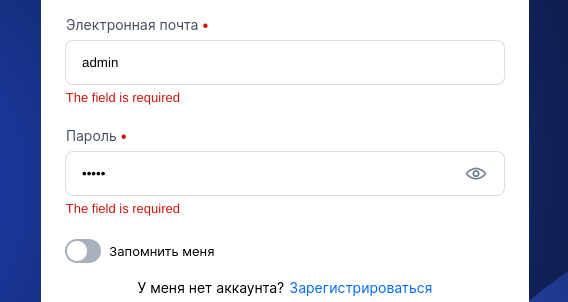
The error message is shown when google autofils username and password fields. How to prevent this?

The error message is shown when google autofils username and password fields. How to prevent this?
Hi,
Could you please specify your jmix version and tell if the message disappears after manually taking focus on fields?
Regards,
Alex
jmix version is 2.0.2. The text disappears not only after taking focus, but also when you touch anything in the entire page .
Looks like ValueChangeEvent is not fired properly from frontend side.
Have you tried debugging value changes in JmixLoginForm?
Is the value changing after the Google autofill?
I couldn’t reproduce it locally.
Does the required text disappear if you manually set the same value in onReady event?
Regards,
Alex
This is not inside jmixLoginForm, i did not use it. It’s custom made.
If i set value in onReady event, the problem is gone. Debug did not come to the TypedValueChangeEvent handler after google fills out
If you use custom component perhaps setting autofocus to true could help with your issue.
They are just textfield for username and passwordfield for password.
Sorry, but setting autofocus to true didn’t solve the problem
is there any other way to remove those messages in that situation? With js or css…
Guess this is a universal Google issue.
You can try to manually cause click or focus events. Maybe this would help in your case.
Some sources to inspire:
*Autofill does not trigger onChange
*[TextField] Autofill values not triggering onChange in Chrome · Issue #22488 · mui/material-ui · GitHub
*[Solved]-Autofill does not trigger onChange-Reactjs
Regards,
Alex