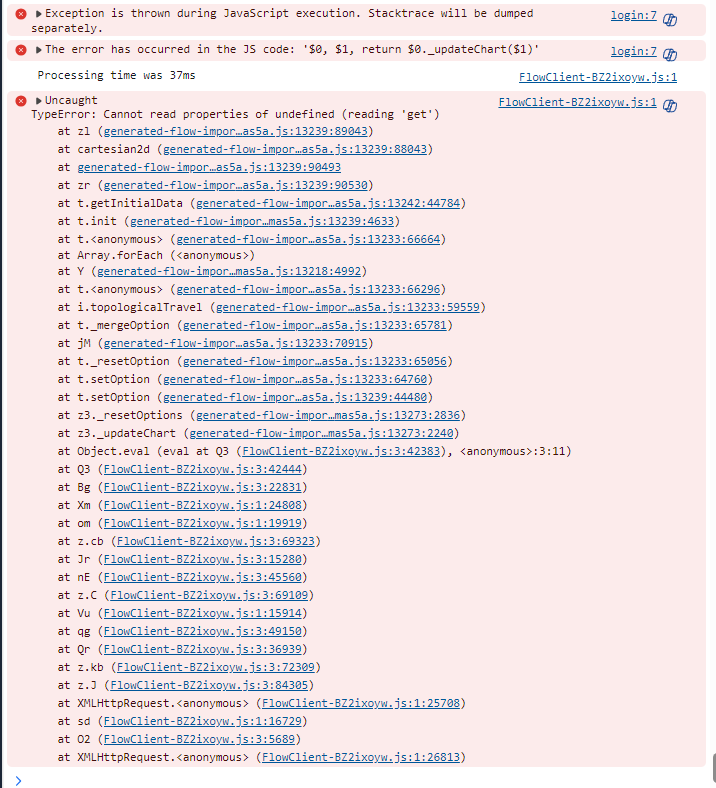
I am trying to populate a Chart addon programmatically. My use case is running an random SQL query and taking the ResultSetMetaData columns to populate a DataGrid and Chart. I am using the MapDataItem this is pre-populated in another view. The chart is in a view called as a DialogWindow. I set the setters after the DialogWindow build but before the open. I get a JavaScript error.

My View;
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<charts:chart id=“chart” width=“100%” height=“100%” minHeight=“30em”>
charts:xAxes
charts:xAxis/
</charts:xAxes>
</charts:chart>
My ViewController code;
package tools.dataintegration.ai4enterprise.view.chart;
import com.vaadin.flow.router.Route;
import io.jmix.chartsflowui.data.item.MapDataItem;
import io.jmix.chartsflowui.kit.component.model.DataSet;
import io.jmix.chartsflowui.kit.component.model.Title;
import io.jmix.chartsflowui.kit.component.model.legend.Legend;
import io.jmix.chartsflowui.kit.component.model.series.BarSeries;
import io.jmix.chartsflowui.kit.component.model.series.LineSeries;
import io.jmix.chartsflowui.kit.component.model.series.PieSeries;
import io.jmix.chartsflowui.kit.component.model.series.SeriesType;
import io.jmix.chartsflowui.kit.data.chart.ListChartItems;
import io.jmix.flowui.Notifications;
import io.jmix.flowui.view.*;
import org.springframework.beans.factory.annotation.Autowired;
import tools.dataintegration.ai4enterprise.entity.UserLists;
import tools.dataintegration.ai4enterprise.view.main.MainView;
import java.util.List;
@Route(value = “chart”, layout = MainView.class)
@ViewController(“ai4e_Chart”)
@ViewDescriptor(“chart.xml”)
public class Chart extends StandardView {
@ViewComponent
private io.jmix.chartsflowui.component.Chart chart;
@Autowired
private Notifications notify;
private ListChartItems chartItems;
private UserLists userLists;
private List columns;
private List rows;
private List metrics;
@Subscribe
public void onBeforeShow(final BeforeShowEvent event) {
chart.setLegend(new Legend().withTop("0"));
Title title = new Title();
title.setText(userLists.getName());
chart.setTitle(title);
switch (userLists.getChartType()) {
case BAR:
BarSeries barSeries = new BarSeries();
barSeries.setType(SeriesType.BAR);
for (String metric : metrics) {
barSeries.setName(metric);
chart.addSeries(barSeries);
}
break;
case PIE:
PieSeries pieSeries = new PieSeries();
chart.addSeries(pieSeries);
break;
case LINE:
LineSeries lineSeries = new LineSeries();
chart.addSeries(lineSeries);
break;
}
chart.withDataSet(
new DataSet().withSource(
new DataSet.Source<MapDataItem>()
.withDataProvider(chartItems)
.withCategoryField(columns.get(0))
.withValueField(metrics.get(0))
)
);
}
public void setChartItems(ListChartItems<MapDataItem> chartItems) {
this.chartItems = chartItems;
}
public void setMetrics(List<String> metrics) {
this.metrics = metrics;
}
public void setRows(List<String> rows) {
this.rows = rows;
}
public void setColumns(List<String> columns) {
this.columns = columns;
}
public void setUserLists(UserLists userLists) {
this.userLists = userLists;
}
}