Hi,
I’m trying to use ui both for mobile and desktop users.
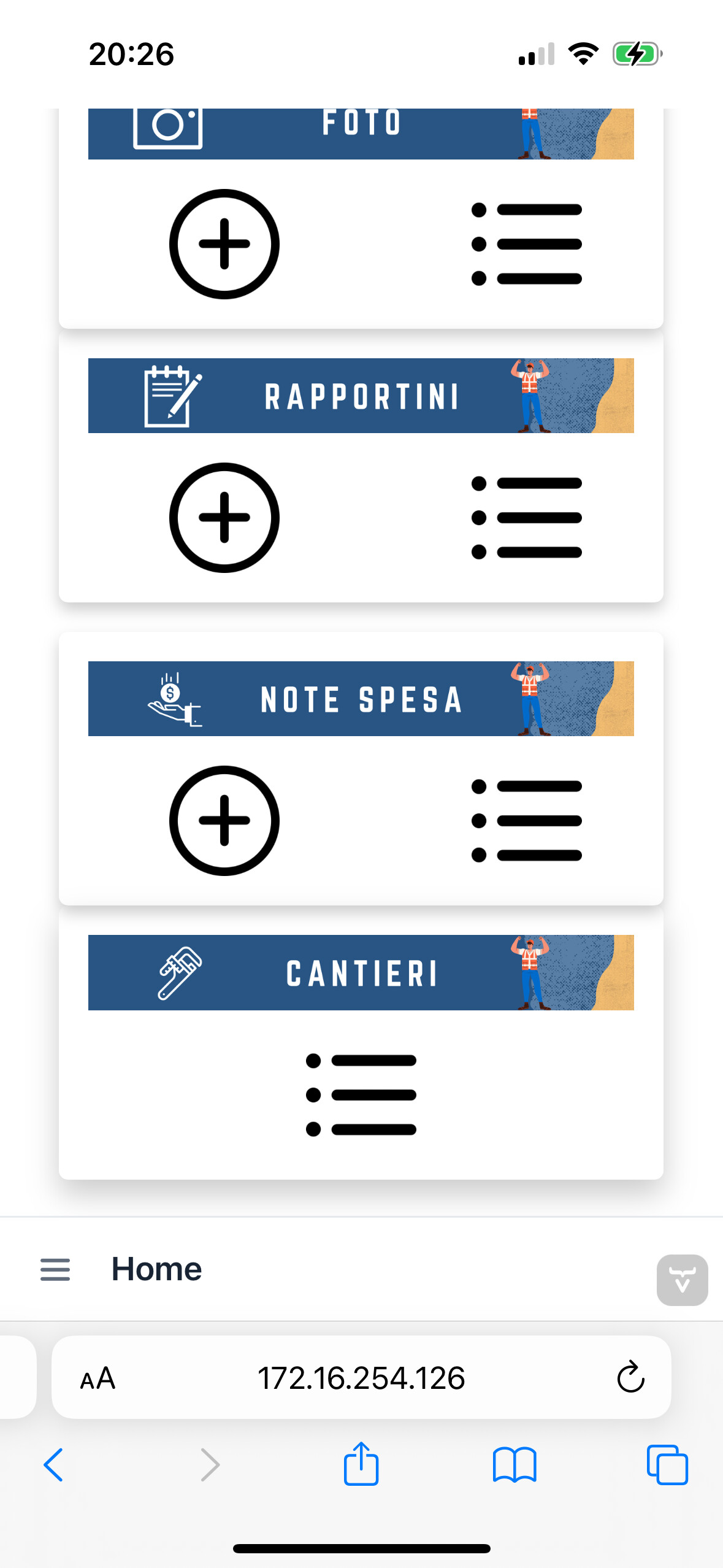
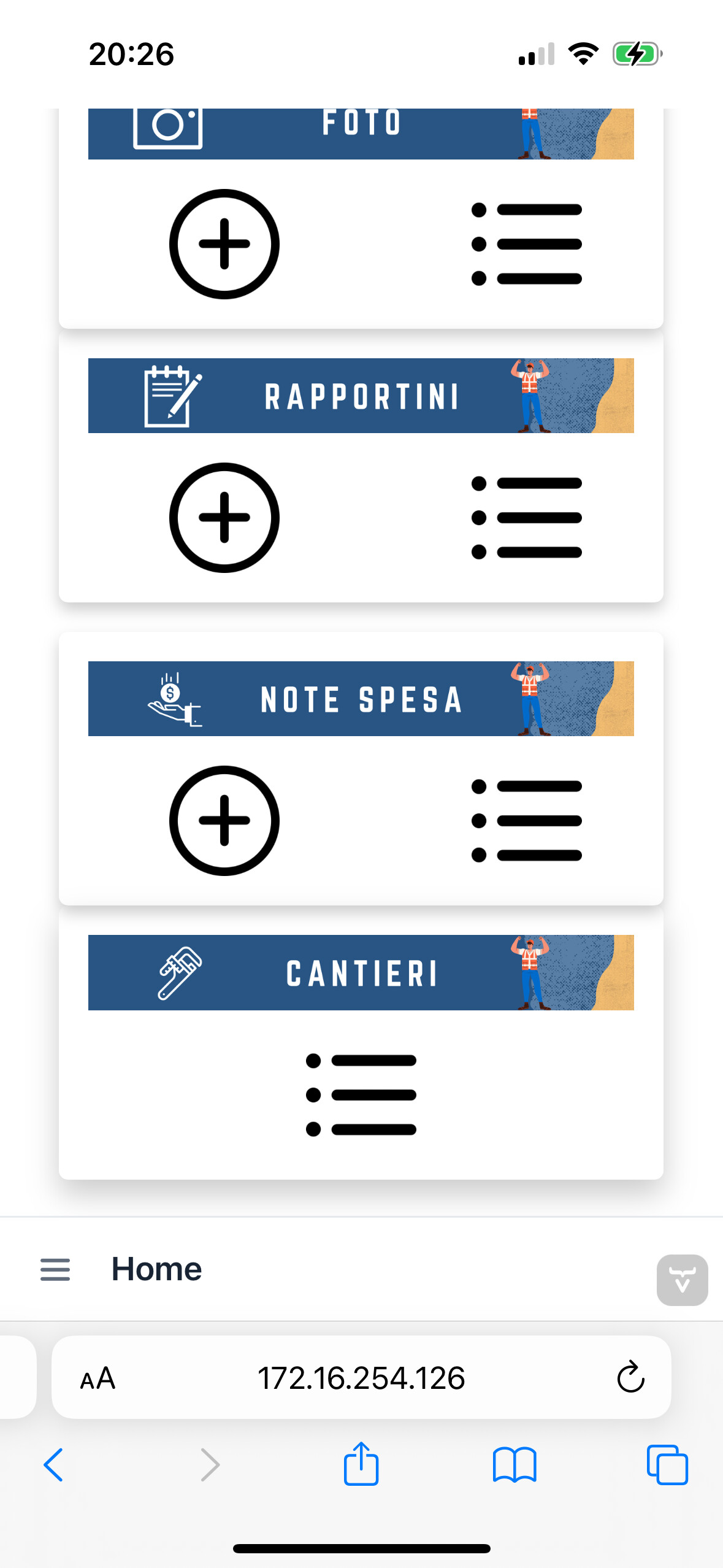
For mobile users I had create a menu with buttons, is there a best way to remove mix default menu from mobile views only?
I would like to remove Home div from page
Thanks

Hi,
I’m trying to use ui both for mobile and desktop users.
For mobile users I had create a menu with buttons, is there a best way to remove mix default menu from mobile views only?
I would like to remove Home div from page
Thanks

Hi,
vaadin-app-layout.css in the components directory within theme folder, e.g.: frontend/themes/<theme-folder>/components/vaadin-app-layout.css.[part='navbar'][bottom] {
display: none;
}
vaadin.frontend.hotdeploy=true to application.properties otherwise the file above will be ignored.Regards,
Gleb