Jmix Version 2.4.3
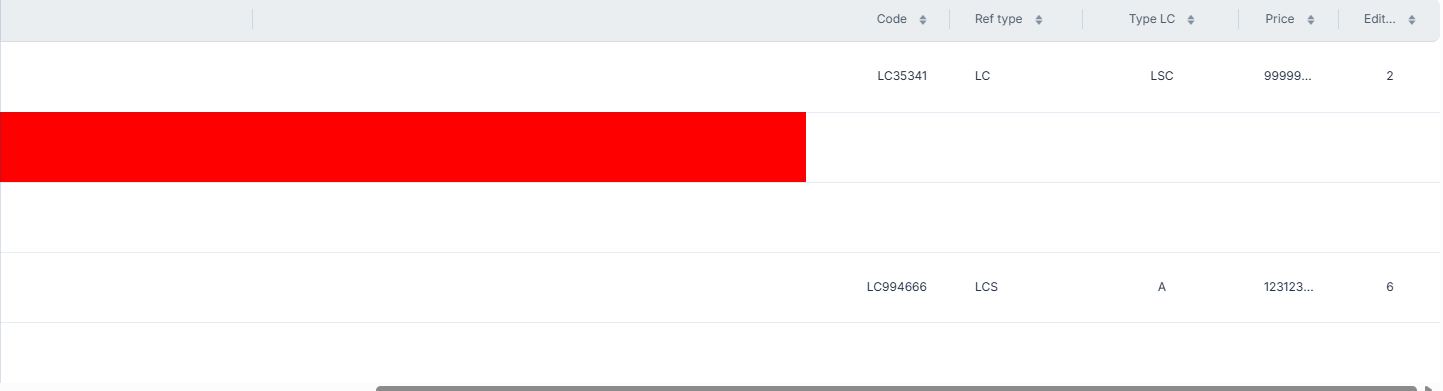
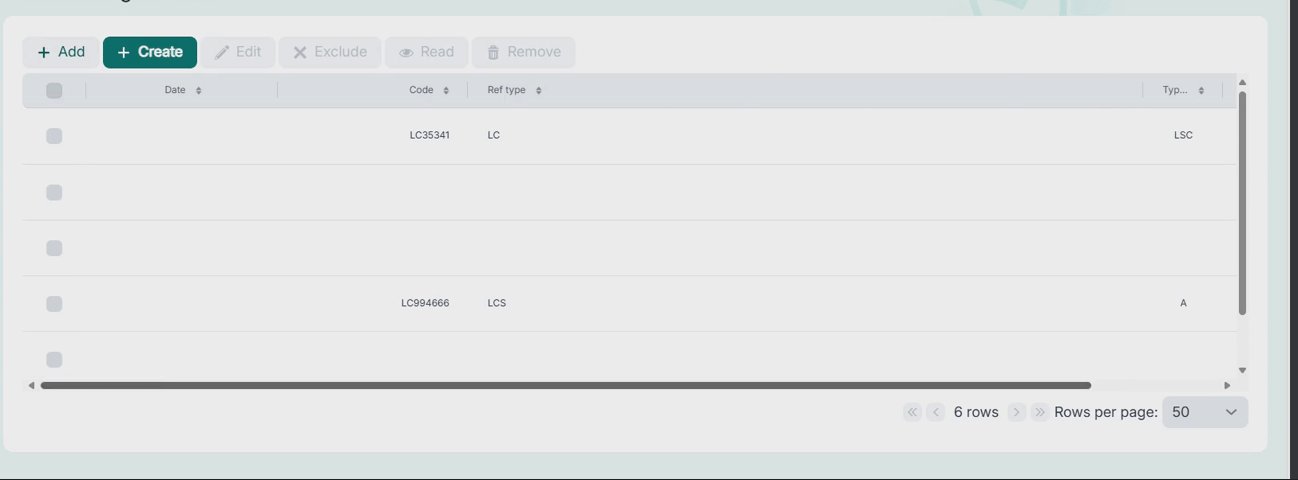
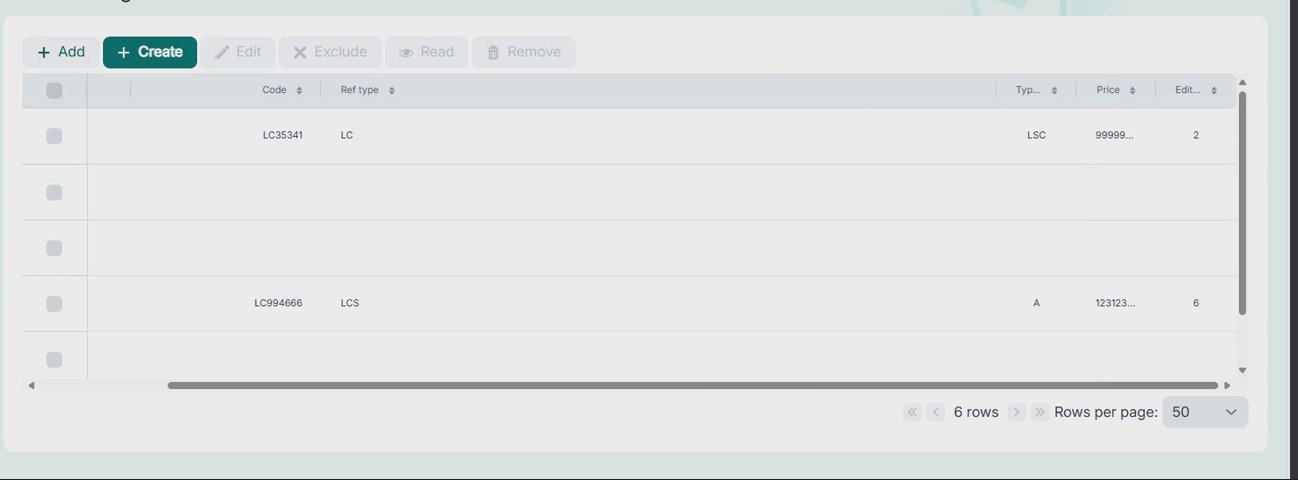
When the table is too wide horizontally, hovering does not display color background the entire row.
vaadin-grid::part(body-row):hover {
background-color: red;
}

Jmix Version 2.4.3
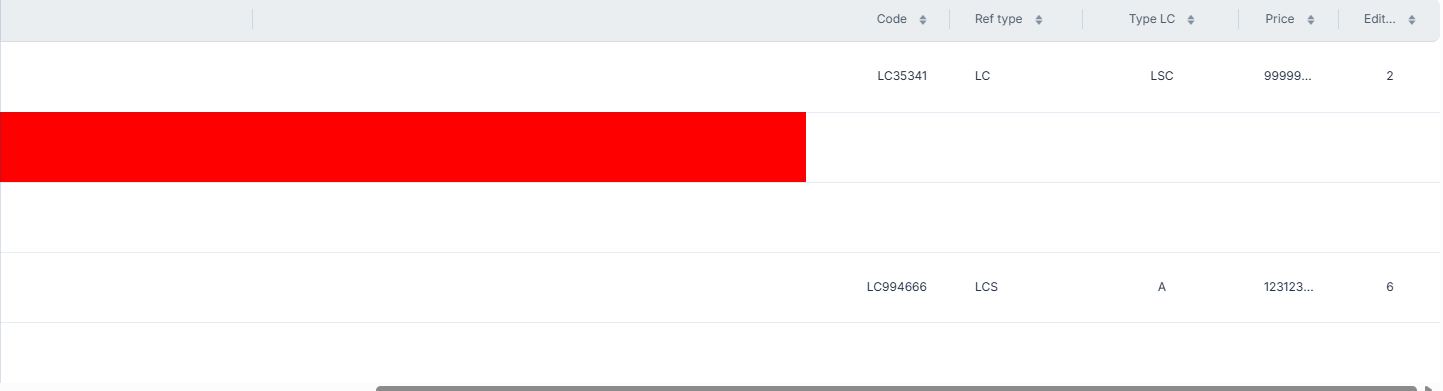
When the table is too wide horizontally, hovering does not display color background the entire row.
vaadin-grid::part(body-row):hover {
background-color: red;
}

same problem
Hi
It’s not entirely clear what behavior you expected. Could you please provide more context?
Also, a test project would be very helpful in understanding your issue. Thanks.
Dmitriy
Hi
Sorry for not clearly expected.
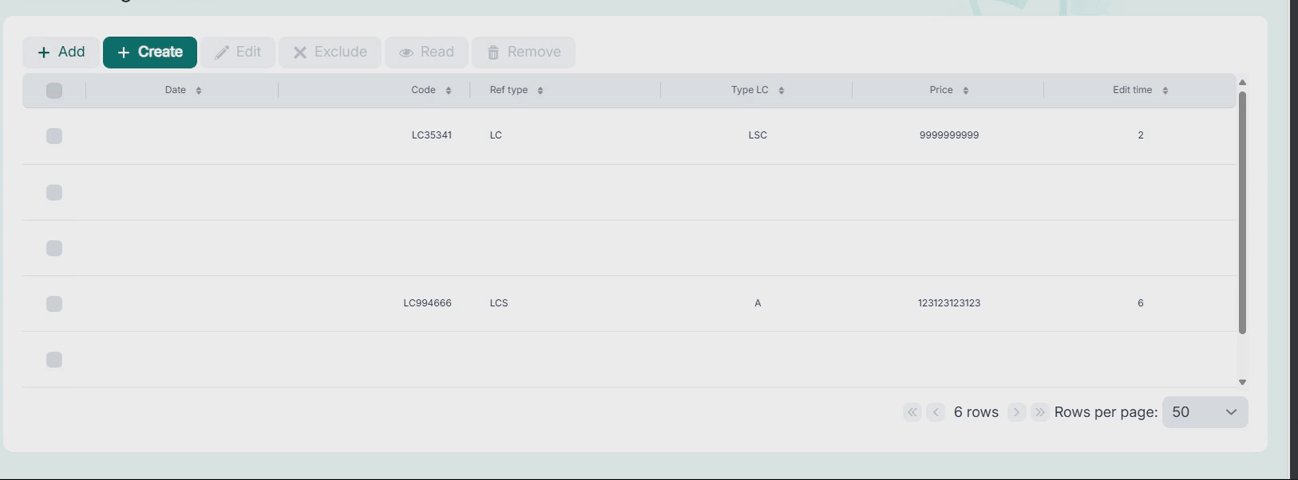
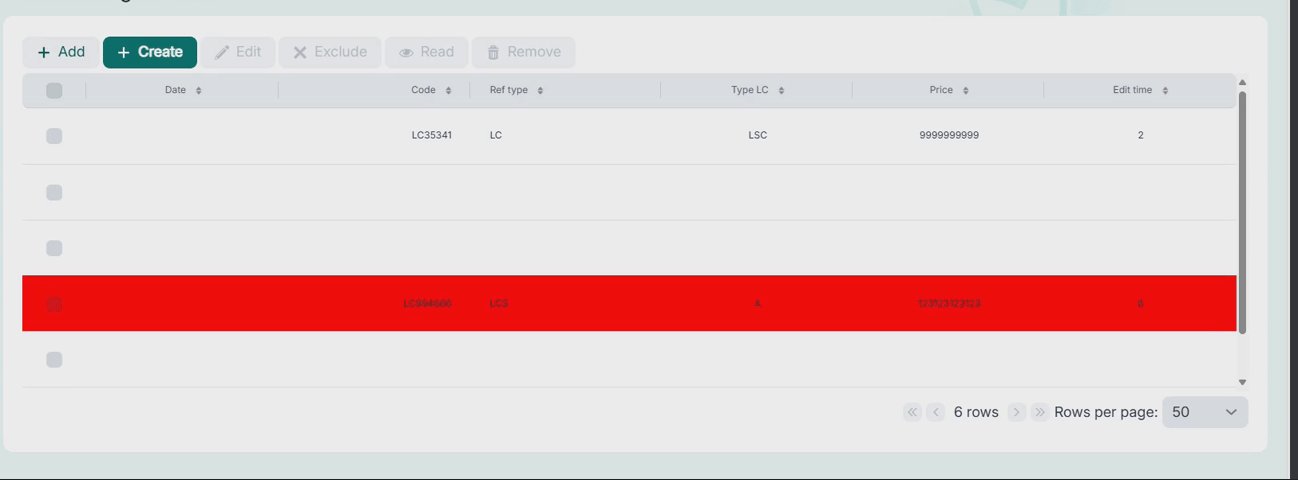
My expectation is that when I hover over a row, the entire row should be highlighted, covering its full width, even when there is a horizontal scrollbar. Currently, when scrolling to the right, the hover effect does not extend to the entire row, leaving part of it unhighlighted.

As I can see, the Vaadin documentation suggests using the following selector:
vaadin-grid::part(row):hover {
--vaadin-grid-cell-background: red;
}
See: How to style the Grid component | Vaadin components
Also please pay attention to this note in the Vaadin documentation:
Note: To set background colors based on row selectors, use the
--vaadin-grid-cell-backgroundstyle property.
Have you tried it?
Dmitriy
thank you, it’s work