Hi,
I want to shift, the groupbox collapsible icon to the right, instead of left.
Is it possible ?
Thanks in advance
Hi,
I want to shift, the groupbox collapsible icon to the right, instead of left.
Is it possible ?
Thanks in advance
Hi,
There is no built-in feature, but it can be achieved using styles, e.g.:
XML
<groupBox caption="GroupBox"
collapsable="true"
spacing="true"
stylename="reverse"
width="300px">
<label value="Label"/>
<textField inputPrompt="TextField" width="100%"/>
<button caption="Button"/>
<button caption="Button"/>
</groupBox>
Custom styles
.jmix-groupbox.reverse {
$padding: $he-groupbox-caption-height / 3;
.jmix-groupbox-caption {
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
.jmix-groupbox-expander {
margin-right: 0;
margin-left: $padding;
}
}
.jmix-groupbox-content {
padding: 0 $padding $padding $padding;
}
&.collapsed {
.jmix-groupbox-content {
padding: 0;
}
}
}
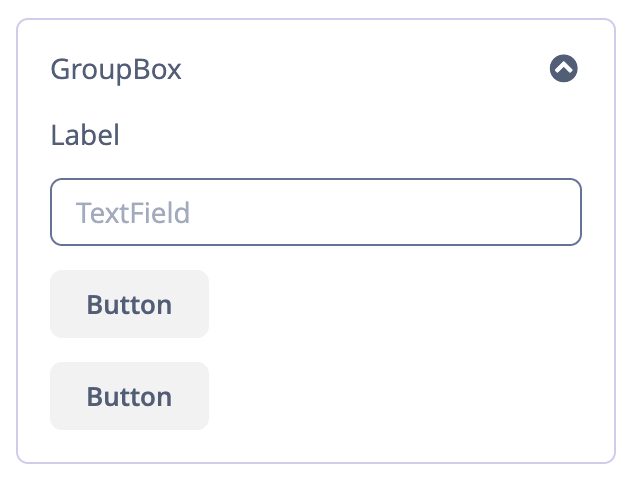
Result

Regards,
Gleb