Hello,
Jmix 2.2.3, please help me with DataGrid row coloring problem.
I want to set the grid row’s color based on the DTO dataset’s integer value.
Example project source GitHub - mbucan/gridrowcolor
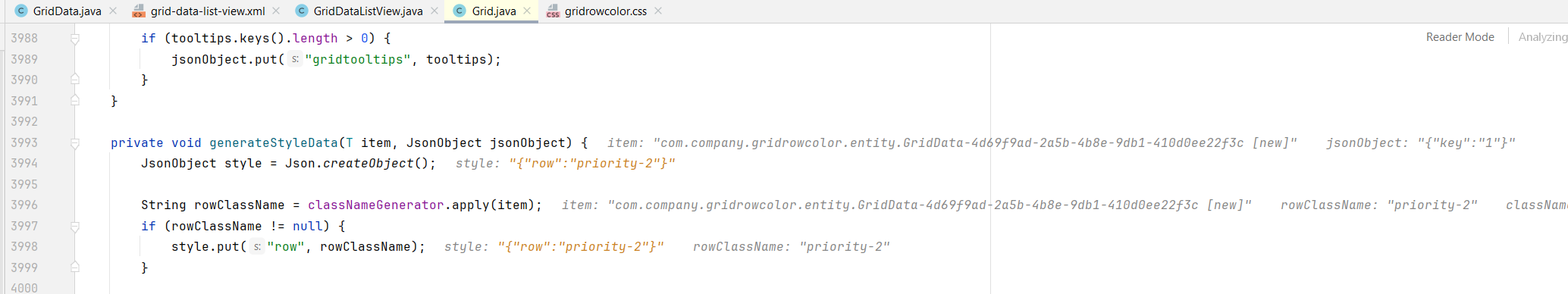
The code itself seems to be working

is it the problem with CSS style in the theme modification?
I have tried with
.priority-9 {
background-color: #ffffff; !* White *!
}
which should be working, I tried some different approaches like
vaadin-grid::part(cell) ::slotted(vaadin-grid-cell-content.priority-9) {
background-color: #ffffff; /* White */
}
but can’t make it work.
Kind regards,
Mladen
