I use both search (Add-on Search - elasticsearch) and pagination in groupTable but it doesn’t seem to work well.
I searched is 35 items but the pagination couldn’t recognize them.
Thanks !
Hi,
Did you persist your data to ElasticSearch?
Is search working without pagination?
Please provide code for the search component you used or sample project i can reproduce your problem on.
Regards,
Alex
Did you persist your data to ElasticSearch? —> Yes, i did
Is search working without pagination? —>Yes, search still works, but not as well as I would like
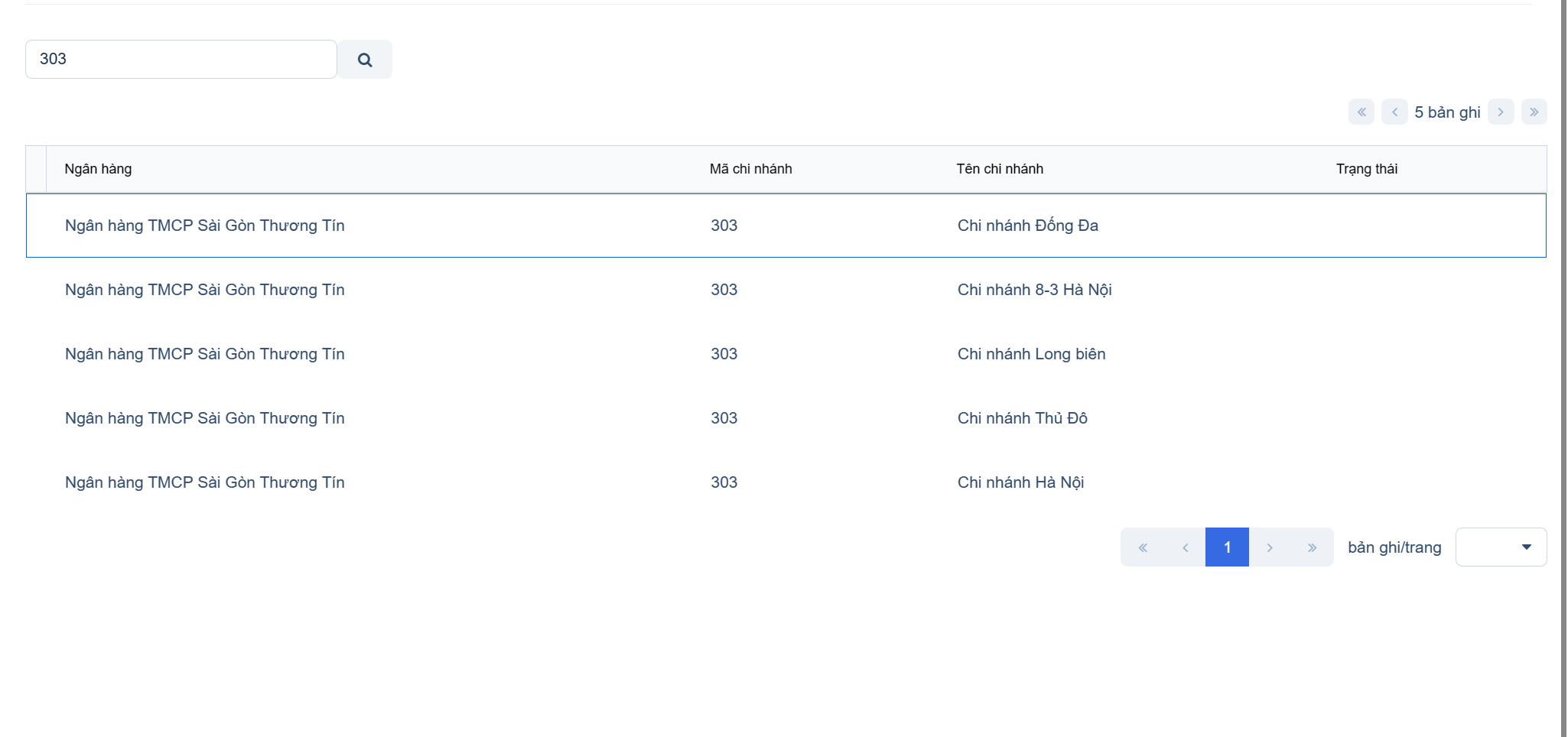
Example: I search all in table: “303” → results: I got 5 items ( image after)

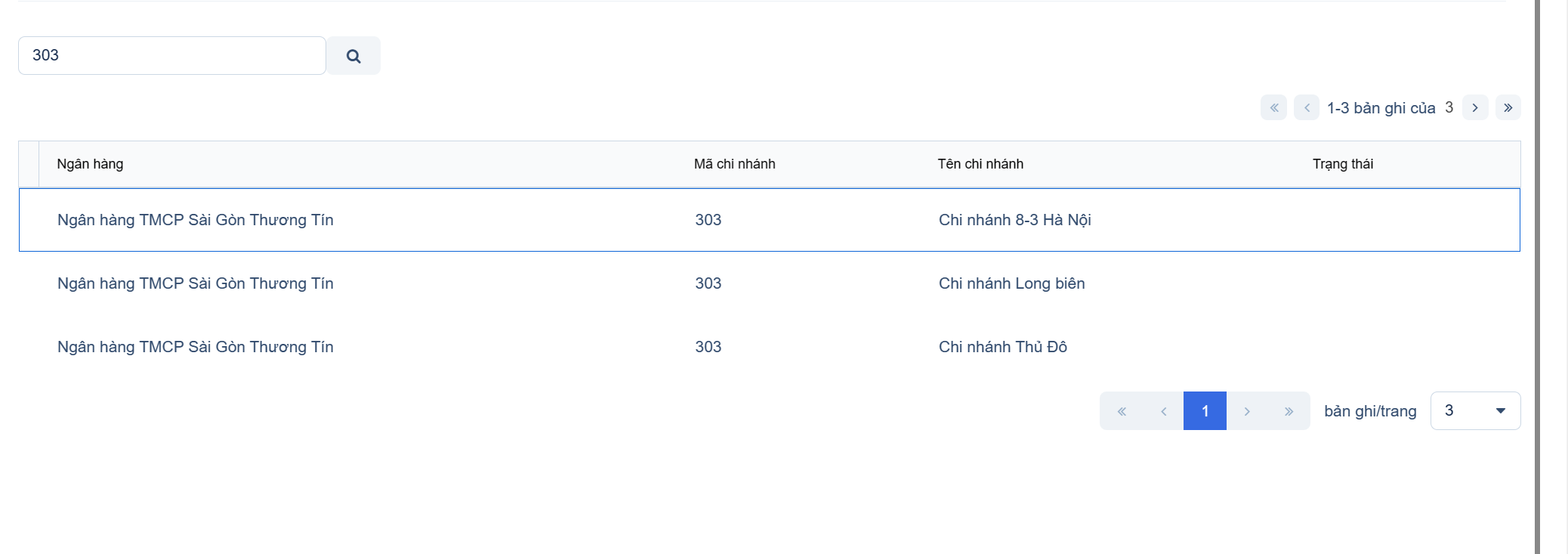
- but when i change max item in page to 3, I should have received 2 pages, but I didn’t, I only get 1 page and can’t change pages ( image after)

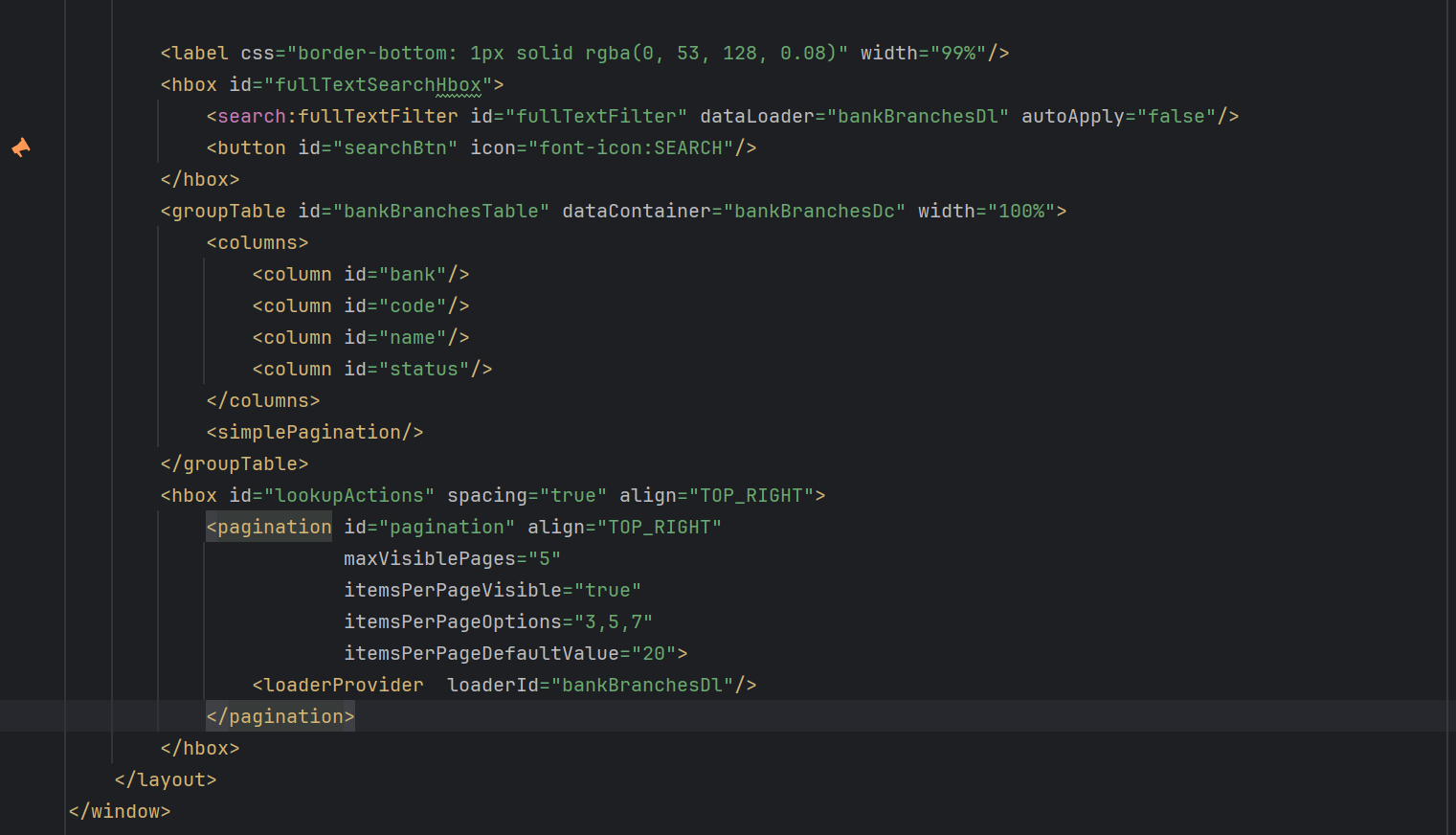
Here is the source code and I use the search add-on:

Hi,
Curently, using items per page option is not working with search add-on the way it could be expected.
FullTextFilter is not a “jmix filter” in a way that it’s not working with dataLoader the way other filters do.
Therefore some pagination features are not supported.
Regards,
Alex
I have 1 more question:
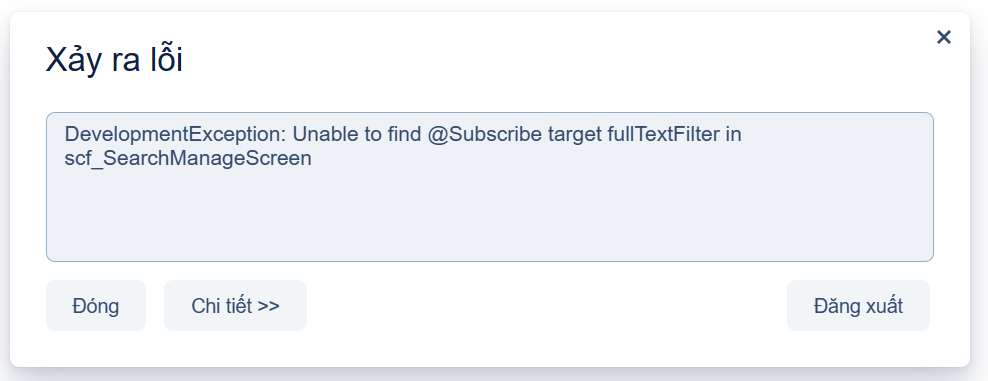
How do I catch the value change event at fulltextsearch from search add-on, I can’t inject or catch event onChangeValue of fulltextsearch?
Thanks for your answer!
Hi,
If you are talking about searchField component there are multiple ways to track value changes:
- using
addValueChangeListener
injectedSearchField.addValueChangeListener(valueChangedEvent-> System.out.println("value changed"));
- using subscription on event from
generate handlermenu
@Subscribe("testSearchField")
public void onTestSearchFieldComponentValueChange(final AbstractField.ComponentValueChangeEvent<SearchField, String> event) {
String newValue = event.getValue();
String oldValue = event.getOldValue();
}
Regards,
Alex
Hi,
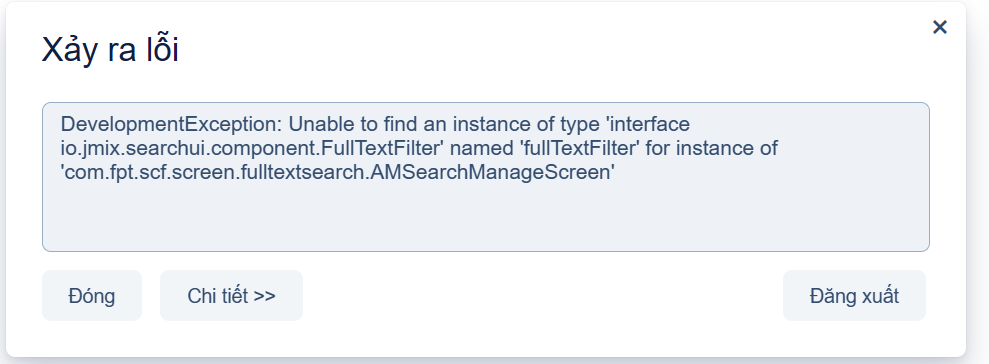
I mean fullTextFilter, like this:

and:

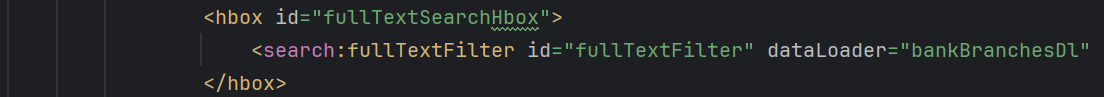
My solution: I put fullTextSearch into an hBox (or vbox) and I get FullTextSearch from the hBox component, like this
Descriptor:
<hbox id="fullTextSearchHbox">
<search:fullTextFilter id="fullTextFilter" dataLoader="bankBranchesDl" autoApply="false"/>
</hbox>

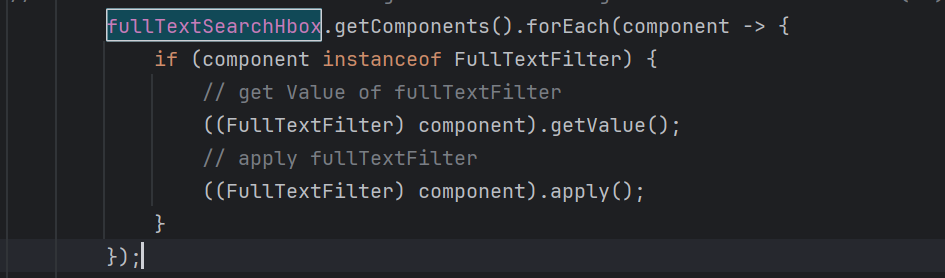
Controller:

fullTextSearchHbox.getComponents().forEach(component -> {
if (component instanceof FullTextFilter) {
// get Value of fullTextFilter
((FullTextFilter) component).getValue();
// apply fullTextFilter
((FullTextFilter) component).apply();
}
});