
This is normal.


"<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<hr classNames="defaultLineLogin"/>
<div>
<hbox justifyContent="END" padding="true" width="100%" height="100%">
<loginForm id="login"
forgotPasswordButtonVisible="false" classNames="loginForm">
<form title="msg://loginForm.headerTitle"
username="msg://loginForm.username"
password="msg://loginForm.password"
rememberMe="msg://loginForm.rememberMe"
submit="msg://loginForm.submit"
forgotPassword="msg://loginForm.forgotPassword" />
<errorMessage title="msg://loginForm.errorTitle"
message="msg://loginForm.badCredentials"
username="msg://loginForm.errorUsername"
password="msg://loginForm.errorPassword"/>
</loginForm>
</hbox>
</div>
</layout>
"
"/* Predefined styles for the LoginView */
:root {
–lumo-shade-5pct: hsl(0deg 0% 97.38% / 0%);
}
.jmix-login-main-layout {
padding: 0;
background-image: url(“icons/icon.png”); /* Adjust the path /
background-size: 100% 40vh; / Full width, half the viewport height /
background-position: top center; / Aligns the image to the top /
background-repeat: no-repeat; / Prevents repetition /
height: 100%; / Keeps the layout full height */
width: 100%;
display: flex;
flex-direction: column;
}
.loginForm {
position: absolute; /* Makes it overlay the background /
top: 60%; / Moves it to the center /
left: 85%;
transform: translate(-50%, -50%); / Centers it exactly */
background: rgb(255 255 255);
padding: 10px;
border-radius: 8px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
z-index: 10;
}
.defaultLineLogin {
border-top: 1px solid #0453e2;
position: relative; /* Allows “top” to work /
bottom: 5%; / Moves it down by the height of the parent */
}
.topImageLogin{
position: relative; /* Allows “top” to work */
left: 5%;
}
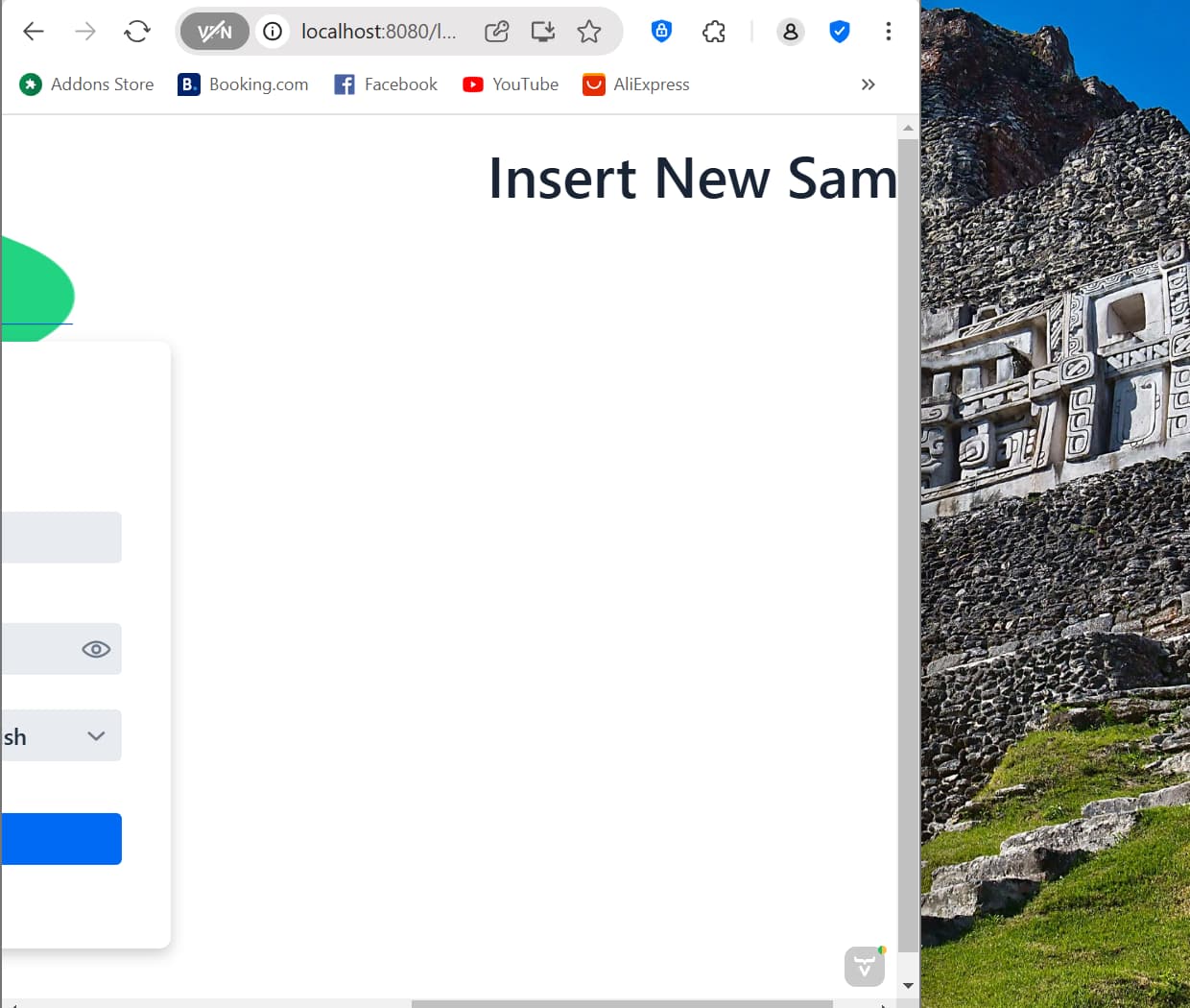
.insertNewSample{
position: relative; /* Allows “top” to work */
left: 158%;
}"
But split it or in mobile or tab size screen which is weird. Can someone give some guideline and also how to be good fronted developer?