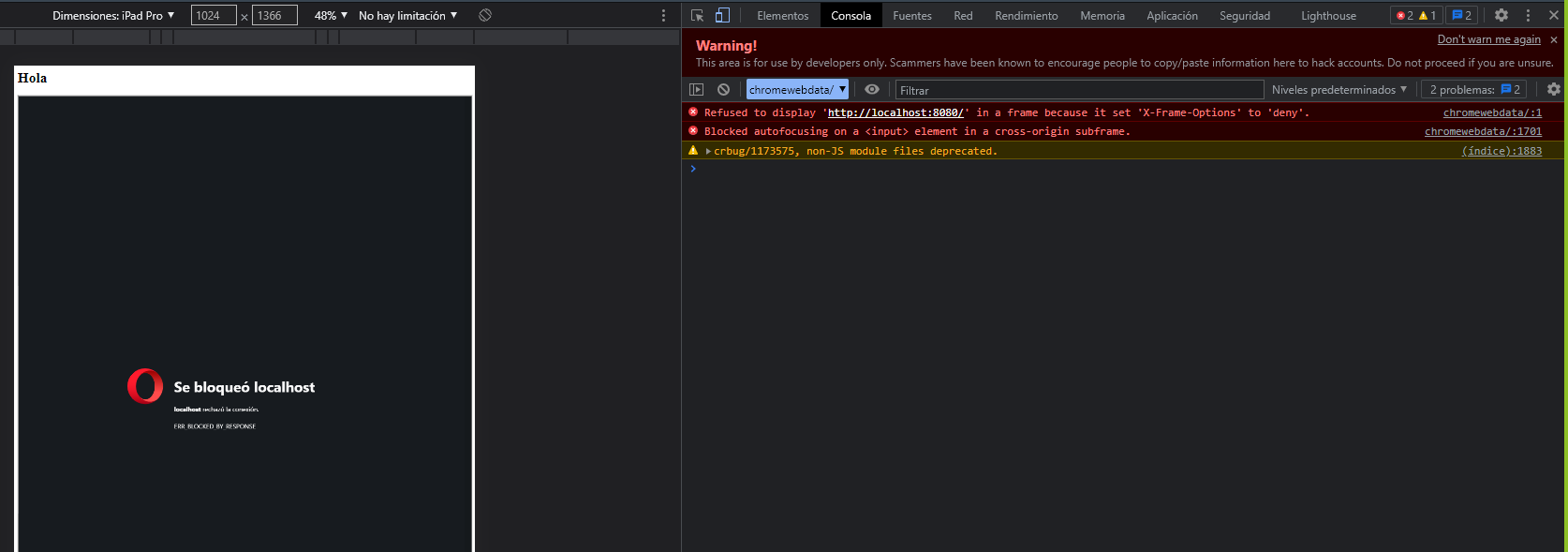
I have a public page and I want to show it in an ifrmae, it gives me this error
fused to display ‘https://aa.example.com/’ in a frame because it set ‘X-Frame-Options’ to ‘deny’.
jmix
bomVersion = ‘2.0.0-RC2’
I have a public page and I want to show it in an ifrmae, it gives me this error
fused to display ‘https://aa.example.com/’ in a frame because it set ‘X-Frame-Options’ to ‘deny’.
jmix
bomVersion = ‘2.0.0-RC2’
Hello
Could you clarify which version of the Jmix Framework you are using?
FlowUI or ClassicUI?
How do you add an iframe to the screen? Screen descriptor and controller code would also be very helpful. It would be great if you could provide a small test project that reproduces the problem.
Regards,
Dmitriy
hello,
I’m using flow ui,
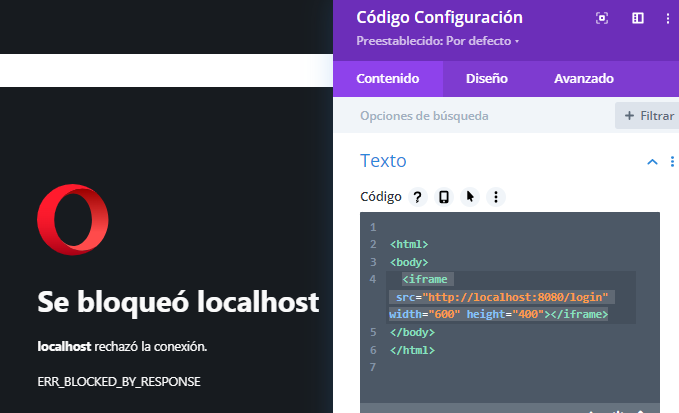
I want to place the iframe in wordpress,
In the wordpress theme I have the iframe like this:

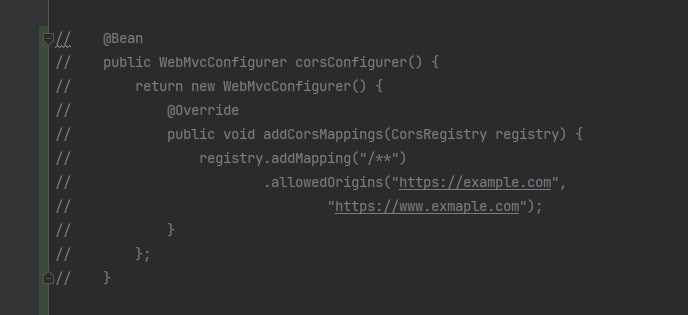
and i have this code:


The vaadin documentation has a few words about this: link.
Looks like you need to use:
httpSecurity.headers()
.frameOptions()
.and()
.addHeaderWriter(
new StaticHeadersWriter("X-FRAME-OPTIONS",
"ALLOW-FROM https://www.example.com")
);
Regards,
Dmitriy
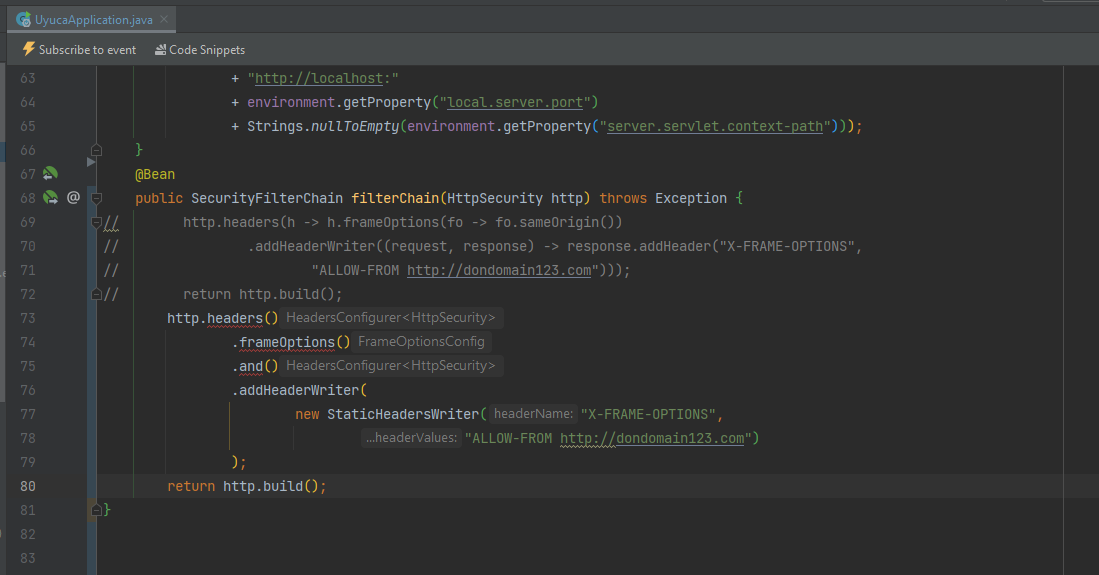
i tried the suggestion but it is deprecated
i use jmix 2.0
springboot v3.1.0

and it didn’t work for me either


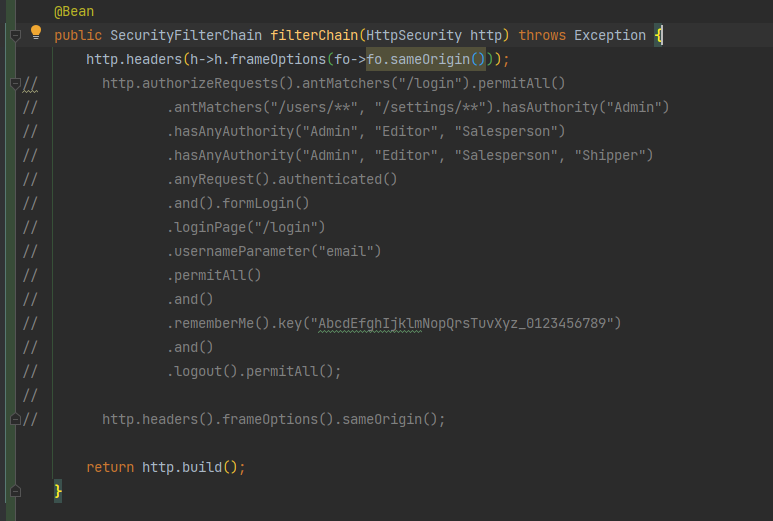
this does not work in jmix 2.0.0
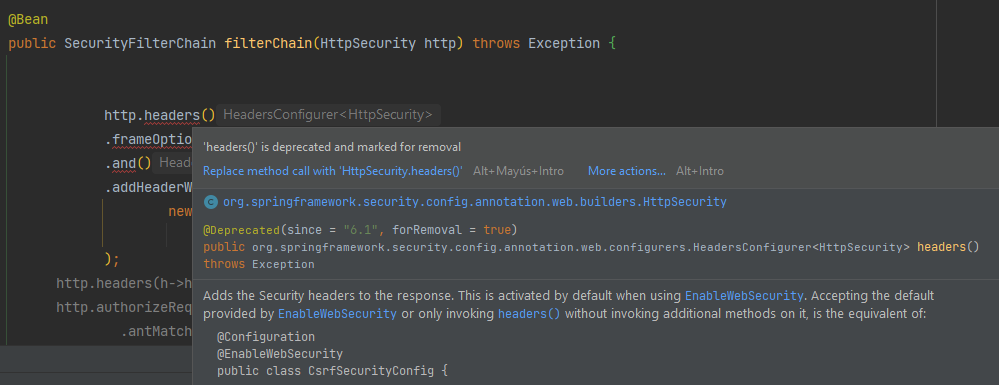
this does not work either
@Configuration
public class MySecurityConfiguration extends FlowuiSecurityConfiguration {
@Bean
public SecurityFilterChain filterChain(HttpSecurity http) throws Exception {
http.headers(h -> h.frameOptions(f->f.sameOrigin()));
return http.build();
}
}
any help please
Hello!
I apologize for the delay with reply.
As noted in the JavaDoc of the XFrameOptionsHeaderWriter:
ALLOW-FROM is an obsolete directive that no longer works in modern browsers.
Instead use Content-Security-Policy with the frame-ancestors directive
@Deprecated
ALLOW_FROM("ALLOW-FROM");
Because of this, the use of x-frame-options is no longer necessary.
Instead, a new header and their directive should be used: Content Security Policy and frame-ancestors.
Following this, here is a code snippet that will help you enable the display of a FlowUI web-application in an iframe.
http.headers()
.contentSecurityPolicy("frame-ancestors localhost:8081");
In this example, the contentSecurityPolicy allows you to display the application in an iframe located on the localhost:8081 host.
Note that after the frame-ancensors you should specify the allowed hosts to display.
This way I was able to open the application in iframe:

For more information, you can read the documentation: CSP: frame-ancestors - HTTP | MDN
Best regards,
Dmitriy
Thank you very much Mr. Dmitriy Kremnev, I am attaching a test because it does not work for me.
testIFrame.zip (436,0 KB)
it won’t let me see it in a divi iframe

As i can see in the example, you defined the filter-chain but didn’t add it to the SecurityConfiguration.
To do this you had to override current security configuration.
@EnableWebSecurity
public static class DefaultFlowuiSecurityConfiguration extends FlowuiSecurityConfiguration {
@Override
protected void configure(HttpSecurity http) throws Exception {
super.configure(http);
http.headers(headers ->
headers.contentSecurityPolicy(secPolicy ->
secPolicy.policyDirectives("frame-ancestors localhost:8080")
)
);
}
}
Example Project is attached:
testIFrame.zip (436.1 KB)
Regards,
Dmitriy
Not working for me (running on Port 80 and using “frame-ancestors localhost”)…